现在好多房产网站都有了地图找房功能,如链家、悟空找房等。。
因项目需要用到点聚合的功能,因此研究了一下百度地图的聚合API。
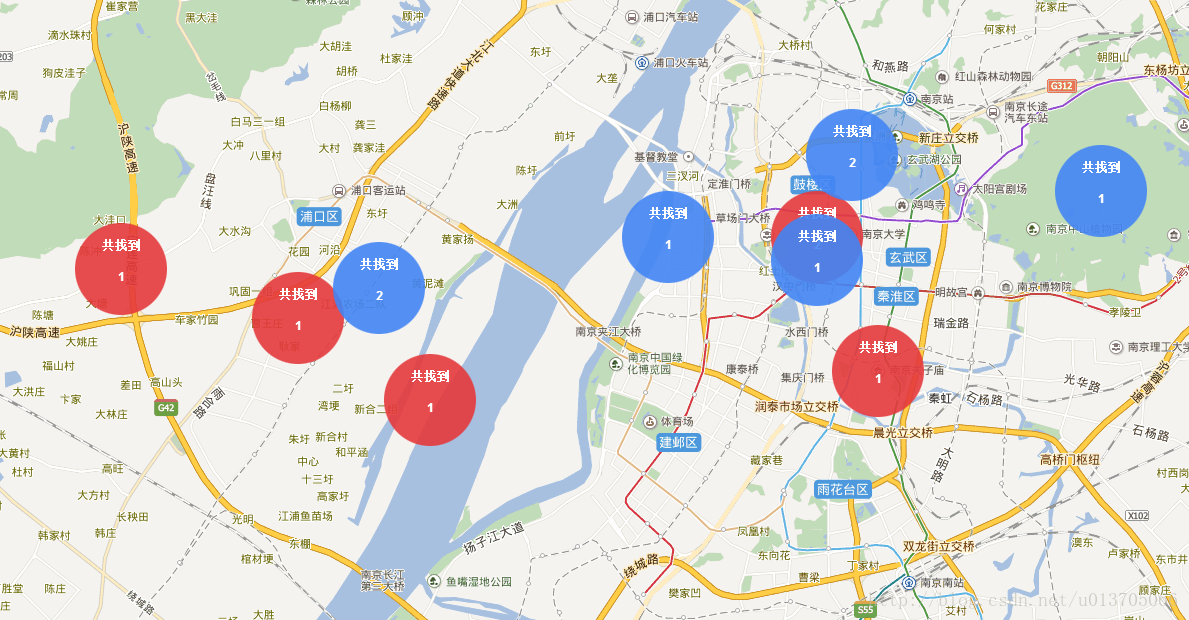
这是一个基于百度地图API和百度地图开源库聚合marker开发的一个地图找房的demo。
###主要功能如下:
仿照http://www.wkzf.com/nmap.html这个网站做的
1.当缩放到一定级别的时候显示聚合的点的数量
2.当放大到一定级别后显示具体的数据
3.不同的聚合组在一起的时候
###实现过程:
1.百度地图的开源库里《聚合marker》有两个js文件。分别是MarkerClusterer类和TextIconOverlay类。
其中MarkerClusterer类里主要实现的是点聚合功能。
而TextIconOverlay类是对聚合的样式的处理。
2.MarkerClusterer有一个大的管理所有聚合的属性 _clusters
同样对于每一个数组里的聚合Cluster都有一个_clusterMarker来管理TextIconOverlay对象。
3.我主要处理的也就是关于MarkerClusterer里的样式问题。
增加了一个具体的addLabel的方法:
Cluster.prototype.addLabel = function (marker) {
//获取marker的坐标
var position = marker.getPosition();
//创建label
var label = new BMap.Label({position : position});
label.setStyle({
height : '25px',
color : "#fff",
backgroundColor : this._styles[0].backgroundColor,
border : 'none',
borderRadius : "25px",
fontWeight : 'bold',
});
var content = '<span style="color:'+this._styles[0].backgroundColor+'"><i class="fa fa-map-marker"></i></span>'+'<p style="padding:0px 13px;text-align:center;margin-top:5px;">哈哈这是一sssssssssssssss个点</p>';
label.setContent(content)
label.setPosition(position);
this._labels.push(label);
this._map.addOverlay(label);
}
然后再把updateClusterMarker里对单个点的显示用这个addLabel方法替换掉了默认的this._map.addOverlay(marker);方法。会让样式更好看一些。当然你也可以定制自己的样式。
奉上demo代码欢迎一起来讨论
链接: https://pan.baidu.com/s/1inF7Ilj0X912-HbB5uxLDA 提取码: qcw7
























 6269
6269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








