<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffffff"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<LinearLayout
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1" >
<Button
android:id="@+id/single_view_btn"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="单图" />
</LinearLayout>
<LinearLayout
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1" >
<Button
android:id="@+id/double_view_btn"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="双图" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/barview_content"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
</LinearLayout>
</LinearLayout>
package cn.knight.barchart;
import java.util.ArrayList;
import java.util.List;
import org.achartengine.model.CategorySeries;
import org.achartengine.model.XYMultipleSeriesDataset;
import org.achartengine.renderer.SimpleSeriesRenderer;
import org.achartengine.renderer.XYMultipleSeriesRenderer;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.view.ViewPager.LayoutParams;
import android.view.KeyEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.TextView;
public class Main extends Activity implements OnClickListener {
public static String LABLE_TEXT[] = { "", "A", "B", "C", "D" };
private LinearLayout layoutViewContent;
private Button btn_single;
private Button btn_total;
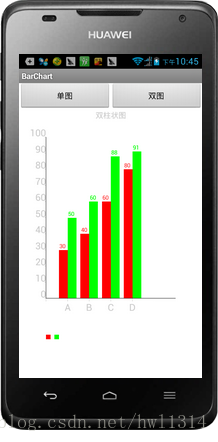
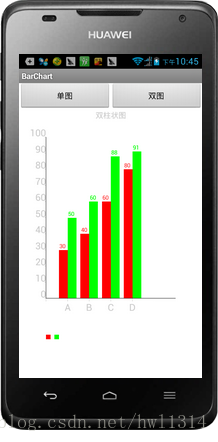
private double first[] = new double[] { 30, 40, 60, 80 };
private double second[] = new double[] { 50, 60, 88, 91 };
private List<String> options = new ArrayList<String>();
private boolean isSingleView;
private BarChartView view;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
isSingleView = false;
for (String tem : LABLE_TEXT) {
options.add(tem);
}
layoutViewContent = (LinearLayout) findViewById(R.id.barview_content);
view = new BarChartView(Main.this, isSingleView);
view.initData(first, second, options, "双柱状图");
layoutViewContent.setBackgroundColor(0xffffffff);
layoutViewContent.addView(view.getBarChartView());
btn_single = (Button) findViewById(R.id.single_view_btn);
btn_total = (Button) findViewById(R.id.double_view_btn);
btn_single.setOnClickListener(this);
btn_total.setOnClickListener(this);
}
@Override
public void onClick(View v) {
int id = v.getId();
switch (id) {
case R.id.single_view_btn:
isSingleView = true;
layoutViewContent.removeAllViews();
view = new BarChartView(Main.this, isSingleView);
view.initData(first, second, options, "单柱状图");
layoutViewContent.addView(view.getBarChartView());
break;
case R.id.double_view_btn:
isSingleView = false;
layoutViewContent.removeAllViews();
view = new BarChartView(Main.this, isSingleView);
view.initData(first, second, options, "双柱状图");
layoutViewContent.addView(view.getBarChartView());
break;
}
}
}
package cn.knight.barchart;
import java.util.ArrayList;
import java.util.List;
import org.achartengine.ChartFactory;
import org.achartengine.chart.BarChart.Type;
import org.achartengine.model.CategorySeries;
import org.achartengine.model.XYMultipleSeriesDataset;
import org.achartengine.renderer.SimpleSeriesRenderer;
import org.achartengine.renderer.XYMultipleSeriesRenderer;
import android.content.Context;
import android.graphics.Color;
import android.graphics.Paint.Align;
import android.view.View;
public class BarChartView {
private static int margins[] = new int[] { 70, 70, 70, 70 };
private static String[] titles = new String[] { "", "" };
private List<double[]> values = new ArrayList<double[]>();
private static int[] colors = new int[] { Color.RED, Color.GREEN };
private XYMultipleSeriesRenderer renderer;
private Context mContext;
private String mTitle;
private List<String> option;
private boolean isSingleView = false;
public BarChartView(Context context, boolean isSingleView) {
this.mContext = context;
this.isSingleView = isSingleView;
this.renderer = new XYMultipleSeriesRenderer();
}
public void initData(double[] firstAnswerPercent, double[] lastAnswerPercent, List<String> option, String title) {
this.values.add(firstAnswerPercent);
if (!isSingleView) {
this.values.add(lastAnswerPercent);
}
this.mTitle = title;
this.option = option;
}
public View getBarChartView() {
buildBarRenderer();
setChartSettings(renderer, mTitle, "", "", 0, 6, 0, 100, Color.BLACK, Color.LTGRAY);
renderer.getSeriesRendererAt(0).setDisplayChartValues(true);
if(!isSingleView){
renderer.getSeriesRendererAt(1).setDisplayChartValues(true);
}
int size = option.size();
for (int i = 0; i < size; i++) {
renderer.addXTextLabel(i, option.get(i));
}
renderer.setMargins(margins);
renderer.setMarginsColor(0x00ffffff);
renderer.setPanEnabled(false, false);
renderer.setZoomEnabled(false, false);// 设置x,y方向都不可以放大或缩�?
renderer.setZoomRate(1.0f);
renderer.setInScroll(false);
renderer.setBackgroundColor(0x00ffffff);
renderer.setApplyBackgroundColor(false);
View view = ChartFactory.getBarChartView(mContext, buildBarDataset(titles, values), renderer, Type.DEFAULT); // Type.STACKED
view.setBackgroundColor(0x00ffffff);
return view;
}
private XYMultipleSeriesDataset buildBarDataset(String[] titles, List<double[]> values) {
XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset();
int length = isSingleView ? (titles.length - 1) : titles.length;
for (int i = 0; i < length; i++) {
CategorySeries series = new CategorySeries(titles[i]);
double[] v = values.get(i);
int seriesLength = v.length;
for (int k = 0; k < seriesLength; k++) {
series.add(v[k]);
}
dataset.addSeries(series.toXYSeries());
}
return dataset;
}
protected void setChartSettings(XYMultipleSeriesRenderer renderer, String title, String xTitle, String yTitle,
double xMin, double xMax, double yMin, double yMax, int axesColor, int labelsColor) {
renderer.setChartTitle(title);
renderer.setXTitle(xTitle);
renderer.setYTitle(yTitle);
renderer.setXAxisMin(xMin);
renderer.setXAxisMax(xMax);
renderer.setYAxisMin(yMin);
renderer.setYAxisMax(yMax);
renderer.setAxesColor(axesColor);
renderer.setLabelsColor(labelsColor);
renderer.setXLabels(0);
renderer.setYLabels(10);
renderer.setLabelsTextSize(25);
renderer.setYLabelsAlign(Align.RIGHT);
renderer.setXLabelsAlign(Align.CENTER);
// renderer.setXLabelsColor(0xff000000);//设置X轴上的字体颜�?
// renderer.setYLabelsColor(0,0xff000000);//设置Y轴上的字体颜�?
}
/*
* 初始化柱子风�?
*/
protected void buildBarRenderer() {
if (null == renderer) {
return;
}
renderer.setBarWidth(23);
renderer.setBarSpacing(20);
renderer.setAxisTitleTextSize(16);
renderer.setChartTitleTextSize(20);
renderer.setLabelsTextSize(15);
renderer.setLegendTextSize(15);
int length = isSingleView ? (colors.length - 1) : colors.length;
for (int i = 0; i < length; i++) {
SimpleSeriesRenderer ssr = new SimpleSeriesRenderer();
ssr.setChartValuesTextAlign(Align.RIGHT);
ssr.setChartValuesTextSize(15);
ssr.setDisplayChartValues(true);
ssr.setColor(colors[i]);
renderer.addSeriesRenderer(ssr);
}
}
}


























 181
181

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








