- 首先我们需要导入achartengine的jar包到lib目录下
- 在Androidmanifest.xml文件中进行配置文件
代码
mainActivity.java
public class MainActivity extends Activity {
LinearLayout chart;
GraphicalView chartView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_line_chart);
chart = (LinearLayout) findViewById(R.id.chart);
showChart();
}
private void showChart() {
XYMultipleSeriesDataset mDataSet=getDataSet();
XYMultipleSeriesRenderer mRefender=getRefender();
chartView=ChartFactory.getLineChartView(this, mDataSet, mRefender);
chart.addView(chartView);
}
private XYMultipleSeriesDataset getDataSet() {
XYMultipleSeriesDataset seriesDataset=new XYMultipleSeriesDataset();
XYSeries xySeries1=new XYSeries(“北京最近7天温度变化趋势”);
xySeries1.add(1, 36);
xySeries1.add(2, 30);
xySeries1.add(3, 27);
xySeries1.add(4, 29);
xySeries1.add(5, 34);
xySeries1.add(6, 28);
xySeries1.add(7, 33);
seriesDataset.addSeries(xySeries1);XYSeries xySeries2=new XYSeries("北京最近7天湿度变化趋势"); xySeries2.add(1, 27); xySeries2.add(2, 22); xySeries2.add(3, 20); xySeries2.add(4, 21); xySeries2.add(5, 25); xySeries2.add(6, 22); xySeries2.add(7, 23); seriesDataset.addSeries(xySeries2); return seriesDataset;}
private XYMultipleSeriesRenderer getRefender() {
/描绘器,设置图标整体效果,比如x,y轴效果,缩放比例,颜色设置/
XYMultipleSeriesRenderer seriesRenderer=new XYMultipleSeriesRenderer();
seriesRenderer.setApplyBackgroundColor(true);//是应用设置的背景颜色
seriesRenderer.setBackgroundColor(Color.argb(100, 255, 231, 224));//设置图表的背景颜色
seriesRenderer.setAxisTitleTextSize(16);//设置坐标轴标题字体的大小
seriesRenderer.setChartTitleTextSize(20);//设置图表标题的字体大小
seriesRenderer.setLabelsTextSize(14);//设置标签字体大小
seriesRenderer.setLegendTextSize(16);//设置说明字体大小
seriesRenderer.setMargins(new int[] { 40, 30, 30, 20 });//设置外边距,顺序为:上左下右
seriesRenderer.setYAxisMin(-50);//设置y轴的起始值
seriesRenderer.setYAxisMax(50);//设置y轴的最大值
seriesRenderer.setXAxisMin(0.5);//设置x轴起始值
seriesRenderer.setXAxisMax(7.5);//设置x轴最大值
//颜色设置
seriesRenderer.setLabelsColor(0xFF85848D);//设置标签颜色
//缩放设置
seriesRenderer.setZoomButtonsVisible(false);//设置缩放按钮是否可见
seriesRenderer.setZoomEnabled(false); //图表是否可以缩放
seriesRenderer.setZoomInLimitX(7);
//seriesRenderer.setZoomRate(1);//缩放比例
//图表移动
seriesRenderer.setPanEnabled(false);//图表是否可以移动seriesRenderer.setDisplayValues(true); seriesRenderer.setPointSize(3);//设置坐标点大小 seriesRenderer.setXTitle("日期");//设置x轴标题 seriesRenderer.setYTitle("温度和湿度");//设置y轴标题 seriesRenderer.setMarginsColor(Color.WHITE);//设置外边距空间的颜色 seriesRenderer.setClickEnabled(false); seriesRenderer.setChartTitle("北京最近7天温度变化趋势图"); seriesRenderer.setXLabelsAlign(Align.CENTER); seriesRenderer.setYLabelsAlign(Align.LEFT); seriesRenderer.setXLabels(0);//显示的x轴标签的个数 seriesRenderer.addXTextLabel(1, "9/14");//针对特定的x轴值增加文本标签 seriesRenderer.addXTextLabel(2, "9/15"); seriesRenderer.addXTextLabel(3, "9/16"); seriesRenderer.addXTextLabel(4, "9/17"); seriesRenderer.addXTextLabel(5, "9/18"); seriesRenderer.addXTextLabel(6, "9/19"); seriesRenderer.addXTextLabel(7, "今天"); /*某一组数据的描绘器,描绘该组数据的个性化显示效果,主要是字体跟颜色的效果*/ XYSeriesRenderer xySeriesRenderer1=new XYSeriesRenderer(); xySeriesRenderer1.setPointStyle(PointStyle.CIRCLE);//坐标点的显示风格 xySeriesRenderer1.setPointStrokeWidth(3);//坐标点的大小 xySeriesRenderer1.setColor(0xFFF46C48);//表示该组数据的图或线的颜色 xySeriesRenderer1.setDisplayChartValues(false);//设置是否显示坐标点的y轴坐标值 xySeriesRenderer1.setChartValuesTextSize(12);//设置显示的坐标点值的字体大小 /*某一组数据的描绘器,描绘该组数据的个性化显示效果,主要是字体跟颜色的效果*/ XYSeriesRenderer xySeriesRenderer2=new XYSeriesRenderer(); xySeriesRenderer2.setPointStyle(PointStyle.CIRCLE);//坐标点的显示风格 xySeriesRenderer2.setPointStrokeWidth(3);//坐标点的大小 xySeriesRenderer2.setColor(0xFF00C8FF);//表示该组数据的图或线的颜色 xySeriesRenderer2.setDisplayChartValues(false);//设置是否显示坐标点的y轴坐标值 xySeriesRenderer2.setChartValuesTextSize(12);//设置显示的坐标点值的字体大 seriesRenderer.addSeriesRenderer(xySeriesRenderer1); seriesRenderer.addSeriesRenderer(xySeriesRenderer2); return seriesRenderer;}
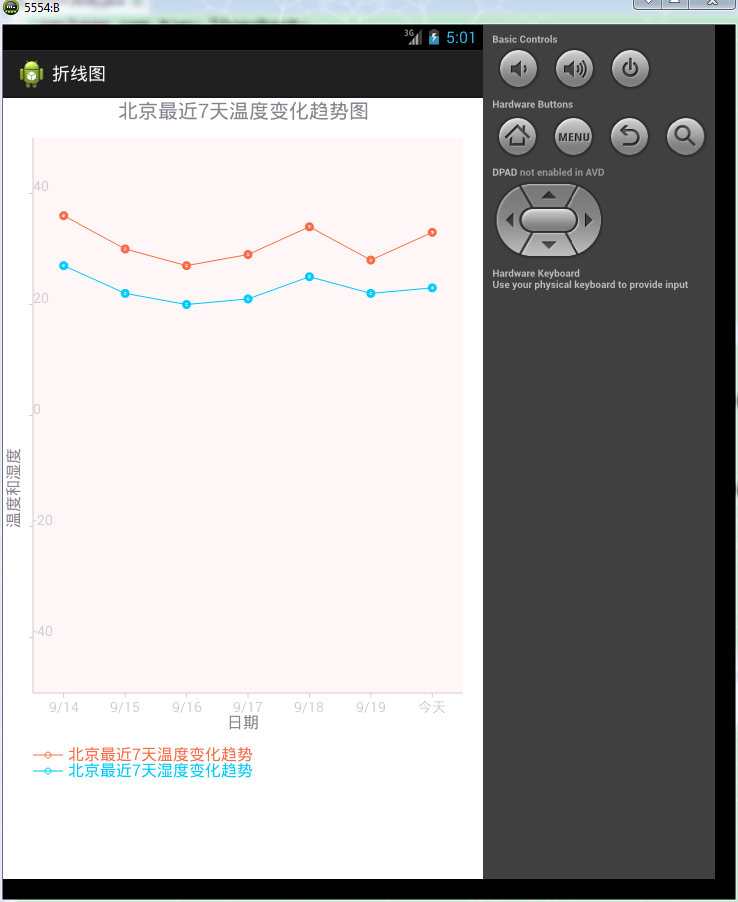
}效果图:
android使用achartengine实现各种图形绘制
最新推荐文章于 2016-06-04 15:56:00 发布























 81
81

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








