在新的UWP中,写一份代码即可将应用在多种不同的分辨率上运行,那么怎么去自适应各种大小的UI,我们可以采用VisualStateManager。
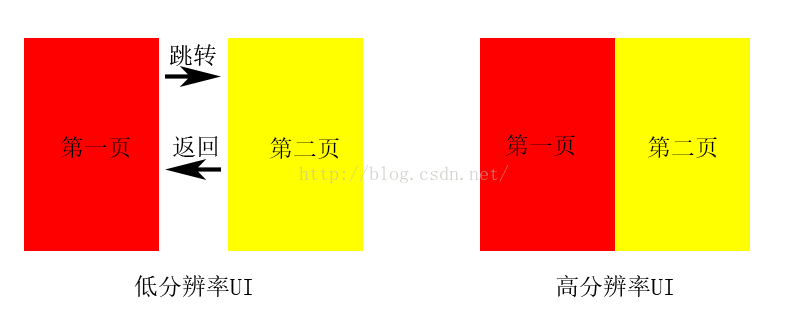
目标:实现以下界面
我们先在xaml的根Grid中。写两个Grid,分别是第一页和第二页
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"/>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid x:Name="redgrid" Grid.Column="0"/>
<Grid x:Name="yellowgrid" Grid.Column="1"/>
</Grid>
然后我们有两种方式,一种是打开Blend,另一种是通过代码的方式,初学者可以用Blend熟悉下VisualStateManager的使用方法
在Blend中,









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 245
245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








