网站不应该只注重功能,还应该注重用户体验;成熟的大型网站大都具备让用户自行选择主题及颜色的功能,AngularJS也可以做到这点。
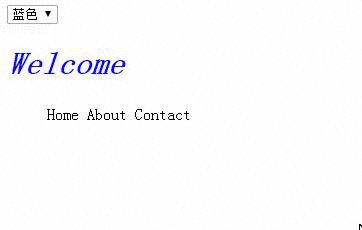
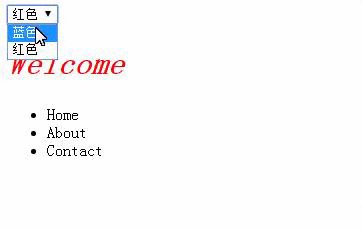
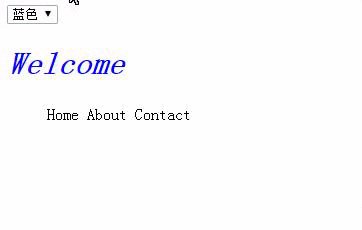
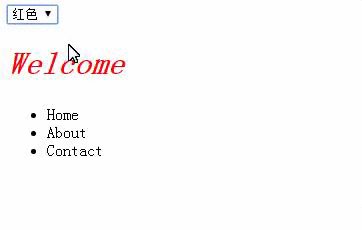
效果图:
原理是使用ng-href来动态为网页更换样式:
<link rel="stylesheet" type="text/css" ng-href="{{theme.value}}.css">代码:
<!DOCTYPE html>
<html ng-app="app" ng-controller="mainCtrl">
<head >
<meta charset="UTF-8">
<title></title>
//动态更新CSS样式
<link rel="stylesheet" type="text/css" ng-href="{{theme.value}}.css">
<script src="../angular.js"></script>
<style type="text/css">
h1{
font-style:italic;
}
</style>
<script type="text/javascript">
angular.module("app", [])
.controller("mainCtrl", function($scope){
$scope.options = [
{
name:"蓝色",
value:"blue"
},
{
name:"红色",
value:"red"
}
];
//默认选择第一个样式
$scope.theme = $scope.options[0];
})
</script>
</head>
<body>
<select ng-model="theme" ng-options="c.name for c in options">
</select>
<h1>Welcome</h1>
<ul>
<li>Home</li>
<li>About</li>
<li>Contact</li>
</ul>
</body>
</html>blue.css
h1{
color:blue;
}
ul li{
display:inline-block;
}red.css
h1{
color:red;
}此文档的作者:justforuse
Github Pages:justforuse























 253
253

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








