转载请标明出处:http://blog.csdn.net/u014084504/article/details/44343099
网上关于高仿网易新闻的资料很多,我也找了些看,有的还行,但是大部分都打着高仿的标题骗积分或者访问量,偏离了出博客的初衷。下面我就给大家展示一下如何使用自定义控件实现网易头部导航条效果(我项目中用到的资源是微信的,请谅解)
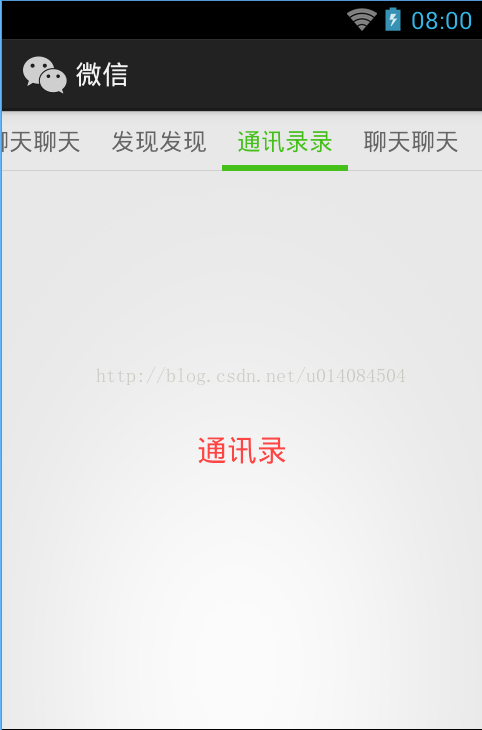
先晒下效果图
支持左右滑动切换选项、支持点击切换、每个选项切换的过程中底部选中线有过度效果、选中项始终在屏幕中间高亮
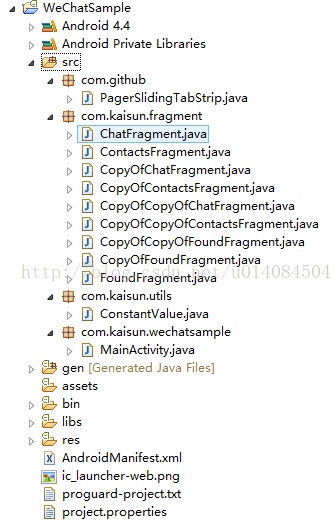
项目整体结构如下
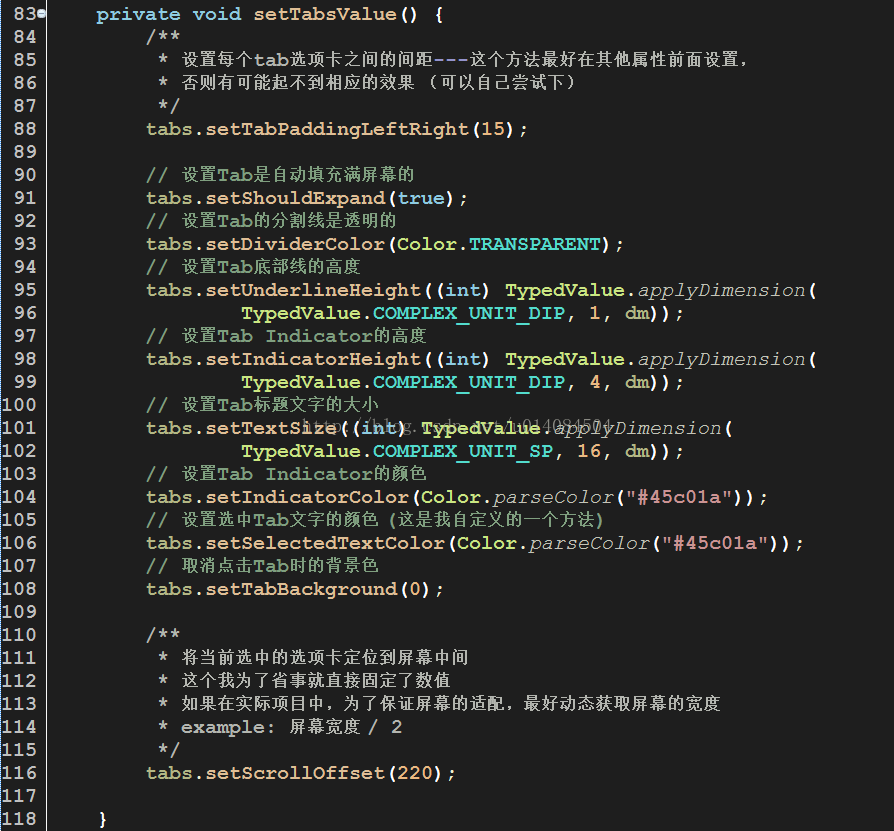
要实现上面的效果,这里的PagerSlidingTabStrip的控件 是十分关键的
主要实现代码如下,代码里的注释我已经加的十分详细了,在这里就不再累述
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








