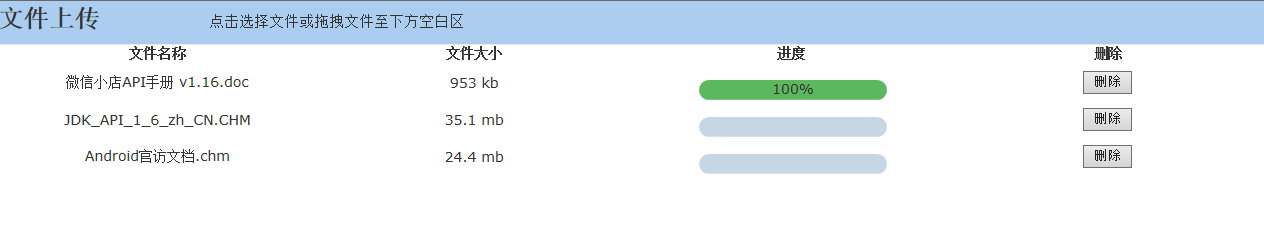
plupload 是一款优秀的上传框架,操作简单,支持各大主流浏览器,提供拖拽选择文件,文件多上传,进度,删除,停止等多个接口,满足各种业务逻辑的需要。效果如图:
1、首先登录http://www.plupload.com下载plupload包,目前最新是plupload-2.1.3。
2、将plupload包直接拷贝到WebRoot路径下,

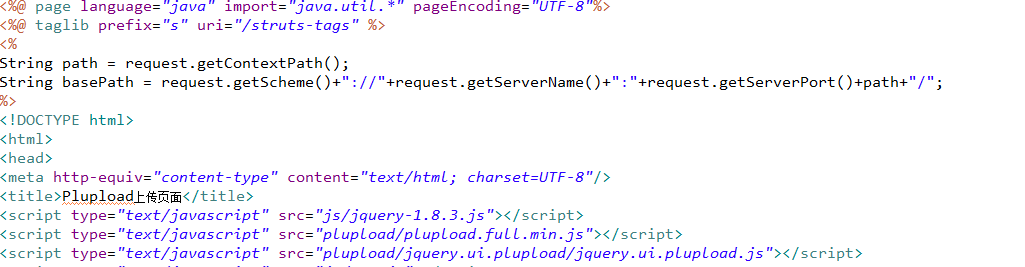
3、在页面中引入jar包
首先引入jquery包,因为jquery包是基础,plupload也依赖jquery包,再引入plupload.full.min.js包和jquery.ui.plupload.js,我没有用plupload提供的页面效果,不是我不用二是我没找到页面相关的文档,所以没有引入css包。
4、第4步就是上传的接口了,接口是纯js接口,这段代码中有文件上传过程中个阶段的接口,所以你可以很方便的在各个阶段加上自己的业务逻辑。代码如下,
你只要把下面代码拷贝到<script></script>中在相应的接口中加上自己的业务逻辑,就可以实现文件上传。逻辑可以直接用jquery代码写。
window.onload = function () { //初始化js
var uploader = new plupload.Uploader({ //创建一个上传对象,这个 对象中包含各种文件属性。
runtimes : 'html5,flash,silverlight,html4',//在上传时plupload会根据浏览器的不同选择最好的上传方式,有HTML5,flash,sliverlight和html4。
browse_button : 'pickfiles',//选择文件的按钮,可以是一个按钮也可以是一个div,根据情况自己选择。
container:'container',//文件上传容器,文件添加到上传队列的容器。
url : 'file_upload.action',//上传文件路径,我在后台用的是struts2,所以路径就是一个action方法。
flash_swf_url:'plupload/Moxie.swf',//Flash环境路径设置
silverlight_xap_url:'plupload/Moxie.xap',//silverlight环境路径设置
unique_names :true,//生成唯一文件名,在文件上传过程中是否生成唯一的文件名称,根据需要自己选择。
resize: { //可以使用该参数对将要上传的图片进行压缩
width: 100, //指定压缩后图片的宽度,如果没有设置该属性则默认为原始图片的宽度
height: 100,//指定压缩后图片的高度,如果没有设置该属性则默认为原始图片的高度
crop: true,//是否裁剪图片
quality: 60,//压缩后图片的质量,只对jpg格式的图片有效,默认为90
preserve_headers: false //压缩后是否保留图片的元数据,true为保留
},
//max_file_size : '3gb',//100b, 10kb, 10mb, 1gb
//chunk_size : '1mb',//分块大小,小于这个大小的不分块
multipart:true,//为true时将以multipart/form-data的形式来上传文件,为false时则以二进制的格式来上传文件
multi_selection:true,//是否可以在文件浏览对话框中选择多个文件,true为可以,false为不可以。默认true
file_data_name:'file', //name='file'
max_retries:5,//当发生plupload.HTTP_ERROR错误时的重试次数,为0时表示不重试
drop_element:'drag',
filters : [{ //允许文件上传的类型,*表示所有文件都允许上传,
title : '所有',
extensions : '*'
}],
init: {//当Plupload初始化完成后触发 监听函数参数:(uploader plupload的实例对象)
PostInit: function() {
document.getElementById('uploadfiles').onclick = function() {//开始上传方法,点击上传按钮执行文件上传操作。
uploader.start();
}
};
document.getElementById('stopUploadfiles').onclick = function() {//停止上传方法,点击停止上传按钮,停止文件上传,
uploader.stop();
},
FilesAdded: function(up, files){//当文件添加到上传队列后触发
},
OptionChanged:function(up,option_name,new_value,old_value){//当使用Plupload实例的setOption()方法改变当前配置参数后触发
},
UploadProgress: function(up, file){ //上传过程中触发 可以用此事件来显示上传进度
},
BeforeUpload:function(up, file){ //当队列中的某一个文件正要开始上传前触发
},
UploadFile:function(up, file){ //当上传队列中某一个文件开始上传后触发
},
StateChanged:function(up){ //当上传队列的状态发生改变时触发
},
QueueChanged:function(up){ //当上传队列发生变化后触发,即上传队列新增了文件或移除了文件。QueueChanged事件会比FilesAdded或FilesRemoved事件先触发
},
FilesRemoved:function(up, files){ //当文件从上传队列移除后触发
},
ChunkUploaded:function(up,file,responseObject){ //当使用文件小片上传功能时,每一个小片上传完成后触发
},
UploadComplete:function(up,files){ //当上传队列中所有文件都上传完成后触发 files为一个数组,里面的元素为本次已完成上传的所有文件对象
}
});
uploader.init();
};
页面效果如图:























 589
589

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








