想把FlipView内填充的图片能够自动的滚动播放
<FlipView.ItemTemplate>
<DataTemplate>这里填充数据的绑定,但是绑定不可能是无限的啊,于是采取一些方法去做。
例子,分别有3张图片,红黄蓝3种颜色,黑色边框为当前数据绑定的范围。

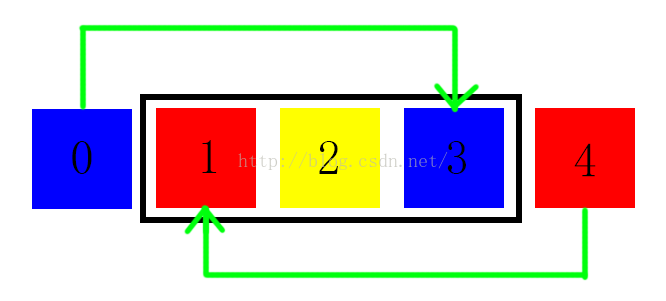
现在有一个思路,获取到现在滚动播放图片的索引序号,序号范围应该是012,那么只要让012这几个数字重复就行,那么我们将示意图改一下

初始为1,然后设置定时器,不断+1,当遇到最后一张,既4时,将图片显示改为1,由于是同一张图片,所以看不出有什么变化,所以继续往后面放图片即可。左滑同理。
先上xaml
<FlipView Name="dataFlipView" Height="200" VerticalAlignment="Top" SelectionChanged="dataFlipView_SelectionChanged" >
<FlipView.ItemTemplate>
<DataTemplate>
<Grid Name="FlipViewItemGrid" Tapped="FlipViewItemGrid_Tapped">
<Image x:Name="BannerImage" Source="{Binding Src}" Stretch="UniformToFill" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
.cs:
先定义一个定时器
DispatcherTimer _timer = new DispatcherTimer();//定义一个定时器
构造函数里添加切换的时间,并绑定事件
_timer.Interval = TimeSpan.FromSeconds(7.0);
_timer.Tick += ChangeImage;
ChangeImage:
private void ChangeImage(object sender, object e)
{
try
{
dataFlipView.SelectionChanged -= dataFlipView_SelectionChanged;
if (dataFlipView.Items != null && dataFlipView.Items.Count > 1 && dataFlipView.SelectedIndex < dataFlipView.Items.Count - 1)
{
dataFlipView.SelectedIndex++;
}
else
{
dataFlipView.SelectedIndex = 1;
}
Debug.WriteLine(dataFlipView.SelectedIndex);
dataFlipView.SelectionChanged += dataFlipView_SelectionChanged;
}
catch (Exception)
{
Debug.WriteLine("主页,图片切换异常");
}
}





















 1574
1574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








