前言
今天来学习使用一下毕加索(Picasso),Picasso是个什么鬼?有什么作用?
Picasso其实是Android系统的图片下载和缓存类库,是Square开源的一个用于Android系统下载和缓存图片的项目。下面我们就来讲讲在Android开发中,Picasso有哪些特性及如何使用。
简介:
Picasso是Square公司开源的一个Android图形缓存库。可以实现图片下载和缓存功能。做过ListView和GridView加载图片的,都没少为出现OOM以及图片缓存而烦恼,Picasso的出现让我们摆脱了窘境,Picasso是由一家名叫square的公司开源的,这家公司的开源项目不止这一个,Android上比较优秀的okhttp,retrofit框架都是出自这家公司。
怎么使用Picasso
如果你是使用Eclipse的话:下载Picasso.jar,直接导入即可使用。
依我看现在大部分还是跟着潮流使用的是AS:
1. 下载Picasso.jar,直接放到libs下添加到本地库就可以了2.maven的方式
<dependency>
<groupid>com.squareup.picasso</groupid>
<artifactid>picasso</artifactid>
<version>2.5.2</version>
</dependency>
- gradle的方式
compile ‘com.squareup.picasso:picasso:2.5.2’
源代码查看
with方法
通过上述代码可以看出Picasso加载图片的代码使用构造器模式,通过链式传递Picasso单例。首先查看Picasso类中的with方法:
public static Picasso with(Context context) {
if (singleton == null) {
synchronized (Picasso.class) {
if (singleton == null) {
singleton = new Builder(context).build();
}
}
}
return singleton;
}with方法通过构造器返回Picasso的全局单例
public Picasso build() {
Context context = this.context;
if (downloader == null) {
downloader = Utils.createDefaultDownloader(context);
}
if (cache == null) {
cache = new LruCache(context);
}
if (service == null) {
service = new PicassoExecutorService();
}
if (transformer == null) {
transformer = RequestTransformer.IDENTITY;
}
Stats stats = new Stats(cache);
Dispatcher dispatcher = new Dispatcher(context, service, HANDLER, downloader, cache, stats);
return new Picasso(context, dispatcher, cache,
listener, transformer, requestHandlers, stats,
defaultBitmapConfig, indicatorsEnabled,
loggingEnabled);
}通过build方法代码可以看出,Picasso实例包含许多内容,下载器、缓存、服务、请求发送等。下面一步一步的来看这几个实体:
- downloader
- cache
- service
- transformer
downloader
通过反射判断使用OkHttpLoaderCreator或者UrlConnectionDownloader,通过OkHttpLoaderCreator建立的downloader还会通过getCacheDir方法获取缓存路径建立文件名为“picasso-cache”的Picasso的缓存文件。其中OkHttpDownloader为通过OkHttp请求来下载网络图片的类,具体内容体现在后面讲述的load方法中。
cache
缓存默认使用LRU算法,即least-recently used,近期最少使用算法。首先在LruCache的构造函数中计算出一个合理的大小,作为缓存的最大空间。
static int calculateMemoryCacheSize(Context context) {
ActivityManager am = getService(context, ACTIVITY_SERVICE);
boolean largeHeap = (context.getApplicationInfo().flags & FLAG_LARGE_HEAP) != 0;
int memoryClass = am.getMemoryClass();
if (largeHeap && SDK_INT >= HONEYCOMB) {
memoryClass = ActivityManagerHoneycomb.getLargeMemoryClass(am);
}
// Target ~15% of the available heap.
return 1024 * 1024 * memoryClass / 7;
}使用可用内存堆的1/7作为图片缓存(不清楚这个大小有啥依据没有,本以为应该给更多空间)。
service
PicassoExecutorService实现Picasso线程池,构造函数中实例化工作队列和线程工厂。
transformer
RequestTransformer,请求在被执行前经过一层转换。
stat
通过Stat标记缓存的状态(命中数、未命中数、总大小、平均大小、下载次数等)
dispatcher
分发处理事件,如图片加载完成、请求提交、请求取消等。
load方法
通过传递的String返回RequestCreator,代码如下:
RequestCreator(Picasso picasso, Uri uri, int resourceId) {
if (picasso.shutdown) {
throw new IllegalStateException(
"Picasso instance already shut down. Cannot submit new requests.");
}
this.picasso = picasso;
this.data = new Request.Builder(uri, resourceId,
picasso.defaultBitmapConfig);
}Request同样使用Builder模式进行构建,设置基本参数。
into方法
public void into(Target target) {
long started = System.nanoTime();
checkMain();
if (target == null) {
throw new IllegalArgumentException("Target must not be null.");
}
if (deferred) {
throw new IllegalStateException("Fit cannot be used with a Target.");
}
if (!data.hasImage()) {
picasso.cancelRequest(target);
target.onPrepareLoad(setPlaceholder ? getPlaceholderDrawable() : null);
return;
}
Request request = createRequest(started);
String requestKey = createKey(request);
if (shouldReadFromMemoryCache(memoryPolicy)) {
Bitmap bitmap = picasso.quickMemoryCacheCheck(requestKey);
if (bitmap != null) {
picasso.cancelRequest(target);
target.onBitmapLoaded(bitmap, MEMORY);
return;
}
}
target.onPrepareLoad(setPlaceholder ? getPlaceholderDrawable() : null);
Action action =
new TargetAction(picasso, target, request, memoryPolicy, networkPolicy, errorDrawable,
requestKey, tag, errorResId);
picasso.enqueueAndSubmit(action);
}into方法首先进行一系列的校验,如是否是在主(UI)线程,目标ImageView是否为空,URI或ResourceId是否为空等。经过校验后,建立请求,并通过请求生成一个requestKey,该Key即为缓存中缓存该图片的Key值,请求网络前先通过该Key检查图片是否在缓存中。否则将请求加入Picasso的请求队列中。
核心类为Dispatcher,通过DispatcherThread和BitmapHunter进行整个工作队列和Bitmap缓存等的管理。
Picasso的使用
好了一切准备工作搞完了用起来呗
先加载本地资源,资产,文件,内容提供商都支持作为图像来源:
Picasso在(with)当前上下文中加载(load)一张图片到(into)imageView控件
代码就一句话:
private void LoadNative() {
//加载资源图片
// Picasso.with(this).load(R.drawable.alipay).into(iv_picasso);
//加载资产目录图片
// Picasso.with(this).load("file:///android_asset/heart.png").into(iv_picasso);
//加载sd卡图片文件
// Picasso.with(this).load(new File("XXX")).into(iv_picasso);
}接下来我们来加载网络图片:(千万记得要加网络权限,我前面也忘记加了,一片空白还不报错)
//网络访问权限
<uses-permission android:name="android.permission.INTERNET"></uses-permission>private void loadNet() {
Picasso.with(this).load("https://img-my.csdn.net/uploads/201407/26/1406383243_5120.jpg").into(iv_picasso);
}一行代码轻松搞定,看下截图:

资源目录下

资产目录下

网络加载
这3张图片分别是资源目录、资产目录和网络加载图片,是不是一句代码就搞定了,总的来说毕加索还是处理图片是相当不错的。Fresco(弗雷斯科)要实现的功能,用毕加索也能轻松实现。
1)设置占位图片
Picasso可以设置下载前和下载出错时的图像,代码如下:
Picasso.with(context).load(url).placeholder(R.drawable.user_placeholder).error(R.drawable.user_placeholder_error).into(imageView);在下载出错的图像被设置前,Picasso会尝试三次请求,三次都失败才会显示erro Place holder
2)图片裁剪
转换图像以便更好的适配布局和减少存储空间,并且把图片变成圆角,代码如下:
Picasso.with(context) .load(url) .resize(80, 80) .centerCrop() .into(imageView);自定义更高效的转换方法,代码如下:
class CropSquareTransformation implements Transformation {
@Override
public Bitmap transform(Bitmap source) {
int size = Math.min(source.getWidth(), source.getHeight());
int x = (source.getWidth() - size) / 2;
int y = (source.getHeight() - size) / 2;
Bitmap result = Bitmap.createBitmap(source, x, y, size, size);
if (result != source) {
source.recycle();
}
return result;
}
@Override
public String key() {
return "square()";
}只需要传递一个Bitmap实例到transform方法。
3)Adapter中的加载
@Override
public void getView(int position, View convertView, ViewGroup parent) {
SquaredImageView view = (SquaredImageView) convertView;
if (view == null) {
view = new SquaredImageView(context);
}
String url = getItem(position); //仅需要一句话搞定
Picasso.with(context).load(url).into(view);}4)调试标识
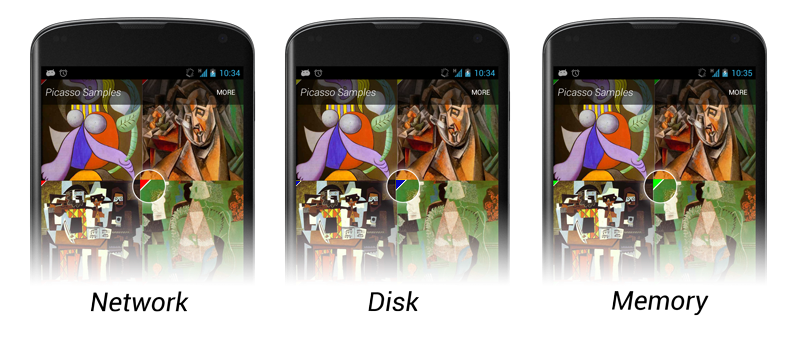
在开发阶段,我们可以通过调用setIndicatorsEnabled(true)方法,设置Picasso可以根据图片来源的不同在图片上做出不同颜色的标记。可以在加载的图片左上角显示一个三角形 ,不同的颜色代表不同的加载来源,比如:
红色:代表从网络下载的图片
黄色:代表从磁盘缓存加载的图片
绿色:代表从内存中加载的图片
picasso默认情况下会使用全局的ApplicationContext,即开发者传进去Activity,picasso也会通过activity获ApplicationContext。
5) 查看大图放弃memory cache
Picasso默认会使用设备的15%的内存作为内存图片缓存,且现有的api无法清空内存缓存。我们可以在查看大图时放弃使用内存缓存,图片从网络下载完成后会缓存到磁盘中,加载会从磁盘中加载,这样可以加速内存的回收。
Picasso.with(getApplication())
.load(mURL)
.memoryPolicy(NO_CACHE, NO_STORE)
.into(imageView);其中memoryPolicy的NO_CACHE是指图片加载时放弃在内存缓存中查找,NO_STORE是指图片加载完不缓存在内存中。
6) RecyclableImageView
重写ImageView的onDetachedFromWindow方法,在它从屏幕中消失时回调,去掉drawable引用,能加快内存的回收。
public class RecyclerImageView extends ImageView
{
...
@Override
protected void onDetachedFromWindow() {
super.onDetachedFromWindow();
setImageDrawable(null);
}
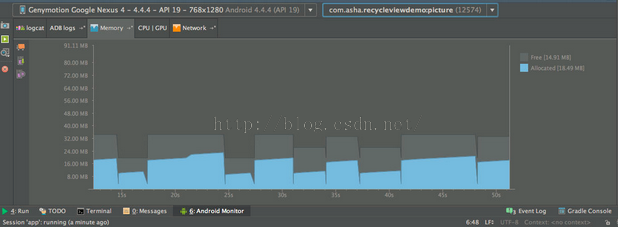
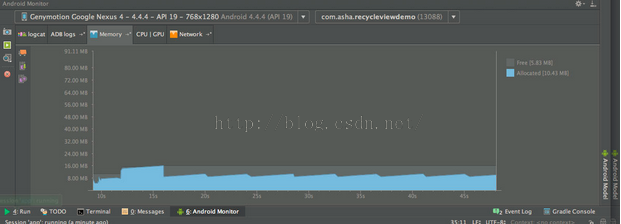
}实验环境:加载大图不使用内存缓存。
实验场景:从图片列表页切换到详情页看大图,然后返回,不停重复。

普通ImageView

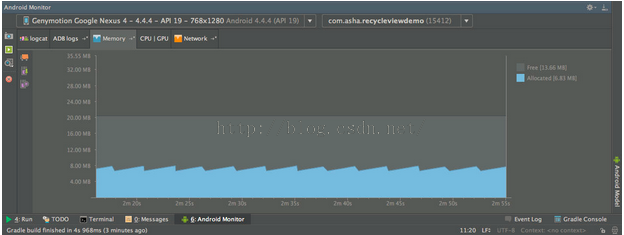
RecyclableImageView
可以看到使用了RecyclableImageView的实验在切换过程中产生的内存谷值明显优于ImageView,说明drawable更容易被回收。
7) 新进程中查看大图
列表页的内存已经非常稳定,但是查看大图时,大图往往占用了20+m内存,加上现有进程中的内存,非常容易oom,在新进程中打开Activity成为比较取巧的避免oom的方式。
<activity android:name=".DetailActivity" android:process=":picture"/>只要在AndroidManifest.xml中定义Activity时加入process属性,即可在新进程中打开此Activity。由此,picasso也将在新进程中创建基于新ApplicationContext的单例。
8) 列表页滑动优化
picasso可以对多个加载请求设置相同的tag,即
Object tag = new Object();
Picasso.with( imageView.getContext() )
.load(url)
.resize(dp2px(250),dp2px(250))
.centerCrop()
.tag(tag)
.into(imageView);例如在RecyclerView滑动时监听,处理不同的表现:
mRecyclerView.addOnScrollListener(new RecyclerView.OnScrollListener(){
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState)
{
if (newState == RecyclerView.SCROLL_STATE_IDLE)
{
Picasso.with(context).resumeTag(tag);
}
else
{
Picasso.with(context).pauseTag(tag);
}
}
});9) RGB_565
对于不透明的图片可以使用RGB_565来优化内存。
Picasso.with( imageView.getContext() )
.load(url)
.config(Bitmap.Config.RGB_565)
.into(imageView);默认情况下,Android使用ARGB_8888
Android中有四种,分别是:
ALPHA_8:每个像素占用1byte内存
ARGB_4444:每个像素占用2byte内存
ARGB_8888:每个像素占用4byte内存
RGB_565:每个像素占用2byte内存
RGB_565呈现结果与ARGB_8888接近,内存对比如下图
默认ARGB_8888,列表滑动时平均内存10m

RGB_565,列表滑动时,平均7M
reference
Picasso and Context
Clear Cache memory of Picasso
总结:
Picasso不仅实现了图片异步加载的功能,还解决了android中加载图片时需要解决的一些常见问题:
1.在adapter中需要取消已经不在视野范围的ImageView图片资源的加载,否则会导致图片错位,Picasso已经解决了这个问题。
2.使用复杂的图片压缩转换来尽可能的减少内存消耗
3.自带内存和硬盘二级缓存功能
写这篇希望可以给大家和自己带来帮助,也可以鼓励自己多去学习




























 4124
4124

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








