Manifest文件
CACHE MANIFEST
在此标题下的文件将在是首次加载的时候缓存NETWORK
在此标题下的文件需要与服务器连接,且不缓存FALLBACK
在此标题下的文件规定当页面无法访问时回退的页面(eg.404)
应用缓存示例
index.html
<!DOCTYPE html>
<html manifest="index.appcache">
<head lang="en">
<meta charset="UTF-8">
<link href ="style.css" type ="text/css" rel="stylesheet">
<title></title>
</head>
<body>
<h1 class="h1">hello html5!</h1>
</body>
</html>style.css
.h1{
background-color: aqua;
}index.appcache
CACHE MANIFEST
CACHE:
index.html
style.css打开服务器访问localhost/index.html
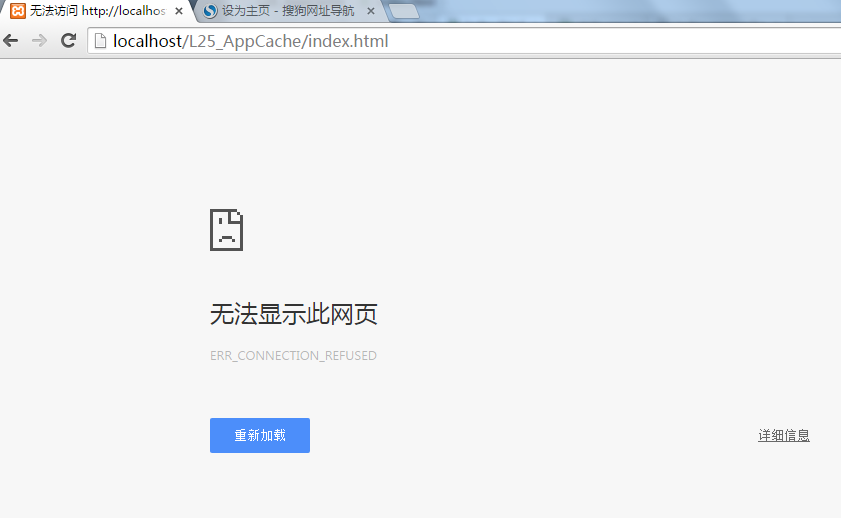
关闭服务器 未使用应用缓存任然可以得到结果
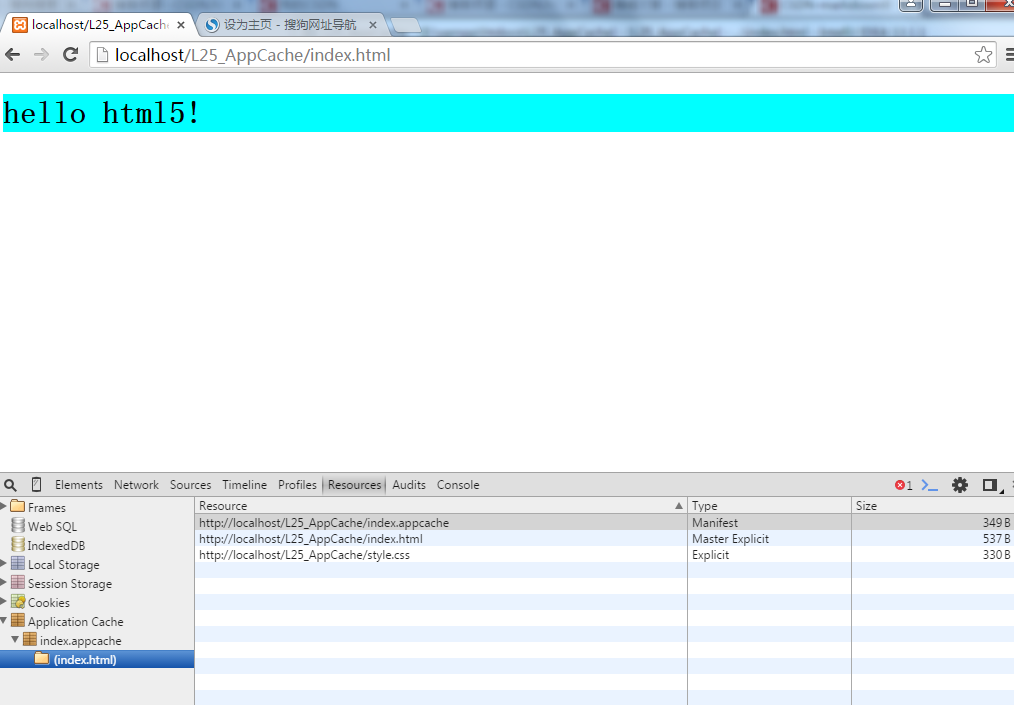
关闭服务器 使用应用缓存任然可以得到结果 Application Cache中可以看到缓存的文件



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








