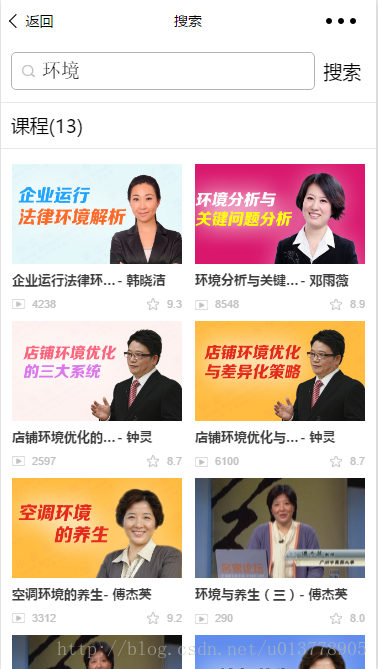
如下图,我在做华企商学院小程序的时候,课程搜索结果页和课程列表页结构是完全一样的,这时就非常适合使用模板来完成页面搭建。实现一次定义,到处使用。
模板
一、定义模板
1、新建一个template文件夹用来管理项目中所有的模板;
2、新建一个courseList.wxml文件来定义模板;
3、使用name属性,作为模板的名字。然后在<template/>内定义代码片段。
注意:
a.可以看到一个.wxml文件中可以定义多个模板,只需要通过name来区分;
b.模板中的数据都是展开之后的属性。
<template name="courseLeft">
<navigator url="../play/play?courseUuid={
{
courseUuid}}&isCompany={
{
isCompany}}">
<view class="item mr26">
<image src="{
{
imagePath}}" mode="aspectFill"></image>
<view class="course-title">
<text class="title">{








 本文详细介绍了微信小程序中如何使用template模板,从定义模板、模板的使用到模板样式的设置,帮助开发者实现代码复用,提升开发效率。通过在template文件夹创建模板文件,定义name属性,使用is属性结合data进行渲染,以及在对应的wxss文件中控制模板样式。
本文详细介绍了微信小程序中如何使用template模板,从定义模板、模板的使用到模板样式的设置,帮助开发者实现代码复用,提升开发效率。通过在template文件夹创建模板文件,定义name属性,使用is属性结合data进行渲染,以及在对应的wxss文件中控制模板样式。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 189
189

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








