在进地图API开发时,有时会出现海量数据展示,这里就不得不使用聚合点功能,减少页面初始化过程中加载过多数据而导致卡顿现象。这里通过高德地图API为例,通过简单实例,带大家了解下聚合点实现方法。
一、引入相关资源
<script type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.15&key=高德应用Key&plugin=AMap.MarkerClusterer">
</script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script type="text/javascript" src="js/map.js"></script>二、定义相关变量
在Js目录中,创建map.js文件,并引入到页面中,然后定义相关变量和存储容器
//定义地图实例对象
var map,
//聚合点样式
textStyle = {
'background': 'rgba(0, 0, 0, .6)',
'font-size': '14px',
'border': '0px',
'width': '100px',
'padding-top': '24px',
'box-sizing': 'border-box',
'border-radius': '100px',
'text-align': 'center',
'height': '100px',
'position': 'absolute',
'color': '#FFF',
'line-height': '1.8'
},
//模拟数据(项目中通过API接口获取)
mapData = [
{
"name": "通州区",
"lat": "39.911104",
"lng": "116.667253",
"child": [
{"name": "项目1","lat":"39.860957","lng":"116.720392"},
{"name": "项目2","lat":"39.768285","lng":"116.776523"},
{"name": "项目3","lat":"39.820213","lng":"116.545006"}
]
},
{
"name": "海淀区",
"lat": "40.070486",
"lng": "116.193235",
"child": [
{"name": "项目1","lat":"40.058377","lng":"116.370084"},
{"name": "项目2","lat":"40.07373","lng":"116.178453"},
{"name": "项目3","lat":"40.082459","lng":"116.243271"},
{"name": "项目4","lat":"40.077315","lng":"116.239001"},
{"name": "项目5","lat":"40.077233","lng":"116.246831"}
]
}
],
//聚合点和子项显示分界等级
level = 11,
//缓存聚合点数据
pointData = new Map(),
//缓存所有子项点数据
pointChildData = new Map();三、创建地图
3.1 Html页面添加DOM
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>地图-点聚合</title>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=高德应用Key&plugin=AMap.MarkerClusterer"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript" src="js/map.js"></script>
</head>
<body>
<div class="map-box" id="container"></div>
</body>
</html>3.2 添加样式
*{ margin: 0; padding: 0; font-size: 12px; }
html, body{ width: 100%; height: 100%; }
.map-box{ width: 100%; height: 100%; }3.3 定义实例化地图函数
//实例化地图
function createMap () {
map = new AMap.Map("container", {
zoom: 10, //初始范围
expandZoomRange:true, //开启缩放范围功能
zooms: [10, 18], //最小范围和最大范围
center: [116.43, 39.92], //初始地图坐标中心位置
mapStyle: "amap://styles/light" //设置地图主题色
});
}3.4 调用实例化函数
$(function(){
createMap();
});
这时地图就已正常显示出来,如下图:

四、创建聚合点和所有子项点实例
开始通过刚定义几个变量,实现聚合点和所有子项数据点的实例过程。
4.1 定义函数
function createMarker () {
//循环创建聚合点实例
for(var i in mapData){
var text = new AMap.Text({
text: mapData[i]['name']+"<br/>"+mapData[i]['child'].length+"个",
anchor: 'center', // 设置文本标记锚点
cursor: 'pointer',
style: textStyle,
position: [mapData[i]['lng'], mapData[i]['lat']]
});
//添加到地图中
text.setMap(map);
//缓存聚合数据
pointData.set(mapData[i]['name'], text);
//判断是否存在子项数据点
if(Array.isArray(mapData[i]['child'])){
var _arr = [];
//生成子项数据点
for(var j in mapData[i]['child']){
with(mapData[i]['child'][j]){
// 创建一个 Marker 实例:
var marker = new AMap.Marker({
position: new AMap.LngLat(lng, lat),
title: name
});
_arr.push(marker);
}
}
//缓存子项数据
pointChildData.set(mapData[i]['name'], _arr);
}
}
}4.2 调用函数
$(function(){
createMap();
createMarker();
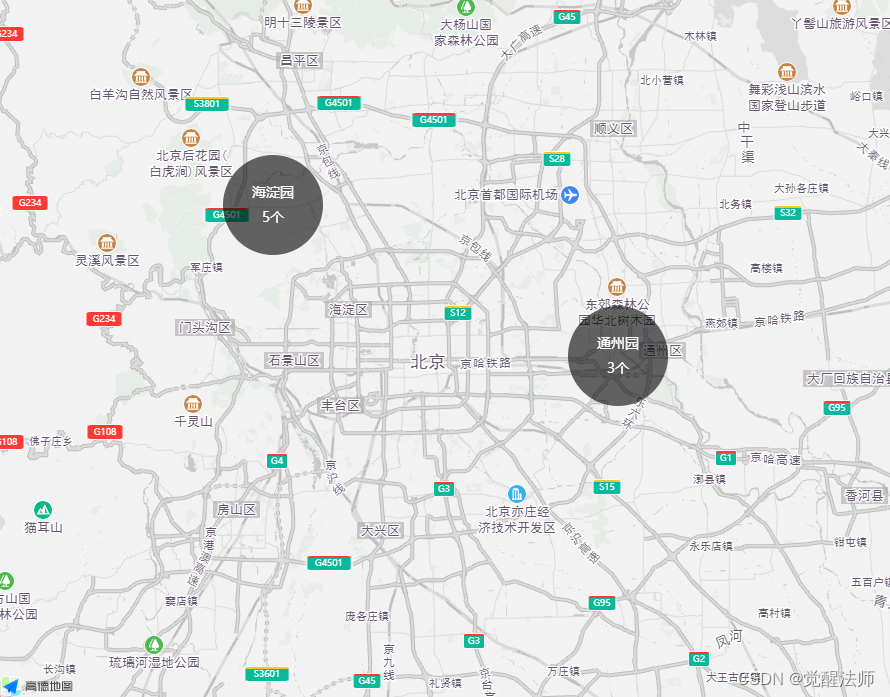
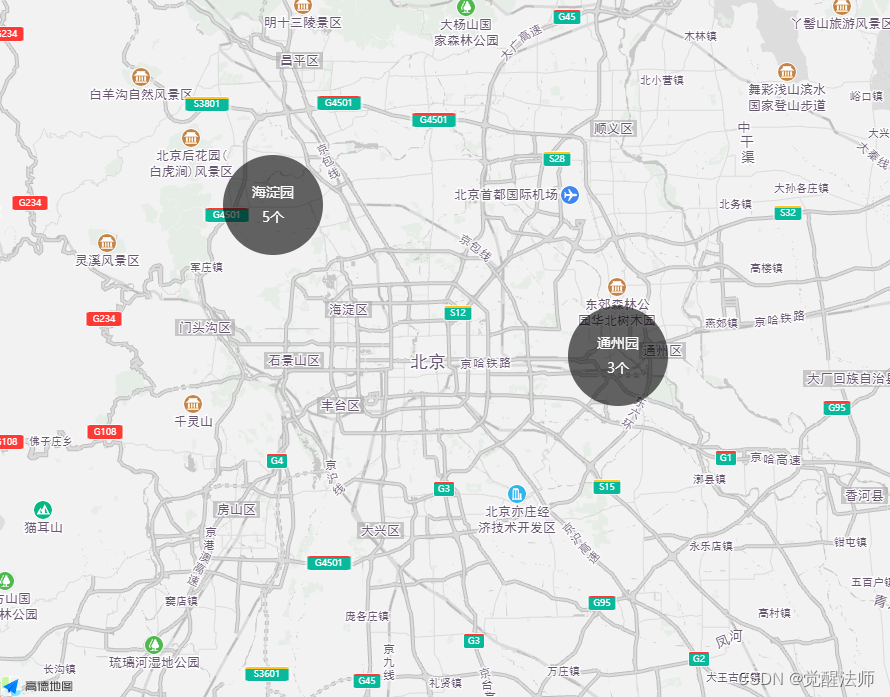
});这里,聚合点已经显示出来了,如下图:

五、添加地图缩放的监听事件
添加地图缩放的监听事件,来实现聚合点和所有子项数据点切换的过程。
5.1 定义函数
function addEvent () {
//监听缩放事件
AMap.event.addListener(map,"zoomchange",function(e){
//获取级别
var zoom=map.getZoom();
//判断大于11时,显示子项
if(zoom>=level){
//去除聚合点
pointData.forEach(function(item){
map.remove(item);
});
//显示所有子项数据点
pointChildData.forEach(function(item){
for(var i in item){
map.add(item[i]);
}
});
}
//判断小于11时,显示聚合点
else{
//去除所有子项数据点
pointChildData.forEach(function(item){
for(var i in item){
map.remove(item[i]);
}
});
//显示聚合点
pointData.forEach(function(item){
map.add(item);
});
}
});
}
5.2 调用函数
$(function(){
createMap();
createMarker();
addEvent();
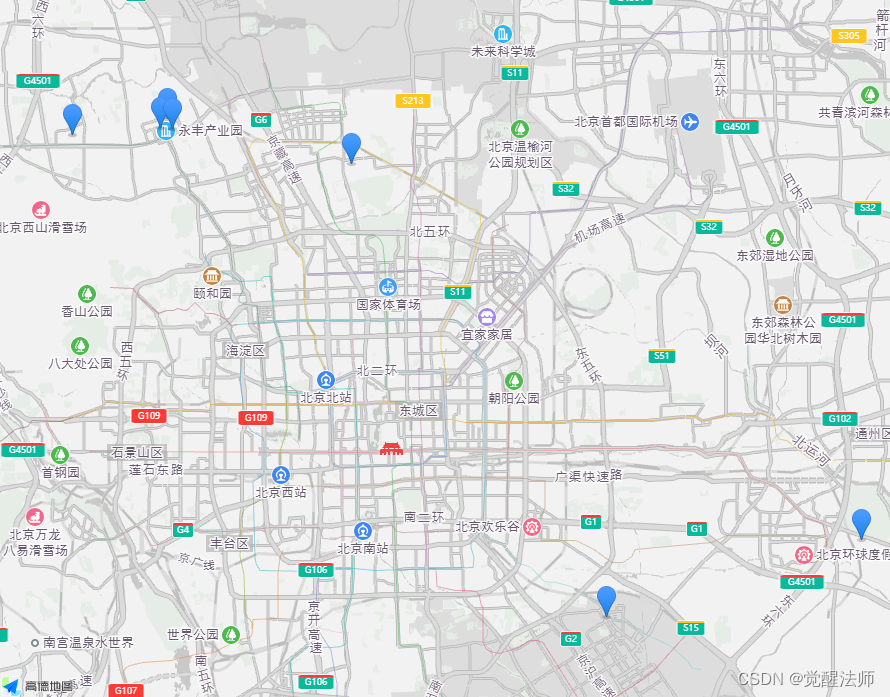
});这时我们就可以通过鼠标缩放地图,进行数据切换了,如下图:


图1为缩放前,图2为缩小后
六、添加聚合点的监听事件
如果还想点击对应聚合点,跳转到其数据范围,咱们也可以给聚合点添加监听事件,在createMarker函数中,给每个聚合点添加上监听事件,代码如下:
function createMarker () {
for(var i in mapData){
var text = new AMap.Text({
text: mapData[i]['name']+"<br/>"+mapData[i]['child'].length+"个",
anchor: 'center',
cursor: 'pointer',
style: textStyle,
position: [mapData[i]['lng'], mapData[i]['lat']]
});
//添加到地图中
text.setMap(map);
//缓存聚合数据
pointData.set(mapData[i]['name'], text);
//添加聚合点 监听事件
AMap.event.addListener(text, "click", function(text){
//跳转到该区域位置
map.setZoomAndCenter(level, text.target.getPosition());
});
//生成子项数据点
if(Array.isArray(mapData[i]['child'])){
var _arr = [];
for(var j in mapData[i]['child']){
with(mapData[i]['child'][j]){
// 创建一个 Marker 实例:
var marker = new AMap.Marker({
position: new AMap.LngLat(lng, lat),
title: name
});
_arr.push(marker);
}
}
//缓存子项数据
pointChildData.set(mapData[i]['name'], _arr);
}
}
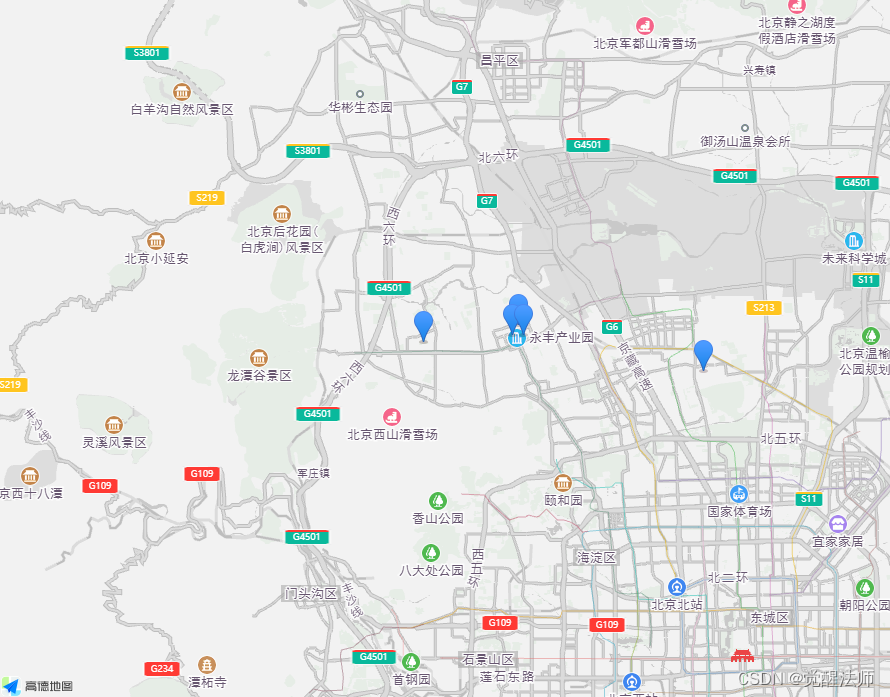
}点击“海淀区”,则会跳到对应区域,如下图:

也可以点击对应聚合点,只显示该聚合区域数据,这里就不细讲了,大家可以自己研究下。以上写法如有不足,欢迎大家指正。























 4088
4088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








