中午有限时间写这博文,前言就不必多说了,直奔主题吧。
BUI是一个前端框架,关于BUI的介绍请看博主的文章那些年用过的一些前端框架。
下面我们开始实例的讲解!
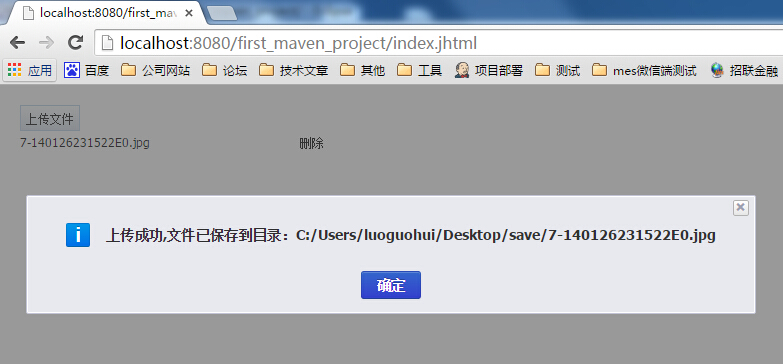
一、效果演示:
上传成功后,会发现本地相应的sava目录下多了刚刚上传的图片(因为只是一个例子,就保存在本地目录了)。
二、实例讲解
本实例使用的环境,eclipse + maven。
使用的技术:SpringMVC + BUI。
关于Spring和SpringMVC的配置,这里就不多说明了。最后会提供源码下载,猿友们自行下载即可看到所有配置文件和代码。
SpringMVC想要实现上传文件,还需要添加如下jar依赖:
<!-- 文件上传相关包 -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
<dependency>
<groupId>tomcat</groupId>
<artifactId>catalina-manager</artifactId>
<version>5.5.23</version>
</dependency>另外还需要在spring-mvc.xml文件里面添加bean:
<!-- 支持上传文件 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"/>下面是直接上controller代码:
package com.luo.controller;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.MultipartHttpServletRequest;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class UserController {
private final String SAVE_DIR = "C:/Users/luoguohui/Desktop/save/";
@RequestMapping("/index.jhtml")
public ModelAndView getIndex(HttpServletRequest request) throws IOException {
ModelAndView mav = new ModelAndView("index");
return mav;
}
@RequestMapping(value="/uploadFlie.json", method=RequestMethod.POST)
@ResponseBody
public String uploadFlie(HttpServletRequest request)
throws IOException {
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;
Map<String, MultipartFile> fileMap = multipartRequest.getFileMap();
String fileName = null;
for (Map.Entry<String, MultipartFile> entity : fileMap.entrySet()) {
MultipartFile myfile = entity.getValue();
fileName = myfile.getOriginalFilename();
byte[] bs = myfile.getBytes();
File file = new File(SAVE_DIR + fileName);
FileOutputStream fos = new FileOutputStream(file);
fos.write(bs);
fos.close();
}
return "{\"url\" : \"" + SAVE_DIR + fileName + "\"}";
}
}上面的代码就不作过多的解释的了,基本一看就懂,就是把获取到的上传的文件放到如下目录:
C:/Users/luoguohui/Desktop/save/下面上前端代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<html>
<head>
<link href="<%=request.getContextPath()%>/static/bui/css/dpl-min.css" rel="stylesheet">
<link href="<%=request.getContextPath()%>/static/bui/css/bui-min.css" rel="stylesheet">
<script src="<%=request.getContextPath()%>/static/bui/js/jquery-1.8.1.min.js"></script>
<script src="<%=request.getContextPath()%>/static/bui/js/bui-min.js"></script>
<script src="<%=request.getContextPath()%>/static/bui/js/layout-min.js"></script>
<script src="<%=request.getContextPath()%>/static/bui/js/uploader-min.js"></script>
</head>
<body>
<div class="demo-content" style="margin:20px;">
<div class="row">
<div class="span8">
<div id="J_Uploader">
</div>
</div>
</div>
</body>
<script type="text/javascript">
// http://120.26.80.109/demo/uploader.php#uploader/checkSuccess.php
BUI.use('bui/uploader',function (Uploader) {
/**
* 返回数据的格式
* 默认是 {url : 'url'},否则认为上传失败
* 可以通过isSuccess 更改判定成功失败的结构
*/
var uploader = new Uploader.Uploader({
render: '#J_Uploader',
url: '<%=request.getContextPath()%>' + '/uploadFlie.json',
rules: {
//文的类型
ext: ['.png,.jpg','文件类型只能为{0}'],
//上传的最大个数
max: [1, '文件的最大个数不能超过{0}个'],
//文件大小的最小值,这个单位是kb
minSize: [10, '文件的大小不能小于{0}KB'],
//文件大小的最大值,单位也是kb
maxSize: [2048, '文件大小不能大于2M']
},
//根据业务需求来判断上传是否成功
isSuccess: function(result){
if(result && result.url){
BUI.Message.Alert("上传成功,文件已保存到目录:" + result.url);
}else{
BUI.Message.Alert("上传失败");
}
}
}).render();
});
</script>
</html>上面的代码主要是使用了BUI的上传文件功能,记得需要导入uploader-min.js才能上传哦,另外对上传的文件数量,格式,大小作了一些设置。
三、源码下载
http://download.csdn.net/detail/u013142781/9421985
下载源码,项目跑起来之后访问如下url即可跳转到文件上传页面:
http://localhost:8080/first_maven_project/index.jhtml时间有限,就介绍到这里了,如有什么不明白的地方,欢迎私信或评论交流。























 103
103

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








