利用GreenDAO可以非常方便的建立多张表之间的关联
一对一关联
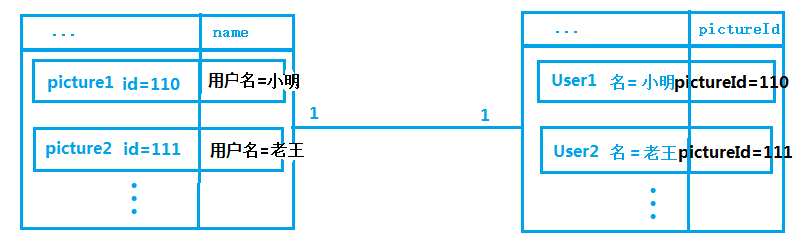
通常我们在操作数据库的时候,我们往往不是单独的对一张表进行操作,而是对这张表的操作会联动的影响另外一张表或者多张表,比如:现在有两张表,一张是用户User表(有name、age、sex三个字段),一张是头像Picture表(有pictureId、pictureName、width、height四个字段)。假如用户表和头像表是一对一关系,一个用户只有一个头像,一个头像只能有一个用户,所以要建立这两张表之间的联系,这两张表肯定是需要关联的,这样就可以通过用户的信息得到它的头像信息。我们知道在数据库中,关联两张表(暂且不说多对多关系的)一般都是把一张表的主键作为另外一张表的外键来做的,所以在Android中也同样,如果我们要关联User表和Picture表,那么只需要把Picture表的主键(假如是pictureId)作为User表的外键即可,另外一个亦是如此,如:

假设还是以上面的场景为例,则利用GreenDAO建立User表和Picture表一对一的关联可以这样建立:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">//把User表的主键name作为Picture表的外键,把Picture的主键pictureId作为User表的外键,这样得到任何一个实体的信息都可以得到关联的另外一个实体的信息
Property property = user<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addLongProperty</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"pictureId"</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.getProperty</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
user<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addToOne</span>(picture,property)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
Property propertyName = picture<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addStringProperty</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"name"</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.getProperty</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
picture<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addToOne</span>(user,propertyName)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
在为Schema添加实体的时候,我们在相应的实体中添加另外一个表的主键即可:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> Schema schema = new Schema(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"com.sunzxyong.greendao2"</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
//User
Entity user = schema<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addEntity</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"User"</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
user<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addStringProperty</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"name"</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.notNull</span>()<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.primaryKey</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
user<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addStringProperty</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"sex"</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
//Picture
Entity picture = schema<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addEntity</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Picture"</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
picture<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addLongProperty</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"pictureId"</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.primaryKey</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
picture<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addStringProperty</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"pictureName"</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.notNull</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
picture<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addIntProperty</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width"</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
picture<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addIntProperty</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"height"</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
//建立一对一关联
Property property = user<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addLongProperty</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"pictureId"</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.getProperty</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
user<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addToOne</span>(picture,property)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
Property propertyName = picture<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addStringProperty</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"name"</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.getProperty</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
picture<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addToOne</span>(user,propertyName)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
new DaoGenerator()<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.generateAll</span>(schema, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"../GreenDAODemo/app/src/main/java-gen"</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li></ul>
【注意】:目前多表关联只能支持关联的表只能有一个主键,所以我们不能加入user.addIdProperty();或者在表中设置了两个主键,因为user.addIdProperty();默认会把id作为主键。所以当你的某张表存在与其它表关联时,你需要检查所关联的那张表是否只设置了一个主键,否则将会报错。
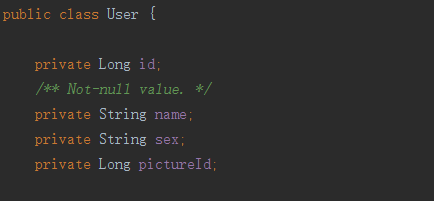
当右键运行生成相应的实体后,我们可以打开User类:
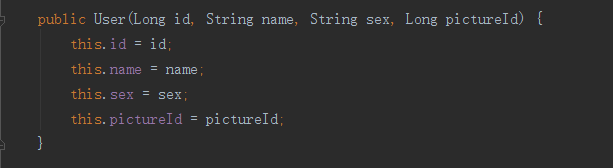
发现多了一个pictureId属性,这正是User表的外键,Picture的主键,然后构造方法也需要我们传入pictureId的值:


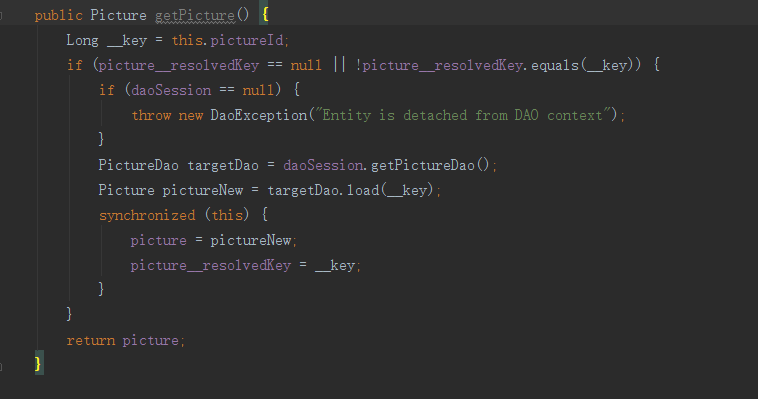
User类中还提供了一个getPicture()方法,供我们直接得到当前User的Picture对象而得到相应信息,实际上它内部已经帮我们封装好了相应的查询方法,我们只需直接调用即可:

同样Picture类中也是这样。
一对多关联
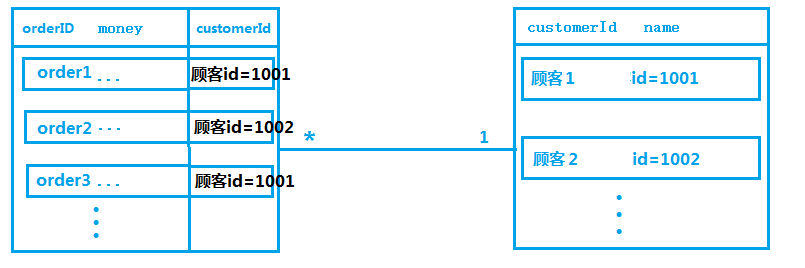
大家都知道在超市购物时候,一位顾客可以有很多订单,而一个订单只能属于一位顾客,所以这就成了一对多的关系,假设顾客Customer表有customerId(primaryKey)、name两个属性,订单Order表有orderId(primaryKey)、money两个属性。

所以建立顾客和订单之间的一对多关联为:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> Schema schema = new Schema(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"com.sunzxyong.greendao3"</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
//顾客
Entity customer = schema<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addEntity</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Customer"</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
customer<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addLongProperty</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"customerId"</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.primaryKey</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
customer<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addStringProperty</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"name"</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.notNull</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
//订单
Entity order = schema<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addEntity</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Order"</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
order<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addLongProperty</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"orderId"</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.primaryKey</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
order<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addDoubleProperty</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"money"</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.notNull</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
//建立一对多关联(顾客对订单为一对多)
Property property = order<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addLongProperty</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"customerId"</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.getProperty</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
order<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addToOne</span>(customer,property)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
customer<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addToMany</span>(order,property)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.setName</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"orders"</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
new DaoGenerator()<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.generateAll</span>(schema, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"../GreenDAODemo/app/src/main/java-gen"</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li></ul>
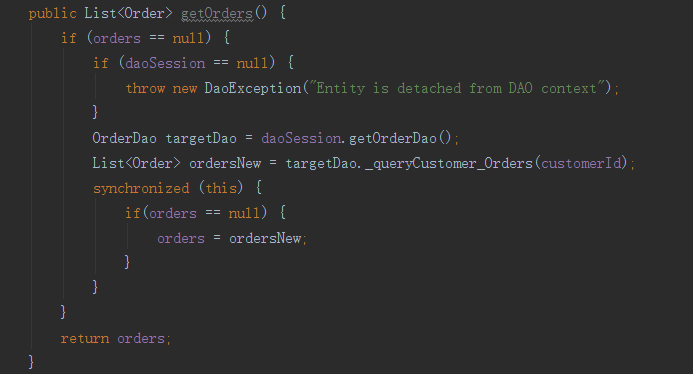
当设置了顾客对订单一对多关联后,Order实体(和表)中会多一个属性为customerId,所以通过订单我们可以得到该顾客信息,而Customer实体(和表)中会多一个List集合变量:List<Order> orders,表示该顾客的所有订单,其中orders其实是我们自定义的名字,在刚刚setName("orders")就是给这个变量设置了“orders“名称,而Customer实体中还提供了一个方法getOrders()表示得到该顾客所有订单:
<code class="hljs mathematica has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">List</span><<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">Order</span>> orders = customer.getOrders();</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>

事实上它也是封装好了查询Order中顾客id为customerId的所有订单。
多对多关联
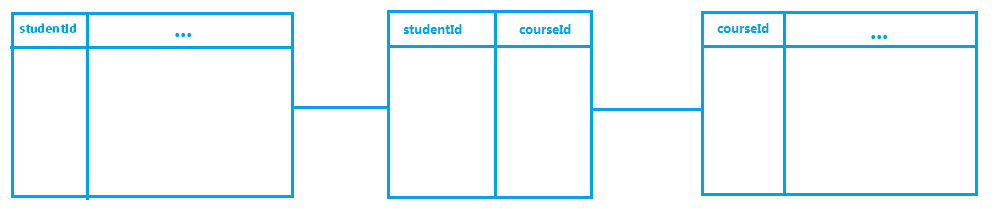
通常来说,在建立多对多关联上,我们都会采用新建一张中间表,利用中间表把多对多这种复杂关系简单化,在通常的选课系统上,一个学生可以选择多门课,一门课可以被多个学生选,这就是多对多关系了,假设Student有studentId、name两个属性,Course有courseId、courseName两个属性,则建立多对多关系为:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> Schema schema = new Schema(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"com.sunzxyong.greendao4"</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
//学生
Entity student = schema<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addEntity</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Student"</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
student<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addLongProperty</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"studentId"</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.primaryKey</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
student<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addStringProperty</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"name"</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.notNull</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
//课程
Entity course = schema<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addEntity</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Course"</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
course<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addLongProperty</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"courseId"</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.primaryKey</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
course<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addStringProperty</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"courseName"</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.notNull</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
//建立多对多关联
Entity studentCourse = schema<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addEntity</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"StudentCourse"</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
Property studentId = studentCourse<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addLongProperty</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"studentId"</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.getProperty</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
Property courseId = studentCourse<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addLongProperty</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"courseId"</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.getProperty</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
studentCourse<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addToOne</span>(student,studentId)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
studentCourse<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addToOne</span>(course,courseId)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
student<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addToMany</span>(studentCourse, studentId)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
course<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addToMany</span>(studentCourse,courseId)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
new DaoGenerator()<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.generateAll</span>(schema, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"../GreenDAODemo/app/src/main/java-gen"</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li></ul>
这样就建立学生和课程表多对多的关联,学生实体和课程实体中都有这么一个方法:
<code class="hljs r has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">public List<StudentCourse> getStudentCourseList(){
//<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span>
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
意思就是得到一个StudentCourse的集合,而StudentCourse实体中又有这么两个方法:
<code class="hljs r has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> public Student getStudent(){//<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span>}
public Course getCourse(){//<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span>}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
所以当我们得到了StudentCourse的List集合,我们可以通过StudentCourse中的这两个方法来得到对应的学生或者课程信息。
转自:http://blog.csdn.net/u010687392/article/details/48496299
Android学习交流群:523487222
(如果您觉得有用,欢迎加入,一起学习进步)
点击链接加入群【Android学习群】
























 718
718

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








