Angular中的$watch可以监听属性值的变化,然后并做出相应处理。
常见用法:
$scope.$watch("person", function(n, o){
//todo something...
})但是对于一个对象中的某个属性值变化时,$watch似乎不管用了。
示例代码:
<body>
<div ng-controller="mainCtrl">
<input id="myText" type="text" ng-model="person.name"/>
<h2>{{person}}</h2>
<h2>Status: {{status}}</h2>
</div>
<script>
angular.module('myApp', [])
.controller('mainCtrl', function ($scope) {
$scope.person = {
name:"allen",
age:21
}
$scope.$watch("person", function(n, o){
//取消第一次加载时的监听响应
if(n == o){
return;
}
$scope.status = "changed"
})
})
</script>
</body>我们为输入框绑定了person对象的name属性,然而当我们改变输入框的值时候,{{person}}确实改变了,然而并没有出现我们想要的change字符。
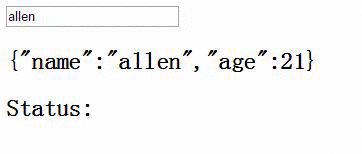
效果:
我们需要为$watch方法额外添加一个true参数,使之达到我们想要的效果:
$scope.$watch("person", function(n, o){
if(n == o){
return;
}
$scope.status = "changed";
},true)$watch方法完整的使用方式是这样的:
$watch(watchExpression, [listener], [objectEquality]);第一个是监听的参数名称,剩下两个可选参数分别为处理函数和是相等比较的方式,对于后者文档如是说:Compare for object equality using angular.equals instead of comparing for reference equality. 即是否使用angular.equals方法进行比较。
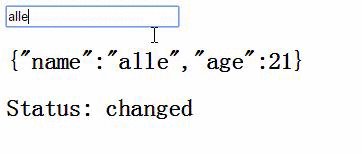
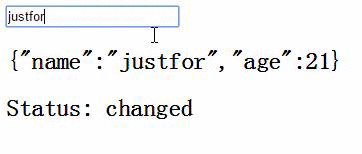
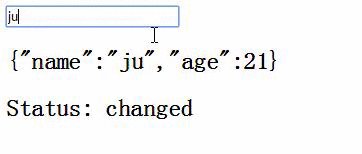
如此效果变为:
此文档的作者:justforuse
Github Pages:justforuse
























 2834
2834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








