猫猫分享,必须精品
原创文章,欢迎转载。转载请注明:翟乃玉的博客
地址:http://blog.csdn.net/u013357243
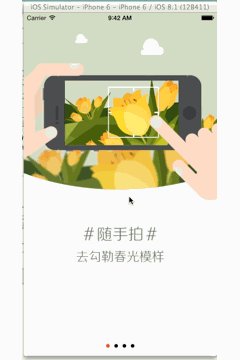
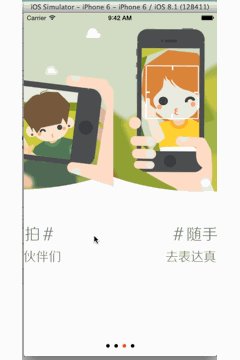
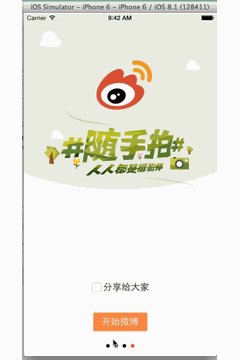
一:效果
这里实现了大多数app都会有的软件新特性的功能,用的是UICollectionViewController实现的
二:思路
这里用了UICollectionViewController实现,就是做一个没有间隙,每个cell都是一个屏幕的UICollectionViewController,自定义的。然后把下面的UIPageControl 还有最后一页的开始以及分享按钮放入就OK了。
调用的时候,首先获取当前的app的版本号,然后再获取上一个版本。进行两个版本的比较。当前版本和上一个版本不同,当前版本是从infoDictionary中拿到的,上一个版本是从自己存的NSUserDefaults 中的NYVersionKey拿到的,并且苹果允许上传小于当前版本的app,如果是第一个版本时候,上一个版本还没有值,也会不同。
根据结果设置window的不同根控制器。
自定义UICollectionViewController步骤:
要注意:
1.初始化的时候设置布局参数
2.collertionView必须注册cell
3.自定义cell
三:代码
调用部分代码:AppDelegate
//1,获取当前的版本号
NSString *currentVersion = [NSBundle mainBundle].infoDictionary[@"CFBundleVersion"];
//2,获取上一次的版本号
NSString *lastVersion = [[NSUserDefaults standardUserDefaults]objectForKey:NYVersionKey];
NYLog(@"currentVersion == %@ , lastVersion == %@ ",currentVersion, lastVersion);
//判断是否有新的版本
if ([currentVersion isEqualToString:lastVersion]) {
//如果没有新的版本(当前版本和上一个版本不同,当前版本是从infoDictionary中拿到的,上一个版本是从自己存的NSUserDefaults 中的NYVersionKey拿到的,并且苹果允许上传小于当前版本的app,如果是第一个版本时候,上一个版本还没有值,也会不同。)
//创建tabBarVC
NYTabBarController *tabBarVC = [[NYTabBarController alloc]init];
//设置窗口跟控制器
self.window.rootViewController = tabBarVC;
}else{//如果有新的版本
//进入新特性界面
NYNewFeatureController *newFeatureVC = [[NYNewFeatureController alloc]init];
newFeatureVC.view.backgroundColor = [UIColor redColor];
self.window.rootViewController = newFeatureVC;
//用偏好设置,保存当前版本。
[[NSUserDefaults standardUserDefaults]setObject:currentVersion forKey:NYVersionKey];
}
自定义的collectionViewController
NYNewFeatureController.m
//
// NYNewFeatureController.m
// 猫猫微博
//
// Created by apple on 15-8-1.
// Copyright (c) 2015年 znycat. All rights reserved.
//
#import "NYNewFeatureController.h"
#import "NYNewFeatureCell.h"
@interface NYNewFeatureController ()
@property (nonatomic, weak) UIPageControl *control;
@end
@implementation NYNewFeatureController
static NSString * const reuseIdentifier = @"cell";
- (void)viewDidLoad {
[super viewDidLoad];
//注册cell,默认就会创建这个类型的cell
[self.collectionView registerClass:[NYNewFeatureCell class] forCellWithReuseIdentifier:reuseIdentifier];
//分页
self.collectionView.pagingEnabled = YES;
//取消弹簧效果
self.collectionView.bounces = NO;
//不显示滚动条
self.collectionView.showsHorizontalScrollIndicator = NO;
// 添加pageController
[self setUpPageControl];
// Do any additional setup after loading the view.
}
// 添加pageController
- (void)setUpPageControl
{
// 添加pageController,只需要设置位置,不需要管理尺寸
UIPageControl *control = [[UIPageControl alloc] init];
control.numberOfPages = 4;
control.pageIndicatorTintColor = [UIColor blackColor];
control.currentPageIndicatorTintColor = [UIColor redColor];
// 设置center
control.center = CGPointMake(self.view.width * 0.5, self.view.height);
_control = control;
[self.view addSubview:control];
}
/*使用UICollectionViewController要注意:
1.初始化的时候设置布局参数
2.collertionView必须注册cell
3.自定义cell
*/
-(instancetype)init
{
//
UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc]init];
//设置cell的尺寸
layout.itemSize = [UIScreen mainScreen].bounds.size;
//清空cell间隔的行距
layout.minimumLineSpacing = 0;
//设置cell的滑动方向
layout.scrollDirection = UICollectionViewScrollDirectionHorizontal;
return [super initWithCollectionViewLayout:layout];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - UICollectionView代理和数据源
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView {
return 1;
}
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section {
return 4;
}
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath {
// dequeueReusableCellWithReuseIdentifier
// 1.首先从缓存池里取cell
// 2.看下当前是否有注册Cell,如果注册了cell,就会帮你创建cell
// 3.没有注册,报错
NYNewFeatureCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:reuseIdentifier forIndexPath:indexPath];
// 拼接图片名称 3.5 320 480
CGFloat screenH = [UIScreen mainScreen].bounds.size.height;
NSString *imageName = [NSString stringWithFormat:@"new_feature_%ld",indexPath.row + 1];
if (screenH > 480) { // 5 , 6 , 6 plus
imageName = [NSString stringWithFormat:@"new_feature_%ld-568h",indexPath.row + 1];
}
cell.image = [UIImage imageNamed:imageName];
[cell setIndexPath:indexPath count:4];
return cell;
}
#pragma mark - UIScrollView代理
// 只要一滚动就会调用
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
// 获取当前的偏移量,计算当前第几页
int page = scrollView.contentOffset.x / scrollView.bounds.size.width + 0.5;
// 设置页数
_control.currentPage = page;
}
@end
自定义的cell
NYNewFeatureCell.h
//
// NYNewFeatureCell.h
// 猫猫微博
//
// Created by apple on 15-8-1.
// Copyright (c) 2015年 znycat. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface NYNewFeatureCell : UICollectionViewCell
@property (nonatomic, strong) UIImage *image;
// 判断是否是最后一页
- (void)setIndexPath:(NSIndexPath *)indexPath count:(int)count;
@end
NYNewFeatureCell.m
//
// NYNewFeatureCell.m
// 猫猫微博
//
// Created by apple on 15-8-1.
// Copyright (c) 2015年 znycat. All rights reserved.
//
#import "NYNewFeatureCell.h"
#import "NYTabBarController.h"
@interface NYNewFeatureCell()
@property (nonatomic, weak) UIImageView *imageView;
//分享按钮
@property (nonatomic, weak) UIButton *shareButton;
//开始按钮
@property (nonatomic, weak) UIButton *startButton;
@end
@implementation NYNewFeatureCell
//分享按钮懒加载
- (UIButton *)shareButton
{
if (_shareButton == nil) {
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
[btn setTitle:@"分享给大家" forState:UIControlStateNormal];
[btn setImage:[UIImage imageNamed:@"new_feature_share_false"] forState:UIControlStateNormal];
[btn setImage:[UIImage imageNamed:@"new_feature_share_true"] forState:UIControlStateSelected];
[btn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[btn sizeToFit];
[self.contentView addSubview:btn];
_shareButton = btn;
}
return _shareButton;
}
//开始按钮懒加载
- (UIButton *)startButton
{
if (_startButton == nil) {
UIButton *startBtn = [UIButton buttonWithType:UIButtonTypeCustom];
[startBtn setTitle:@"开始微博" forState:UIControlStateNormal];
[startBtn setBackgroundImage:[UIImage imageNamed:@"new_feature_finish_button"] forState:UIControlStateNormal];
[startBtn setBackgroundImage:[UIImage imageNamed:@"new_feature_finish_button_highlighted"] forState:UIControlStateHighlighted];
[startBtn sizeToFit];
[startBtn addTarget:self action:@selector(start) forControlEvents:UIControlEventTouchUpInside];
[self addSubview:startBtn];
_startButton = startBtn;
}
return _startButton;
}
-(UIImageView *)imageView
{
if (_imageView == nil) {
UIImageView *imageV = [[UIImageView alloc]init];
_imageView = imageV;
// 注意:一定要加载contentView
[self.contentView addSubview:imageV];
}
return _imageView;
}
// 布局子控件的frame
-(void)layoutSubviews
{
[super layoutSubviews];
self.imageView.frame = self.bounds;
// 分享按钮
self.shareButton.center = CGPointMake(self.width * 0.5, self.height * 0.8);
// 开始按钮
self.startButton.center = CGPointMake(self.width * 0.5, self.height * 0.9);
}
-(void)setImage:(UIImage *)image
{
_image = image;
self.imageView.image = image;
}
// 判断当前cell是否是最后一页
-(void)setIndexPath:(NSIndexPath *)indexPath count:(int)count
{
if (indexPath.row == count - 1) { // 最后一页,显示分享和开始按钮
self.shareButton.hidden = NO;
self.startButton.hidden = NO;
}else{ // 非最后一页,隐藏分享和开始按钮
self.shareButton.hidden = YES;
self.startButton.hidden = YES;
}
}
// 点击开始微博的时候调用
- (void)start
{
// 进入tabBarVc
NYTabBarController *tabBarVc = [[NYTabBarController alloc] init];
// 切换根控制器:可以直接把之前的根控制器清空
NYKeyWindow.rootViewController = tabBarVc;
}
@end

























 1772
1772

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








