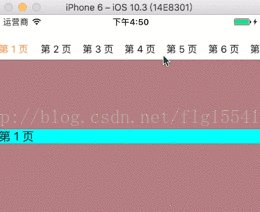
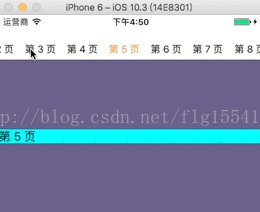
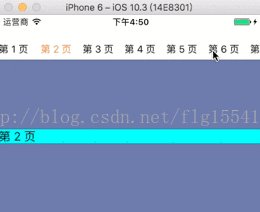
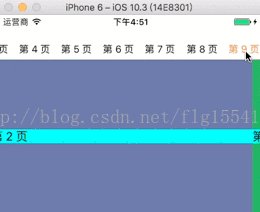
先看一下效果动画
类似的界面做过不少,,在几个APP中都有用到过,,再次之前不了解uipageViewController 曾经的思路有两个现在想想都觉得繁琐,,
之前的思路1:使用嵌套,collectionview嵌套,每个item中添加内容
之前的思路2:使用scrollview 在上面创建一个一个的controller 实现左右滑动
这两个思路无疑是可以实现的 并且可以实现每个页面的重用,,滑动等都可以 唯独一点不好就是当停留在第一页的时候 点击标题栏第五页,,那么平移的过程就是第一页到第五页,,所有的页面从屏幕快速闪过,,并且看到现在很多APP都是这样的。。在此之前我是用的思路2,,为了避免跨页面切换出现的中间几个页面闪过的过程,,直接把平移动画关闭了。。直到使用了uipageViewController,,赶紧把项目中的给换掉了
代码不多150行以内
#import "ViewController.h"/// 当前controller
#import "MyViewController.h" /// 复用的controller 适用于每个控制器布局相同的情况下,,布局不同就创建不同的controller添加进来
#import "TitleCollectionViewCell.h"/// 标题栏使用的collectionviewcell
@interface ViewController ()<UIPageViewControllerDelegate,UIPageViewControllerDataSource,UICollectionViewDelegate,UICollectionViewDataSource>{
记录当前页 当前标题位置
NSInteger ld_currentIndex;
}
@property (nonatomic, strong) UIPageViewController *pageViewController;
@property (nonatomic, strong) NSMutableArray *controllersArr;/// 控制器数组
@property (nonatomic, strong) NSMutableArray *titleArray; /// 标题数组
@property (nonatomic, strong) UICollectionView *titleCollectionView; /// 标题collectionview
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
self.navigationController.navigationBar.translucent = NO;
self.controllersArr = [NSMutableArray array];
self.titleArray = [NSMutableArray array];
如果controller布局相同则循环创建MyViewController 添加进数组,,如果controller 布局不同 那就创建多个不同controller依次添加数组
for (int i = 0; i < 10; i++) {
MyViewController *con = [[MyViewController alloc]init];
[self.controllersArr addObject:con];
NSString *str = [NSString stringWithFormat:@"第 %d 页"








 本文介绍了如何使用UIPageViewController轻松实现多视图控制器间的滑动切换,避免了之前通过嵌套UICollectionView或ScrollView实现时可能出现的问题,如页面切换时中间页面快速闪过。通过创建并管理一系列子控制器,配合UICollectionView展示标题,实现了平滑的页面过渡效果。
本文介绍了如何使用UIPageViewController轻松实现多视图控制器间的滑动切换,避免了之前通过嵌套UICollectionView或ScrollView实现时可能出现的问题,如页面切换时中间页面快速闪过。通过创建并管理一系列子控制器,配合UICollectionView展示标题,实现了平滑的页面过渡效果。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4648
4648

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








