中午有限时间写这博文,前言就不必多说了,直奔主题吧。
BUI是一个前端框架,关于BUI的介绍请看博主的文章那些年用过的一些前端框架。
下面我们开始实例的讲解!
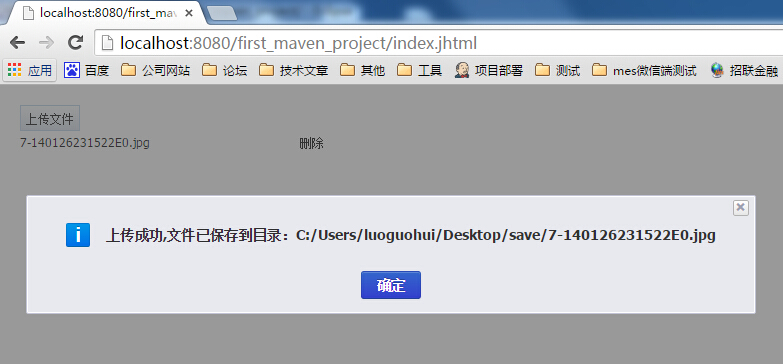
一、效果演示:
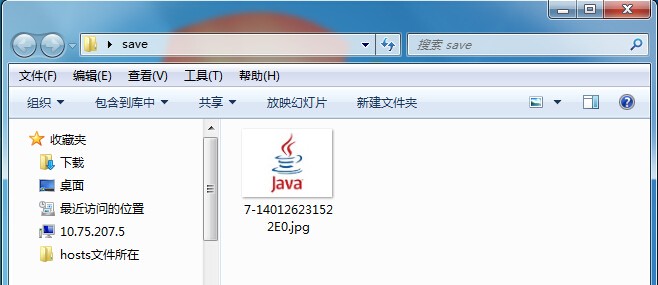
上传成功后,会发现本地相应的sava目录下多了刚刚上传的图片(因为只是一个例子,就保存在本地目录了)。
二、实例讲解
本实例使用的环境,eclipse + maven。
使用的技术:SpringMVC + BUI。
关于Spring和SpringMVC的配置,这里就不多说明了。最后会提供源码下载,猿友们自行下载即可看到所有配置文件和代码。
SpringMVC想要实现上传文件,还需要添加如下jar依赖:
<!-- 文件上传相关包 -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
<dependency>
<groupId>tomcat</groupId>
<artifactId>catalina-manager</artifactId>
<version>5.5.23</version>
</dependency>另外还需要在spring-mvc.xml文件里面添加bean:
<!-- 支持上传文件 -->
<bean 







 本文通过实例讲解如何使用SpringMVC和BUI前端框架实现文件上传功能。文章包含效果演示、代码解析及源码下载链接,帮助读者快速理解和实现文件上传。
本文通过实例讲解如何使用SpringMVC和BUI前端框架实现文件上传功能。文章包含效果演示、代码解析及源码下载链接,帮助读者快速理解和实现文件上传。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 99
99

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








