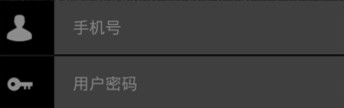
有时候想在EditText左边放一个图片,如图所示:
就可以在xml布局文件中的EditText定义代码中,添加入下面的代码,即可实现:
- android:drawableLeft=“@drawable/login_user”

android:drawableLeft="@drawable/login_user" 在TextView中有这么一系列属性,可以在文字的上下左右开始结束处画图片等drawable对象。 android:drawableBottom:在text的下方输出一个drawable,可以是图片,样式,颜色等。 android:drawableLeft:在text的左边输出一个drawable,可以是图片,样式,颜色等。 android:drawableRight:在text的右边输出一个drawable,可以是图片,样式,颜色等。 android:drawableTop:在text的正上方输出一个drawable,可以是图片,样式,颜色等。 android:drawableStart: 在text的开始处输出一个drawable,可以是图片,样式,颜色等。 android:drawableEnd: 在text的结束处输出一个drawable,可以是图片,样式,颜色等。 android:drawablePadding:设置text与drawable的间距,是与drawableLeft、 drawableRight、drawableTop、drawableBottom一起使用。 那么问题就来了,drawableStart和drawableLeft到底有什么区别呢?我们读一段文字,都是从左到右,于是对于我们来说start和left是一个概念。但是还有些文化,像阿拉伯等是从右到左的,这两者就截然相反了。用start、end代替left、right这是Android新提供的RTL Layout Support所推荐的做法。
更多可以参考:
http://blog.csdn.NET/gao_chun/article/details/38284507
====================================================================================

























 4266
4266

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








