**
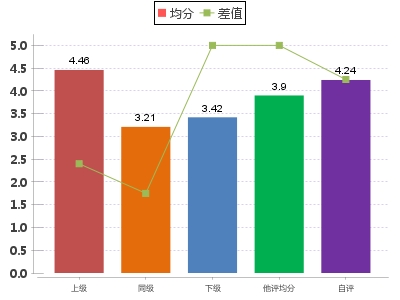
1、(显示效果)
**
2、自定义柱子颜色
新建CustomRender 继承org.jfree.chart.renderer.category.BarRenderer通过重写getItemPaint(int i,int j)方法实现重绘柱子,以下是具体实现
import java.awt.Color;
import java.awt.Paint;
import java.util.List;
import org.jfree.chart.labels.CategoryItemLabelGenerator;
/**
*
* 自定义CustomRenderer设置柱状图的样式
*
* @author lizj
*
*/
public class CustomRender extends
org.jfree.chart.renderer.category.IntervalBarRenderer {
private Paint[] colors;
// 初始化柱子颜色
private String[] colorValues = { "#FF0000", "#0070C0","#00AF4E","#7030A0" };
public CustomRender() {
colors = new Paint[colorValues.length];
for (int i = 0; i < colorValues.length; i++) {
colors[i] = Color.decode(colorValues[i]);
}
}
// 每根柱子以初始化的颜色不断轮循
public Paint getItemPaint(int i, int j) {
return colors[j % colors.length];
}
}
注意:使用中将默认定义的
BarRenderer brender = new BarRenderer()
替换
CustomRenderer brender = new CustomRenderer();
如下使用:
//BarRenderer brender = new BarRenderer(); 默认定义
// 自定义柱状图中柱子的样式
CustomRenderer brender = new CustomRenderer();
// 设置柱状图的顶端显示数字
brender.setIncludeBaseInRange(true);
brender.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator());
brender.setBaseItemLabelsVisible(isBaseItemLabelsVisible());
// 设置柱子为平面图不是立体的
brender.setBarPainter(new StandardBarPainter());
// 设置柱状图之间的距离0.1代表10%;
brender.setItemMargin(0.2);
不同的图继承的类是不一样的如:
IntervalBarChart 需要继承org.jfree.chart.renderer.category.IntervalBarRenderer
技巧提示:创建什么类型的图表继承org.jfree.chart.renderer.category.(类型)Renderer只有后面的renderer不一样。除xy类型的。
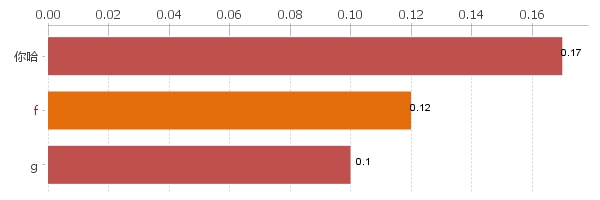
2、设置柱子的方向
在创建柱状图的时候通过PlotOrientation.HORIZONTAL设置柱子的显示的显示方向,有两种方式显示:
1、PlotOrientation.VERTICAL;
2、PlotOrientation.HORIZONTAL
使用如下:
JFreeChart chart = ChartFactory.createBarChart(
getChartTitle(), //图表上方的标题
getDomainAxisLabel(), // 目录轴的显示标签
getRangeAxisLabel(), // 数值轴的显示标签
Dataset, //图表的数据集合
PlotOrientation.HORIZONTAL, //显示方向
false, //是否显示图例如图一的均值、差值
false, // 是否生成工具
false); // 是否生成URL链接
注意:在使用汉字时候一定要设置字体,否则中文乱码
/ 设置Y轴的提示文字样式
rangeAxis.setLabelFont(new Font(“微软雅黑”, Font.PLAIN, 12));
// 设置X轴下的标签文字
domainAxis.setLabelFont(new Font(“微软雅黑”, Font.PLAIN, 12));
// 设置X轴上提示文字样式
domainAxis.setTickLabelFont(new Font(“微软雅黑”, Font.PLAIN, 12))
























 835
835

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








