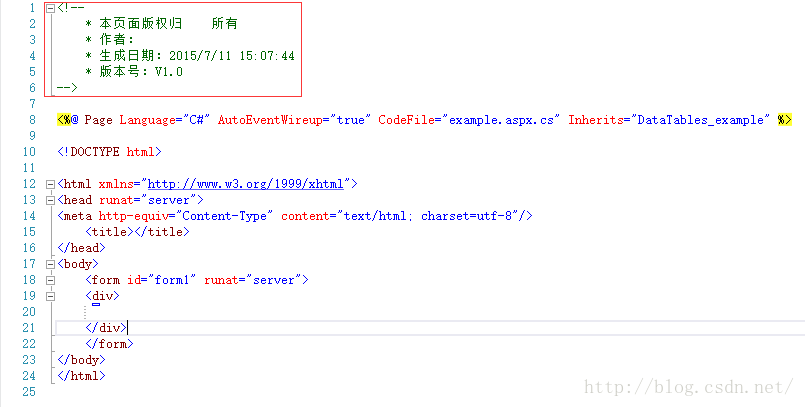
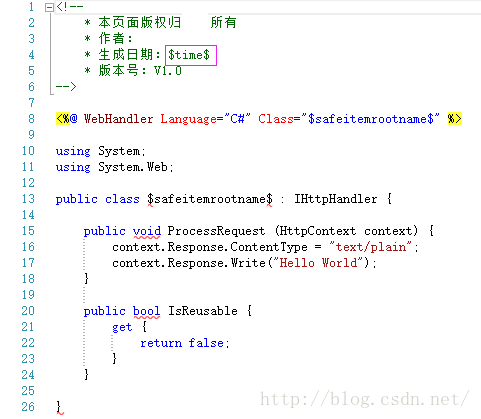
首先让大家看一下什么是文件注释,照顾一下新手(其实我也是新手)。
以上红色框内的内容就是我自定义的文件注释,我就结合自己的情况很简单的弄了个文件注释。
首先大致和大家讲一下原理吧,当我们利用 vs 创建一个文件时,它会去 D:\Program Files (x86)\Microsoft Visual Studio 12.0\Common7\IDE\ItemTemplatesCache 这个文件夹里面读取项目模板缓存。这里说一下路径大致是这样组成的,vs 安装目录\vs 版本\Common7\IDE\ItemTemplatesCache 大家可以按照这个组成规律去找到这个目录。
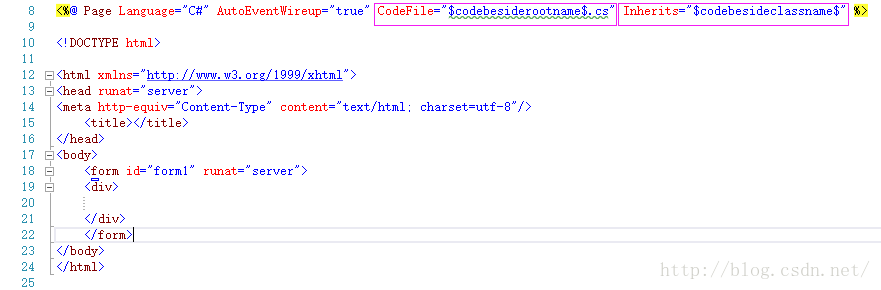
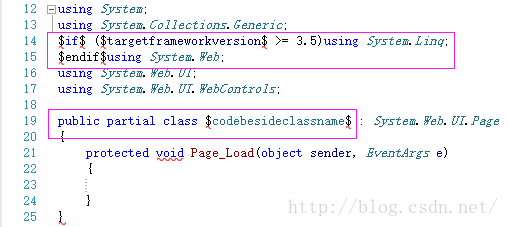
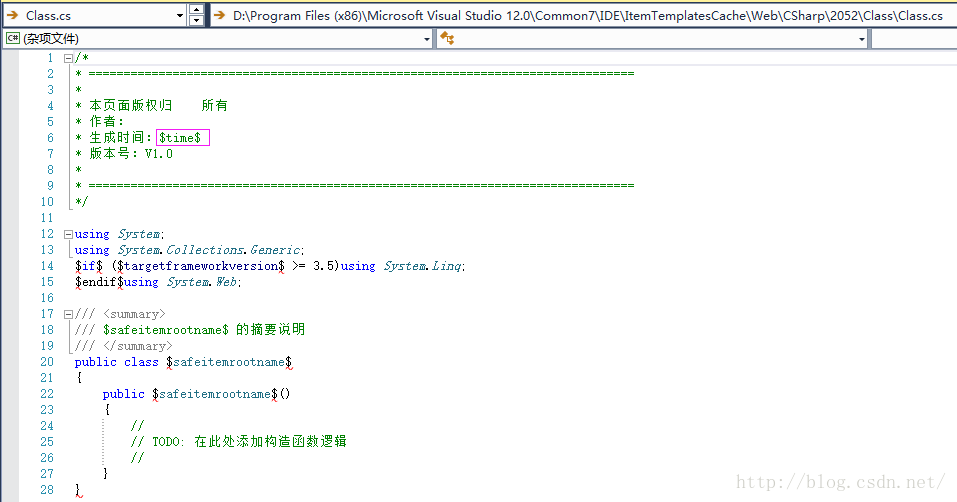
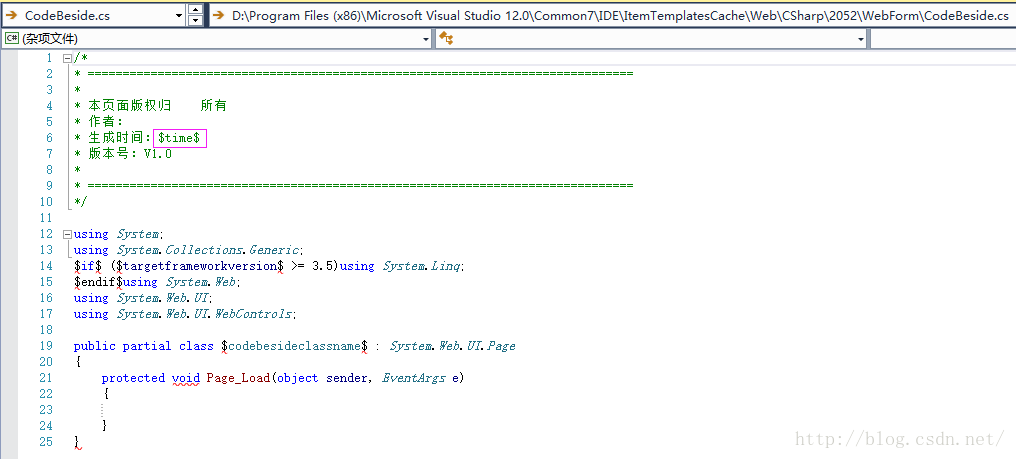
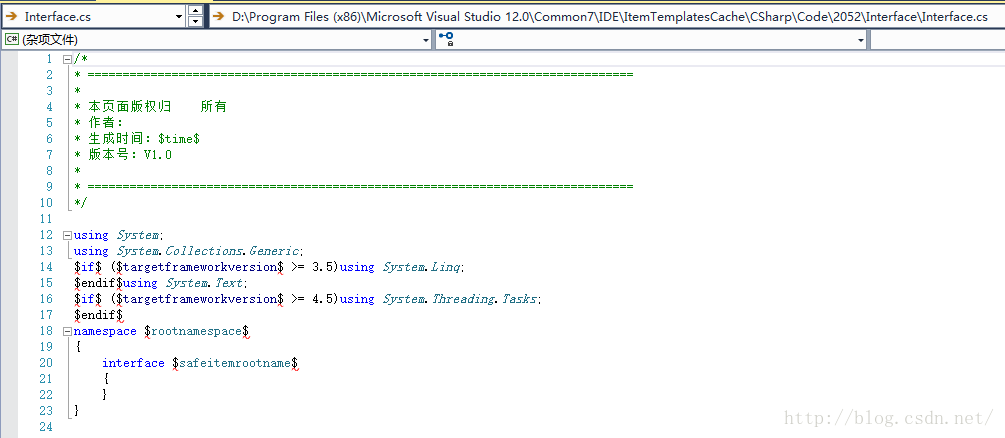
我们打开两个项目模板缓存文件来看看,如下面的截图:
大家有没有发现和我一开始给大家截图的 WebForm 文件长得很像啊,不过也有一些不同,请大家留意紫色框出的部分。大家可能不认那些美元符号的变量,他们是模板参数。 具体可前往 MSDN 了解:https://msdn.microsoft.com/zh-cn/library/eehb4faa.aspx 了解了这些我们就可以自定义我们的模板了,接下来我们就来自定义我们常用的模板。
此处以 ASP .NET 网站为例给大家讲解如何修改 vs 现有的模板,首先我们找到这个目录:D:\Program Files (x86)\Microsoft Visual Studio 12.0\Common7\IDE\ItemTemplatesCache\Web\CSharp\2052 这时我们会发现会有很多类型的模板,当然我们只改我们需要或者是我们常用的,我这里就以我改的 Class(类模板),Handler(一般处理程序模板),HTMLPage(HTML页面模板),JScript(js 模板),MasterPage(母版页模板)和WebForm(网页窗体模板)供大家参考。
首先我们来看一些前台的模板文件,具体如下面的图:
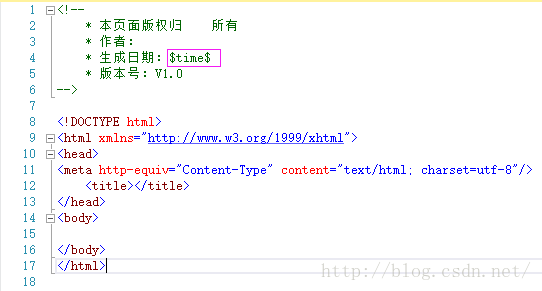
这是HTMLPage(HTML页面模板)
这是JScript(js 模板)
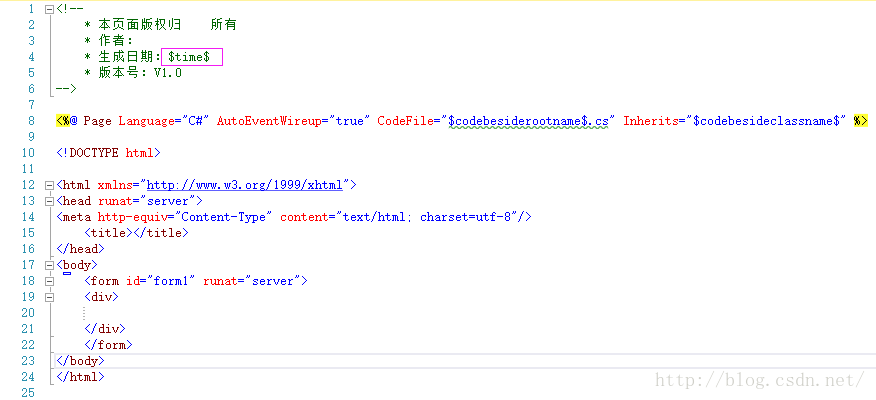
这是WebForm(网页窗体模板)
从前台的模板文件中我们可以看出前台的模板文件的注释都是HTML的注释,唯独 js 的注释可以采用多行注释,但我在这里要说明的是 js 模板不支持模板参数。
这是Handler(一般处理程序模板)
这里需要说明的是一般处理程序模板的注释也必须是HTML注释。
下面是一些后台的模板文件:
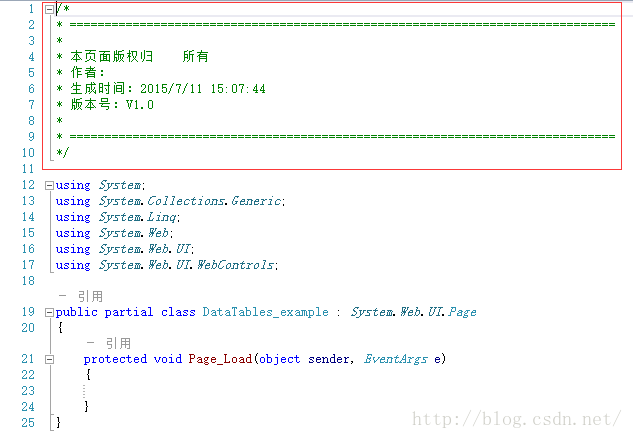
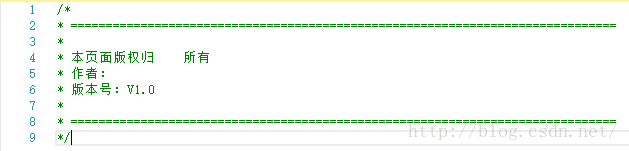
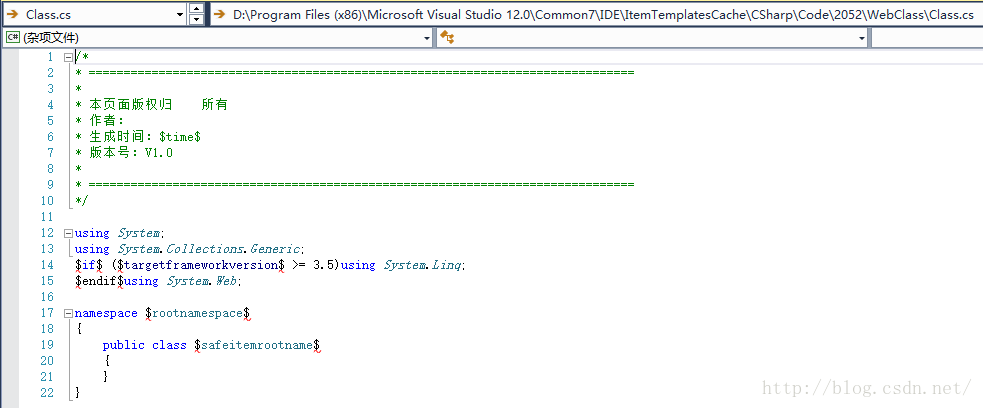
这是Class(类模板)
这是WebForm(网页窗体后台模板)
小结:后台模板文件的注释都是一样的。
总结:其实在头文件中添加文件注释这个东西也没什么技术含量就是知道 vs 每次在添加文件的时候都会去读取模板,然后我们把模板改了,它生成出来的文件肯定就是按照我们改的模板来的。
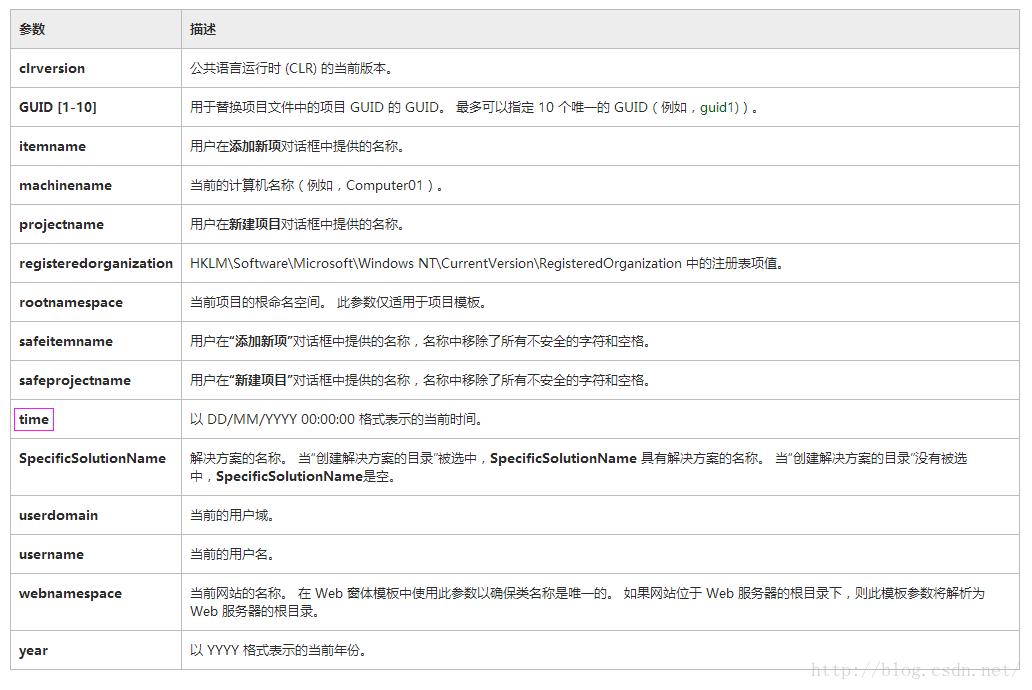
只要细心的人都会发现我把“生成时间”那里的模板参数圈出来了,其实他就对应MSDN给出的可供所有模板使用的保留的模板参数,具体如下图:

但是我这个方法有一个缺点就是模板文件的路径很难找,目前我们改的只是缓存文件,还有其他文件我们该怎么改呢?又或者是项目类型的文件我们该怎么改呢?不知道 vs 在创建文件时读取的模板文件这将为我们自定义模板带来很大的麻烦。就像我的一个MVC项目我只找到改它类和接口的模板文件,其他的虽然都可以找到到时一个一个的改特别麻烦,我们需要的是精确定位到某一个文件。
以下是MVC项目的模板文件修改截图:
可能到这里有人会问了,那还有没有更好的办法呢?答案是当然有的, 微软很早以前就在MSDN上给出答案了,详见:https://msdn.microsoft.com/zh-cn/library/ms247119.aspx 它不但允许你更新现有的模板还允许你创建模板。
写在后面的话:在我刚来上海做外包的时候, 客户公司用的框架还不错,可以用框架建表建约束,还可以用框架根据数据库字段生成常用的CRUD操作的文件,然后要什么功能在上面加或者直接改就可以了,极大的简化了程序员的代码量。他们用的也是读取模板文件的思路,在此我也有个思路,以后做Web在前台如果有长得很相似的页面就可以自己加一个模板来节约开发成本,如果可以我也想开发出一套类似客户公司的框架,当然那是以后的事了,今天就先到这了,如果大家有问题可以和我交流。
































 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








