Google大神镇楼 : http://developer.android.com/tools/testing-support-library/index.html#UIAutomator
前言:
觉得文章太长不想往后翻的朋友,你们会后悔的,当然,你也可以选择先看后面的,你会觉得很爽,但是相信我,你还是会回来看前面的。那么,还是慢慢往后翻吧。
导入:
人们懒的走路,才创造了汽车;
人们懒的爬楼,才创造了电梯;
人们懒的扫地,才创造了自动扫地机器人。
人类的进步,离不开这些喜欢偷懒的人,现在,程序猿将偷懒上升到了一个新的高度——利用程序来进行自动化软件测试,将测试工程师从繁琐的测试用例中解脱出来,从此可以一边喝着咖啡,一边看着程序自动测试,不必看着测试用例重复无数次的测试步骤,也不必担心操作失误而导致不必要的错误,更不用担心压力测试而导致的身心俱疲。想了解程序猿是如何实现自动化测试的吗,这里有你想要的答案。
声明
转载真的请注明出处:
http://blog.csdn.net/eclipsexys
顺便打个广告:
我的慕课网视频: http://www.imooc.com/space/teacher/id/347333
为啥要测试
- 发现错误、为程序员提供修改意见
- 验证软件是否满足设计需求和技术需求
- 验证生产环境下真实的用户使用过程,分析用户体验
——总而言之一句话——软件测试,决定着软件的质量。
以前在TCL的时候,每个软件版本都要不停的跑MonkeyTest,一个是检测系统ROM的稳定性,一个是检测各种第三方应用在ROM上的使用情况,所以经常会报出很多Monkey跑出来的Bug,这些Bug经过我们分析,会初步判断是第三方App的问题还是系统的ROM问题,如果是第三方的问题,我们也会提交给App的运营商,但是大部分的运营商给我们的回复都是,我们的App不支持跑Monkey,其实Monkey可以发现一些潜在的问题,特别是一些很难复现的问题,我以前的leader曾经说过一句话我觉得非常好,没有什么bug是不能复现的,没有复现,只是没有找到必先的步骤,所以每一个bug都不是偶然的,我们应该尽量严谨的分析每一个可能存在的bug。
再以前的时候,对日的公司对测试更是无比看重,各种UT测试式样书,不仅仅是要写好怎么测试、测试什么,而且测试的数据、中间过程还要截图,保留证据。
有哪些测试
- Google CTS测试:兼容性测试,测试ROM的兼容性标准
- Google GTS测试
- 实验室机器人测试、机械臂自动化模拟测试
- Monkey Test压力测试
- End User终端用户测试
对于美国的手机运营商,例如T-Mobile、Sprite、AT&T,他们都有一系列的手机性能测试,他们的测试项目、测试方法、测试过程,其实都是他们的商业机密,一个是保证测试结果的严谨性,一个也保证了手机厂商能够不作弊的完成测试,所以,千万不要学华X手机,在T-Mobile实验室偷拍手机测试机器人的软件、技术参数及其他机密信息,而被T-Mobile列入北美黑名单。逗比新闻
Android自动化测试工具
自动化测试是把以人为驱动的测试行为转化为机器执行的一种过程
- 将大量重复的测试步骤用脚本代替,让机器完成重复工作
- 规范测试用例,保证测试质量
- 高——大——上
自动化测试的工具
-
MonkeyRunner
monkeyrunner工具提供一个API来控制Android设备。可以写一个python脚本来安装应用,运行应用,发送键值,截图。monkeyrunner对python进行了封装,加入了一些针对Android设备的类。可以完全用python脚本来实现这些功能。 -
Instrumentation
基于Android单个Activitiy的测试框架。 -
Robotium
一个优秀的测试框架,基于Instrumentation的二次封装。 -
QTP
一个Web上的自动化测试工具,通过录制脚本来实现自动化测试。 -
UiAutomator
目前最佳的UI自动化测试框架。基于Android 4.X+系统,专业UI自动化测试,可以模拟用户对手机的各种行为。编写快速、可以使用大部分的Android API、无需签名,无任何Activity限制。
各个测试框架的优缺点如下表所示:
| 测试框架 | 使用语言 | 运行方式 | 限制 | 适用环境 |
|---|---|---|---|---|
| MonkeyRunner | Python | ADB、Python | 测试靠坐标 | 压力测试 |
| Instrumentation | Java | ADB | 只能单个Activity测试,且需要应用相同签名,代码量大 | 白盒测试 |
| Robotium | 同上 | 同上 | 同上 | 同上 |
| UiAutomator | Java | ADB或者脱机 | Android 4.X+ | UI测试 |
综上所述,我们使用UiAutomator作为我们Android自动化测试的首选框架。
UiAutomator环境搭建
开发环境:eclipse(非常抱歉,还没学会如何使用AS来开发Java代码、进行jar打包,请了解的朋友留言!!!)
编译环境:Ant、Java、Android SDK
UiAutomator基本对象之UiDevice
通常用于获取系统的设备信息、系统按键、全局操作等。
获取坐标参数
| 返回值 | 方法 | 解释 |
|---|---|---|
| boolean | click(int x, int y) | 在点(x, y)点击 |
| int | getDisplayHeight() | 获取屏幕高度 |
| int | getDisplayWidth() | 获取屏幕宽度 |
| Point | getDisplaySizeDp() | 获取显示尺寸大小 |
系统信息
| 返回值 | 方法 | 解释 |
|---|---|---|
| void | getCurrentPackageName() | 获取当前界面包名 |
| void | getCurrentActivityName() | 获取当前界面Activity |
| void | dumpWindowHierarchy(fileName) | dump当前布局文件到/data/local/tmp/目录 |
滑动、拖拽
| 返回值 | 方法 | 解释 |
|---|---|---|
| boolean | drag(startX, startY, endX, endY, steps) | 拖拽坐标处对象到另一个坐标 |
| boolean | swipe(segments, segmentSteps) | 在Points[]中以segmentSteps滑动 |
| boolean | swipe(startX, startY, endX, endY, steps) | 通过坐标滑动 |
系统按键
| 返回值 | 方法 | 解释 |
|---|---|---|
| void | wakeUp() | 按电源键亮屏 |
| void | sleep() | 按电源键灭屏 |
| boolean | isScreenOn() | 亮屏状态 |
| void | setOrientationLeft() | 禁用传感器,并左旋屏幕,固定 |
| void | setOrientationNatural() | 禁用传感器,恢复默认屏幕方向,固定 |
| void | setOrientationRight() | 禁用传感器,并右旋屏幕,固定 |
| void | unfreezeRotation() | 启用传感器,并允许旋转 |
| boolean | isNaturalOrientation() | 检测是否处于默认旋转状态 |
| void | getDisplayRotation() | 返回当前旋转状态,0、1、、2、3分别代表0、90、180、270度旋转 |
| void | freezeRotation() | 禁用传感器,并冻结当前状态 |
| boolean | takeScreenshot(storePath) | 当前窗口截图、1.0f缩放、90%质量保存在storePath |
| void | takeScreenshot(storePath, scale, quality) | 同上,但指定缩放和压缩比率 |
| void | openNotification() | 打开通知栏 |
| void | openQuickSettings() | 打开快速设置 |
等待窗口
| 返回值 | 方法 | 解释 |
|---|---|---|
| void | waitForIdle() | 等待当前窗口处于空闲状态、默认10s |
| void | waitForIdle(long timeout) | 自定义超时等待当前窗口处于空闲状态 |
| boolean | waitForWindowUpdate(packageName, timeout) | 等待窗口内容更新 |
示例代码
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 输入按键</span>
UiDevice.getInstance().pressKeyCode(KeyEvent.KEYCODE_A);
UiDevice.getInstance().pressKeyCode(KeyEvent.KEYCODE_B);
UiDevice.getInstance().pressKeyCode(KeyEvent.KEYCODE_C);
UiDevice.getInstance().pressKeyCode(KeyEvent.KEYCODE_A,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>);
UiDevice.getInstance().pressKeyCode(KeyEvent.KEYCODE_B,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>);
UiDevice.getInstance().pressKeyCode(KeyEvent.KEYCODE_C,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 点击</span>
UiDevice.getInstance().click(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">400</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">400</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> h=UiDevice.getInstance().getDisplayHeight();
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> w=UiDevice.getInstance().getDisplayWidth();
UiDevice.getInstance().click(w/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>, h/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// Swipe、Drag</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> startX, startY, endX, endY, steps;
startX=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">300</span>;
startY=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">400</span>;
endX=startX;
endY=startY + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">200</span>;
steps=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span>;
UiDevice.getInstance().drag(startX, startY, endX, endY, steps);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> h=UiDevice.getInstance().getDisplayHeight();
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> w=UiDevice.getInstance().getDisplayWidth();
UiDevice.getInstance().swipe(w, h/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">30</span>, h/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">10</span>);
Point p1=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Point();
Point p2=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Point();
Point p3=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Point();
Point p4=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Point();
p1.x=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">250</span>;p1.y=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">300</span>;
p2.x=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">600</span>;p2.y=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">350</span>;
p3.x=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">800</span>;p3.y=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">800</span>;
p4.x=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">200</span>;p4.y=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">900</span>;
Point[] pp={p1,p2,p3,p4};
UiDevice.getInstance().swipe(pp, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 灭屏、亮屏</span>
UiDevice.getInstance().sleep();
UiDevice.getInstance().wakeUp();
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// Notification</span>
UiDevice.getInstance().openNotification();
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3000</span>);
UiDevice.getInstance().openQuickSettings();
UiDevice.getInstance().dumpWindowHierarchy(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"ui.xml"</span>);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li></ul>
送个视频,让大家真实体验下:
height="498" width="510" src="http://player.youku.com/embed/XOTUzMjI2NzYw" allowfullscreen="" style="box-sizing: border-box;">视频代码:
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> UiDevice.getInstance().pressBack();
UiDevice.getInstance().pressBack();
UiDevice.getInstance().pressHome();
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>);
UiDevice.getInstance().pressMenu();
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>);
UiDevice.getInstance().pressBack();
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>);
UiDevice.getInstance().pressRecentApps();
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>);
UiDevice.getInstance().pressHome();
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>);
UiDevice.getInstance().click(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">240</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1100</span>);
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2000</span>);
UiDevice.getInstance().click(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">670</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1100</span>);
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2000</span>);
UiDevice.getInstance().pressKeyCode(KeyEvent.KEYCODE_H);
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>);
UiDevice.getInstance().pressKeyCode(KeyEvent.KEYCODE_H, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>);
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>);
UiDevice.getInstance().pressKeyCode(KeyEvent.KEYCODE_J);
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>);
UiDevice.getInstance().pressKeyCode(KeyEvent.KEYCODE_J, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>);
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>);
UiDevice.getInstance().swipe(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">30</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">400</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">600</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">400</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">10</span>);
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>);
UiDevice.getInstance().pressHome();
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>);
UiDevice.getInstance().drag(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">660</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">860</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">360</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">360</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>);
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>);
UiDevice.getInstance().sleep();
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>);
UiDevice.getInstance().wakeUp();
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>);
UiDevice.getInstance().swipe(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">370</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">370</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">200</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>);
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>);
UiDevice.getInstance().takeScreenshot(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> File(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"/sdcard/uidevice.png"</span>));</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li></ul>
UiAutomator基本对象之UiSelector
通常使用UiSelector,通过各种属性节点和关系来定位组件,类似SQL语句的where条件。
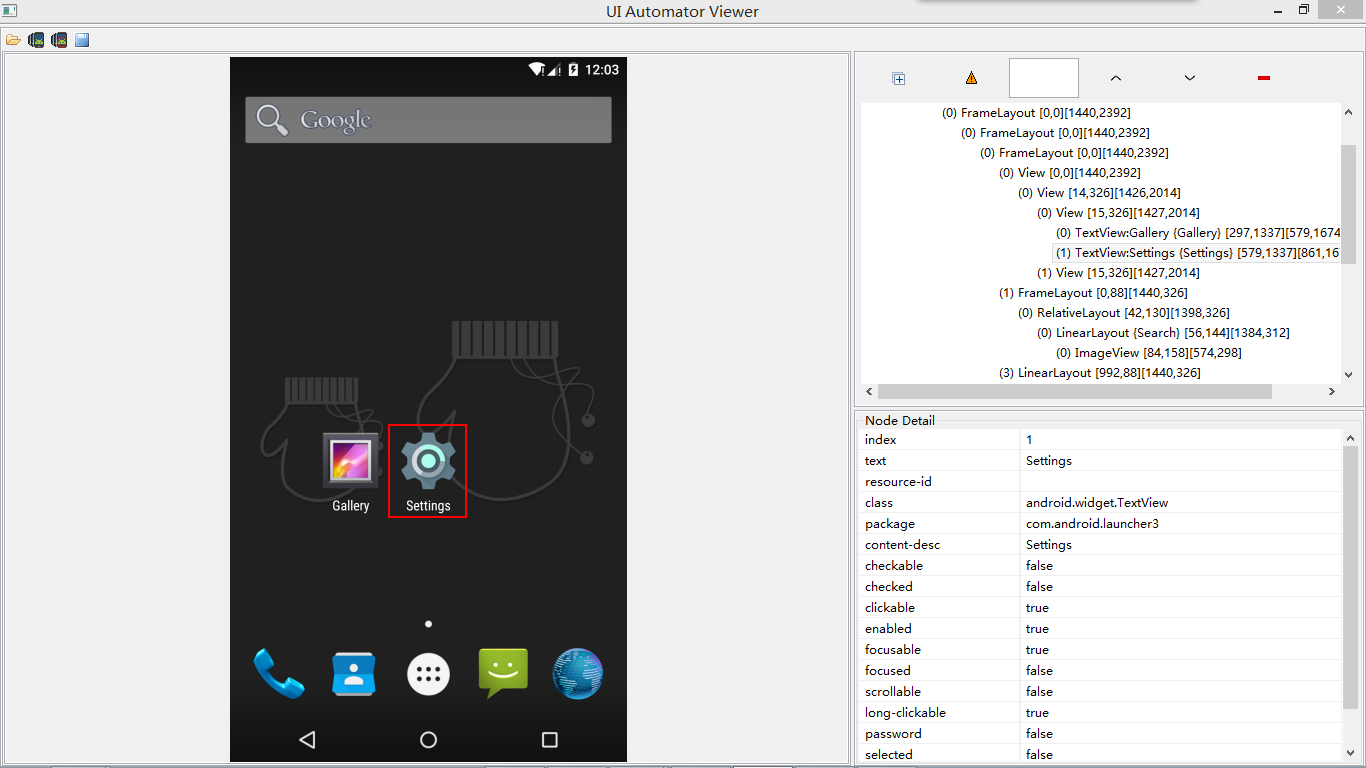
uiautomatorviewer
要查看界面UI元素的层级关系,我们需要使用SDK/tools/下面的uiautomatorviewer工具来帮助我们进行查看,运行uiautomatorviewer,点击dump,我们就可以获取当前界面的UI快照。
下面这张图就是一个示例:
通过uiautomatorviewer,我们可以找到很多对象的属性,上图右下角的方框中的,都是对象所具有的属性。我们可以通过这些属性来定位需要的元素对象,这里要注意的是,uiautomator可以使用链式查找,即一个条件无法定位,那么可以通过多个条件组合,来定位一个元素。
通过text、description属性定位
| 返回值 | 方法 | 解释 |
|---|---|---|
| UiSelector | text(text) | 通过text完全定位 |
| UiSelector | textContains(text) | 通过text包含定位 |
| UiSelector | textMatches(regex) | 通过text正则定位 |
| UiSelector | textStartsWith(text) | 通过text起始文字定位 |
| UiSelector | description(text) | 通过text完全定位 |
| UiSelector | descriptionContains(text) | 通过description包含定位 |
| UiSelector | descriptionMatches(regex) | 通过description正则定位 |
| UiSelector | descriptionStartsWith(text) | 通过description起始文字定位 |
通过resourceId定位
| 返回值 | 方法 | 解释 |
|---|---|---|
| UiSelector | resourceId(id) | 通过resourceId定位 |
| UiSelector | resourceIdMatches(regex) | 通过resourceId正则定位 |
通过class、package定位
这种方式适用于当前页面上只有一种类型的组件的情况,例如只有一个ListView。
| 返回值 | 方法 | 解释 |
|---|---|---|
| UiSelector | className(className) | 通过class定位 |
| UiSelector | classNameMatches(regex) | 通过class正则定位 |
| UiSelector | packageName(name) | 通过package定位 |
| UiSelector | packageNameMatches(regex) | 通过package正则定位 |
通过index、instance定位
| 返回值 | 方法 | 解释 |
|---|---|---|
| UiSelector | index(index) | 通过index定位 |
| UiSelector | instance(instance) | 通过instance定位 |
通过其它属性定位
| 返回值 | 方法 | 解释 |
|---|---|---|
| UiSelector | enabled(val) | 通过enabled属性定位 |
| …… | …… | …… |
对象的所有属性都可以使用,这里不再列举。
示例代码
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 找到对象 点击对象</span> UiSelector l=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().text(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"联系人"</span>); UiObject object=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiObject(l); object.click(); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 匹配方式</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 完全匹配:联系人</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 包含匹配:系人</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 正则匹配:.*系.*</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 起始文字匹配:联系</span> UiSelector l=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().textContains(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"系人"</span>); UiSelector l=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().textMatches(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">".*系.*"</span>); UiSelector l=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().textStartsWith(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"联系"</span>); UiObject object=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiObject(l); object.click();</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li></ul>
UiAutomator基本对象之UIObject
UIObject是UiAutomator的核心属性之一。它代表了整个UI界面中的所有对象元素。
它的功能包括:获取UI元素,点击、拖拽、滑动、对象属性判断、手势等。
点击与长按
| 返回值 | 方法 | 解释 |
|---|---|---|
| boolean | click() | 点击对象 |
| boolean | clickAndWaitForNewWindow() | 点击对象并等待新窗口出现 |
| boolean | clickAndWaitForNewWindow(timeout) | 点击对象并等待新窗口出现,指定延迟 |
| boolean | clickBottomRight() | 点击对象右下角 |
| boolean | clickTopLeft() | 点击对象左上角 |
| boolean | longClick() | 长按对象 |
| boolean | longClickBottomRight() | 点击对象右下角 |
| boolean | longClickTopLeft() | 点击对象左上角 |
拖拽与滑动
| 返回值 | 方法 | 解释 |
|---|---|---|
| boolean | dragTo(destObj, steps) | 以steps拖动对象到destObj |
| boolean | dragTo(destX, destY, steps) | 以steps拖动对象到坐标 |
| boolean | swipeDown(steps) | 向下拖动 |
| boolean | swipeLeft(steps) | 向左拖动 |
| boolean | swipeRight(steps) | 向右拖动 |
| boolean | swipeTop(steps) | 向上拖动 |
文本输入与清除
| 返回值 | 方法 | 解释 |
|---|---|---|
| boolean | setText(text) | 设置内容为text |
| boolean | clearTextField() | 清除文本 |
获取对象属性
| 返回值 | 方法 | 解释 |
|---|---|---|
| Rect | getBounds() | 获取对象矩形范围 |
| int | getChildCount() | 获取子View数量 |
| …… | …… | …… |
还有很多,不列举了。
获取对象属性状态
| 返回值 | 方法 | 解释 |
|---|---|---|
| boolean | isCheckable() | 获取对象checkable状态 |
| …… | …… | …… |
还有很多,不列举了。
获取对象存在状态
| 返回值 | 方法 | 解释 |
|---|---|---|
| boolean | waitForExists(timeout) | 等待对象出现 |
| boolean | waitUntilGone(timeout) | 等待对象消失 |
| boolean | exists() | 对象是否存在 |
手势状态
| 返回值 | 方法 | 解释 |
|---|---|---|
| boolean | performMultiPointerGesture(touches) | 执行单指手势 |
| boolean | performTwoPointerGesture(startPoint1, startPoint2, endPoint1, endPoint2, steps) | 执行双指手势 |
| boolean | pinchIn(percent, steps) | 双指向内收缩 |
| boolean | pinchOut(percent, steps) | 双指向外张开 |
示例代码
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 拖拽</span>
UiObject object1=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiObject(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().text(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"联系人"</span>));
UiObject object2=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiObject(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().text(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"图库"</span>));
object1.dragTo(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">300</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1200</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">10</span>);
object1.dragTo(object2, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">30</span>);
object1.swipeUp(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 输入、清空</span>
UiObject edit=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiObject(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector()
.resourceId(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"com.hjwordgames:id/edit_password"</span>));
edit.setText(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"xuyisheng"</span>);
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2000</span>);
edit.clearTextField();
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 判断</span>
UiObject wlan=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiObject(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector()
.resourceId(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"com.android.settings:id/switchWidget"</span>));
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(!wlan.isChecked()){
wlan.click();
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 手势</span>
UiObject object=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiObject(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector()
.resourceId(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"com.android.gallery3d:id/photopage_bottom_controls"</span>));
object.pinchIn(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">80</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20</span>);
object.pinchOut(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">80</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20</span>);
Point startPoint1, startPoint2, endPoint1, endPoint2;
startPoint1=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Point();
startPoint2=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Point();
endPoint1=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Point();
endPoint2=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Point();
startPoint1.x=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">150</span>;startPoint1.y=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">200</span>;
startPoint2.x=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span>;startPoint2.y=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">500</span>;
endPoint1.x=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">900</span>;endPoint1.y=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">200</span>;
endPoint2.x=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">950</span>;endPoint2.y=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">500</span>;
object.performTwoPointerGesture(startPoint1, startPoint2, endPoint1, endPoint2, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li></ul>
再送一个视频、不收费:
height="498" width="510" src="http://player.youku.com/embed/XOTUzMjI3NDk2" allowfullscreen="" style="box-sizing: border-box;">视频代码:
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> UiObject word = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiObject(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().text(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"沪江开心词场"</span>));
word.clickAndWaitForNewWindow();
UiObject username = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiObject(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().text(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"沪江用户名/邮箱/手机"</span>));
username.setText(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"xuyisheng"</span>);
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>);
UiObject pwd = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiObject(
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().resourceId(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"com.hjwordgames:id/edit_password"</span>));
pwd.setText(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"123465"</span>);
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2000</span>);
pwd.clearTextField();
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>);
pwd.setText(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"123465"</span>);
UiDevice.getInstance().pressBack();
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>);
UiObject login = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiObject(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().text(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"登 录"</span>));
login.clickAndWaitForNewWindow();
UiDevice.getInstance().pressBack();
UiDevice.getInstance().pressBack();
word.dragTo(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">300</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">300</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>);
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>);
word.swipeDown(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li></ul>
UiAutomator基本对象之UIScrollable
专业处理滚动一百年。
滚动
| 返回值 | 方法 | 解释 |
|---|---|---|
| boolean | flingBackward() | 步长为5快速向后滑动 |
| boolean | flingForward() | 步长为5快速向前滑动 |
| boolean | flingToBeginning(maxSwipes) | 不超过maxSwipes滑动到最前,步长为5 |
| boolean | flingToEnd(maxSwipes) | 不超过maxSwipes滑动到最后,步长为5 |
| boolean | flingToEnd(maxSwipes) | 不超过maxSwipes滑动到最后,步长为5 |
| …… | …… | 同样还可以使用Scroll,不一一列举 |
获取列表子元素
| 返回值 | 方法 | 解释 |
|---|---|---|
| boolean | getChildByDescription(childPattern, text) | 默认滚动,查找childPattern UiSelector所对应的text子元素 |
| boolean | getChildByDescription(childPattern, text, allowScrollSearch) | 是否允许滚动,查找childPattern UiSelector所对应的text子元素 |
| …… | …… | 还有text、instance同样可以使用,不一一列举。 |
| boolean | scrollIntoView(obj) | 滚动到obj所处的位置 |
| boolean | scrollIntoView(selector) | 滚动到条件元素所处的位置 |
| boolean | scrollTextIntoView(text) | 滚动到文本对象所处的位置 |
| boolean | scrollToBeginning(maxSwipes) | 滚动到开始位置 |
| boolean | scrollToBeginning(maxSwipes, steps) | 指定步长,滚动到开始位置 |
| boolean | scrollToEnd(maxSwipes) | 滚动到最后位置 |
| boolean | scrollToEnd(maxSwipes, steps) | 指定步长,滚动到最后位置 |
| boolean | setMaxSearchSwipes(swipes) | 设置最大可扫动次数 |
| boolean | getMaxSearchSwipes() | 获取最大可扫动次数、默认30 |
| UiScrollable | setSwipeDeadZonePercentage(swipeDeadZonePercentage) | 设置滑动无效区域(到顶部的百分比) |
| double | getSwipeDeadZonePercentage() | 获取滑动无效区域(到顶部的百分比) |
滚动方向
| 返回值 | 方法 | 解释 |
|---|---|---|
| boolean | setAsHorizontalList() | 设置水平滚动 |
| boolean | setAsVerticalList() | 设置垂直滚动 |
示例代码
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 滑动</span> UiScrollable scroll=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiScrollable(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().className(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"android.widget.ListView"</span>)); scroll.flingBackward(); scroll.flingForward(); scroll.flingToBeginning(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20</span>); scroll.flingToEnd(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">30</span>); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 滑动到某元素</span> UiScrollable scroll=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiScrollable(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().className(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"android.widget.ListView"</span>)); UiObject baiQiang=scroll.getChildByText(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().className(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"android.widget.TextView"</span>), <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"zhujia"</span>); baiQiang.click(); scroll.getChildByInstance(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().className(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"android.widget.TextView"</span>), <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">25</span>).click(); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 滑动到某元素</span> UiScrollable scroll=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiScrollable(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().className(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"android.widget.ListView"</span>)); UiSelector selector=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().text(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"zhujia"</span>); UiObject object=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiObject(selector); scroll.scrollIntoView(selector); scroll.scrollIntoView(object); scroll.scrollTextIntoView(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"zhujia"</span>); scroll.scrollDescriptionIntoView(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"zhujia"</span>); scroll.scrollToBeginning(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5</span>); scroll.scrollToEnd(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5</span>); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 滑动方向</span> UiScrollable scroll=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiScrollable(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().className(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"android.support.v4.view.ViewPager"</span>)); scroll.setAsHorizontalList(); scroll.scrollBackward(); sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2000</span>); scroll.scrollForward(); sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2000</span>); scroll.setAsVerticalList(); scroll.scrollForward();</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li></ul>
视频大放送:
height="498" width="510" src="http://player.youku.com/embed/XOTUzMjI3ODIw" allowfullscreen="" style="box-sizing: border-box;">视频代码:
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> UiScrollable scrollable = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiScrollable(
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().className(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"android.widget.ListView"</span>));
scrollable.flingForward();
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">500</span>);
scrollable.flingBackward();
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">500</span>);
scrollable.flingForward();
UiObject target = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiObject(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().text(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"德国工业就是这么强大!不得不服"</span>));
scrollable.scrollIntoView(target);
target.click();</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul>
UiAutomator基本对象之UICollection
通常用于获取满足某种搜索条件的组件集合,通过链式搜索确定最终需要的组件。
先按照一定的条件枚举容器内的子元素,再从符合条件的子元素中进一步定位。
一般使用容器类组件作为父类,用于寻找不好定位的子元素。
示例代码
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">UiCollection collection=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiCollection(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().className(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"android.widget.ListView"</span>)); UiSelector childPattern=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().className(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"android.widget.TextView"</span>); String text=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Music"</span>; UiObject music=collection.getChildByText(childPattern, text); music.click();</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
UiAutomator基本对象之UiWatcher
通常我们会让脚本来按照我们所需要的顺序来执行,但有时候,总有一些天灾人祸,比如10086发短信来了。
所以,我们的脚本必须要有一定的容错性。
UiWatcher正是这样一个容错的对象,当我们在顺序执行脚本时,如果中间突然插入了一些不明事件,我们可以使用UiWatcher来拦截异常,处理完异常后,再返回原来的脚本执行顺序。
UiAutomator基本对象之Configuration
Configuration,自然是对默认操作的配置,通常情况下,我们使用默认的Configuration就足够了,当然,如果你有一些特殊需求,就可以通过Configuration类来设置。它能更改我们前面提到的所有默认属性的设置。包括默认延迟、输入延迟、等待超时等等。
UiAutomator基本对象之查看报告
下面是一个典型的UiAutomator测试报告:
<code class="hljs http has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-attribute" style="box-sizing: border-box;">INSTRUMENTATION_STATUS</span>: <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">numtests=1</span> <span class="http" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">INSTRUMENTATION_STATUS</span>: <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">stream=</span> <span class="avrasm" style="box-sizing: border-box;"><span class="hljs-label" style="box-sizing: border-box;">com.hj.autotest.AutoTest:</span> <span class="hljs-label" style="box-sizing: border-box;">INSTRUMENTATION_STATUS:</span> id=UiAutomatorTestRunner <span class="hljs-label" style="box-sizing: border-box;">INSTRUMENTATION_STATUS:</span> test=testDevice <span class="hljs-label" style="box-sizing: border-box;">INSTRUMENTATION_STATUS:</span> class=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.hj</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.autotest</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.AutoTest</span> <span class="hljs-label" style="box-sizing: border-box;">INSTRUMENTATION_STATUS:</span> current=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> <span class="hljs-label" style="box-sizing: border-box;">INSTRUMENTATION_STATUS_CODE:</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> <span class="hljs-label" style="box-sizing: border-box;">INSTRUMENTATION_STATUS:</span> numtests=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> <span class="hljs-label" style="box-sizing: border-box;">INSTRUMENTATION_STATUS:</span> stream=. <span class="hljs-label" style="box-sizing: border-box;">INSTRUMENTATION_STATUS:</span> id=UiAutomatorTestRunner <span class="hljs-label" style="box-sizing: border-box;">INSTRUMENTATION_STATUS:</span> test=testDevice <span class="hljs-label" style="box-sizing: border-box;">INSTRUMENTATION_STATUS:</span> class=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.hj</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.autotest</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.AutoTest</span> <span class="hljs-label" style="box-sizing: border-box;">INSTRUMENTATION_STATUS:</span> current=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> <span class="hljs-label" style="box-sizing: border-box;">INSTRUMENTATION_STATUS_CODE:</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> <span class="hljs-label" style="box-sizing: border-box;">INSTRUMENTATION_STATUS:</span> stream= Test results for WatcherResultPrinter=. <span class="hljs-label" style="box-sizing: border-box;">Time:</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">31.489</span> OK (<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> test) <span class="hljs-label" style="box-sizing: border-box;">INSTRUMENTATION_STATUS_CODE:</span> -<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span></span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li></ul>
这些报告被INSTRUMENTATION_STATUS_CODE分为了三个部分,1表示运行前,-1表示运行完成。
如果出错了,你可以在报告中找到相应的错误信息。
你同样需要知道的是,UiAutomator也是JUnit工程,你同样可以在里面使用断言来进行某些变量、结果值的测试,这些同样会在报告中体现出来。
最后,UiAutomator大部分内容都讲完了,最后一个视频:
height="498" width="510" src="http://player.youku.com/embed/XOTUzMjI3OTg0" allowfullscreen="" style="box-sizing: border-box;">视频代码:
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> UiDevice.getInstance().pressHome();
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiObject(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().description(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Apps"</span>))
.clickAndWaitForNewWindow();
UiScrollable scrollable = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiScrollable(
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector()
.resourceId(
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"com.google.android.googlequicksearchbox:id/apps_customize_pane_content"</span>));
scrollable.setAsHorizontalList();
UiObject word = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiObject(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().text(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"沪江开心词场"</span>));
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">while</span> (!word.exists()) {
scrollable.scrollForward();
}
word.clickAndWaitForNewWindow();
UiObject username = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiObject(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().text(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"沪江用户名/邮箱/手机"</span>));
username.setText(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"xys10086"</span>);
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>);
UiObject pwd = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiObject(
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().resourceId(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"com.hjwordgames:id/edit_password"</span>));
pwd.setText(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Aa123465"</span>);
sleep(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>);
UiObject login = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiObject(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().text(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"登 录"</span>));
login.clickAndWaitForNewWindow();
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiObject(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().className(
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"android.widget.FrameLayout"</span>).index(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>)).exists()) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiObject(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().text(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"注册"</span>))
.clickAndWaitForNewWindow();
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiObject(
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector()
.resourceId(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"com.hjwordgames:id/registerEditUsername"</span>))
.setText(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"xys100861"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiObject(
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector()
.resourceId(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"com.hjwordgames:id/registerEditPassword"</span>))
.setText(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Aa123456"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiObject(
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector()
.resourceId(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"com.hjwordgames:id/regiserEditEmail"</span>))
.setText(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"35998151@qq.com"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiObject(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().text(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"确认注册"</span>))
.clickAndWaitForNewWindow();
UiObject ok = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiObject(
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiSelector().resourceId(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"com.hjwordgames:id/btnOK"</span>));
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (ok.waitForExists(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">500</span>)) {
ok.clickAndWaitForNewWindow();
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li></ul>
如何使用UiAutomator
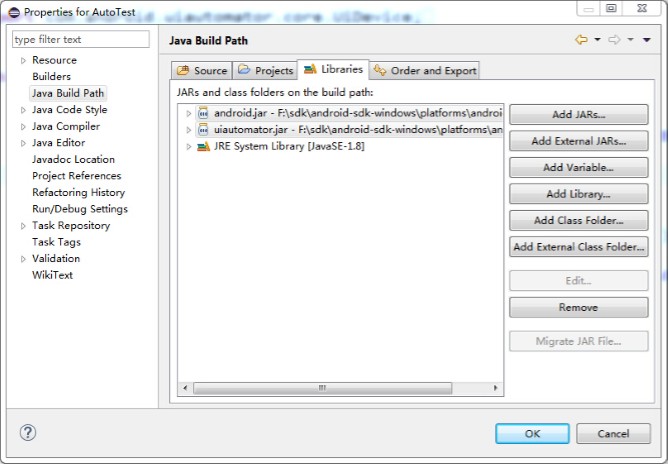
配置工程环境
在Eclipse中创建一个java工程,并添加platforms文件夹下面的android.jar和uiautomator.jar 两个引用。如下图:
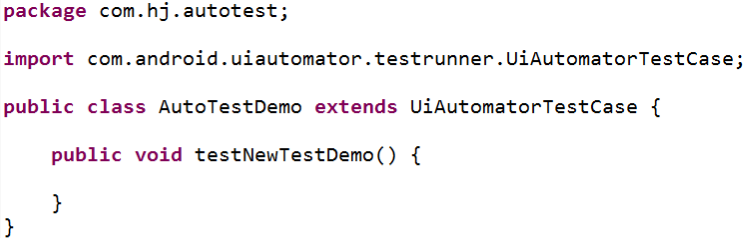
创建测试用例
UiAutomator中的测试类都要继承UiAutomatorTestCase,每个测试用例的方法的方法名都要以test开头。如下图:
在测试用例的方法中,我们就可以编写测试脚本代码。
生成build.xml文件
在终端中,输入:
<code class="language-cmd hljs lasso has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">android create uitest<span class="hljs-attribute" style="box-sizing: border-box;">-project</span> <span class="hljs-attribute" style="box-sizing: border-box;">-n</span> <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;"><</span>name<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">></span> <span class="hljs-attribute" style="box-sizing: border-box;">-t</span> <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;"><</span>android<span class="hljs-attribute" style="box-sizing: border-box;">-sdk</span><span class="hljs-attribute" style="box-sizing: border-box;">-ID</span><span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">></span> <span class="hljs-attribute" style="box-sizing: border-box;">-p</span> <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;"><</span>path<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">></span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
这里的android sdk id指的是在终端中,输入android list返回的你使用的sdk的id。
这里还要PS下,一定要配置好环境变量,这是我们后面一键自动化的基础。
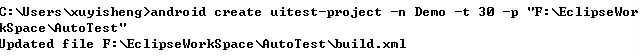
例如:
<code class="language-cmd hljs lasso has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">android create uitest<span class="hljs-attribute" style="box-sizing: border-box;">-project</span> <span class="hljs-attribute" style="box-sizing: border-box;">-n</span> Demo <span class="hljs-attribute" style="box-sizing: border-box;">-t</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">30</span> <span class="hljs-attribute" style="box-sizing: border-box;">-p</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"F:\EclipseWorkSpace\AutoTest"</span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
如下图:
修改build.xml文件
生成的build.xml文件我们还无法直接使用,我们需要修改它的一个属性,打开build.xml文件,将help改为build,如下图:
打包Jar
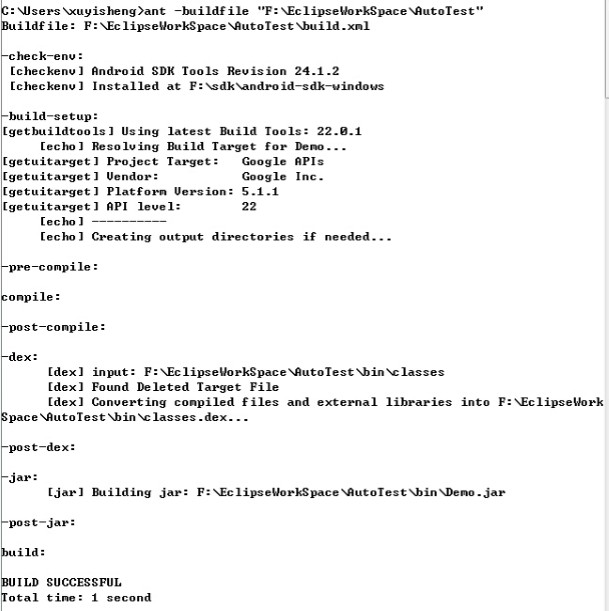
使用Ant,我们利用build.xml打包生成jar,命令如下:
<code class="language-cmd hljs tex has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">ant -buildfile "F:<span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\EclipseWorkSpace</span><span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\AutoTest</span>"</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
编译过程如下图:
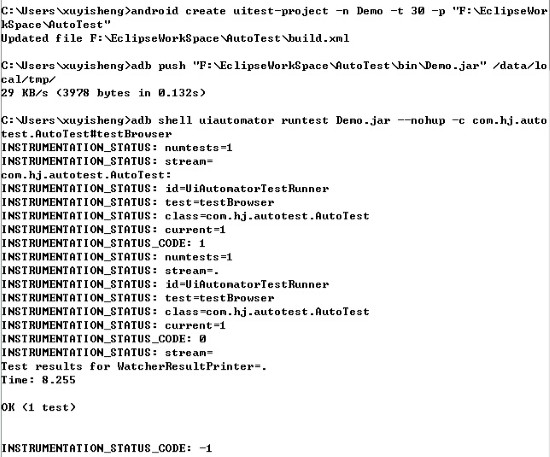
Push Jar包到手机
我们需要将jar包push到手机中的/data/local/tmp/目录才能启动测试。如下图:
<code class="language-cmd hljs tex has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">adb push "F:<span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\EclipseWorkSpace</span><span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\AutoTest</span><span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\bin</span><span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\Demo</span>.jar" /data/local/tmp/</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
执行测试用例
在终端中输入启动测试命令(#后如果不指定具体的用例名,则测试所有的方法),如下:
<code class="language-cmd hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">adb shell uiautomator runtest Demo<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.jar</span> --nohup -c <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.hj</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.autotest</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.AutoTest</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#testBrowser</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
到此为止,整个测试用例的测试就全部结束了。
让自动化测试自动起来
看完前面的步骤,相信很多人已经不想再看下去了,好吧,那你们损失大了,所谓自动化测试,就是为了减少人工的操作,像这样反复的编译、修改、push、运行,这跟手动去测试又有什么区别呢?
OK,让自动化再上升一个境界。
我们可以发现,其实这些操作,与我们进行测试一样,也是一些机械动作,ok,那么我们完全可以使用同样的思路——使用脚本来解决这些问题。
我们创建一个脚本工具——UiAutomatorTool,来封装这些机械的步骤。代码非常简单,无非是使用Java调用终端命令,来执行前面的各种操作。
代码如下:
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">package</span> com.hj.autotest;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> java.io.BufferedReader;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> java.io.BufferedWriter;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> java.io.File;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> java.io.FileInputStream;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> java.io.FileWriter;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> java.io.IOException;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> java.io.InputStream;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> java.io.InputStreamReader;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">UiAutomatorTool</span> {</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 工作空间目录</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> String WORKSPACE_PATH;
<span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* 指定自动测试的参数
*
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @param</span> jarName
* 生成jar的名字
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @param</span> testPackageclass
* 测试包名+类名
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @param</span> testFunction
* 测试方法名,空字符串代表测试所有方法
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @param</span> androidId
* SDK id
*/</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-title" style="box-sizing: border-box;">UiAutomatorTool</span>(String jarName, String testPackageclass,
String testFunction, String androidId) {
System.out.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"*******************"</span>);
System.out.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">" --AutoTest Start--"</span>);
System.out.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"*******************"</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 获取工作空间目录路径</span>
WORKSPACE_PATH = getWorkSpase();
System.out.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"自动测试项目工作空间:\t\n"</span> + getWorkSpase());
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// ***********启动测试*********** //</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 创建Build.xml文件</span>
creatBuildXml(jarName, androidId);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 修改Build.xml文件中的Build类型</span>
modfileBuild();
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 使用Ant编译jar包</span>
antBuild();
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// push jar到手机</span>
pushJarToAndroid(WORKSPACE_PATH + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"\\bin\\"</span> + jarName + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">".jar"</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 测试方法,为空则测试全部方法</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (androidId.equals(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>)) {
runTest(jarName, testPackageclass);
} <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> {
runTest(jarName, testPackageclass + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#"</span> + testFunction);
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// ***********启动测试*********** //</span>
System.out.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"*******************"</span>);
System.out.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"---AutoTest End----"</span>);
System.out.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"*******************"</span>);
}
<span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* 创建build.xml文件
*/</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">creatBuildXml</span>(String jarName, String androidID) {
System.out.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"--------创建build.xml 开始---------"</span>);
execCmd(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"cmd /c android create uitest-project -n "</span> + jarName + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">" -t "</span>
+ androidID + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">" -p "</span> + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"\""</span> + WORKSPACE_PATH + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"\""</span>);
System.out.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"--------创建build.xml 完成---------"</span>);
}
<span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* 修改build.xml文件位build type
*/</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">modfileBuild</span>() {
System.out.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"--------修改build.xml 开始---------"</span>);
StringBuffer stringBuffer = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> StringBuffer();
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">try</span> {
File file = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> File(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"build.xml"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (file.isFile() && file.exists()) {
InputStreamReader read = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> InputStreamReader(
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> FileInputStream(file));
BufferedReader bufferedReader = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> BufferedReader(read);
String lineTxt;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">while</span> ((lineTxt = bufferedReader.readLine()) != <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span>) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (lineTxt.matches(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">".*help.*"</span>)) {
lineTxt = lineTxt.replaceAll(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"help"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"build"</span>);
}
stringBuffer = stringBuffer.append(lineTxt).append(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"\t\n"</span>);
}
read.close();
} <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> {
System.out.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"找不到build.xml文件"</span>);
}
} <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">catch</span> (Exception e) {
System.out.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"读取build.xml内容出错"</span>);
e.printStackTrace();
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 重新写回build.xml</span>
rewriteBuildxml(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"build.xml"</span>, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> String(stringBuffer));
System.out.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"--------修改build.xml 完成---------"</span>);
}
<span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* 使用Ant编译jar包
*/</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">antBuild</span>() {
System.out.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"--------编译build.xml 开始---------"</span>);
execCmd(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"cmd /c ant -buildfile "</span> + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"\""</span> + WORKSPACE_PATH + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"\""</span>);
System.out.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"--------编译build.xml 完成---------"</span>);
}
<span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* adb push jar包到Android手机
*
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @param</span> localPath
* localPath
*/</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">pushJarToAndroid</span>(String localPath) {
System.out.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"--------push jar 开始---------"</span>);
localPath = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"\""</span> + localPath + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"\""</span>;
System.out.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"jar包路径:"</span> + localPath);
String pushCmd = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"adb push "</span> + localPath + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">" /data/local/tmp/"</span>;
execCmd(pushCmd);
System.out.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"--------push jar 完成---------"</span>);
}
<span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* 测试方法
*
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @param</span> jarName
* jar包名
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @param</span> testName
* testName
*/</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">runTest</span>(String jarName, String testName) {
System.out.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"--------测试方法 开始---------"</span>);
String runCmd = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"adb shell uiautomator runtest "</span>;
String testCmd = jarName + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">".jar "</span> + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"--nohup -c "</span> + testName;
execCmd(runCmd + testCmd);
System.out.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"--------测试方法 完成---------"</span>);
}
<span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* 获取WorkSpace目录
*
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @return</span> WorkSpace目录
*/</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> String <span class="hljs-title" style="box-sizing: border-box;">getWorkSpase</span>() {
File directory = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> File(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> directory.getAbsolutePath();
}
<span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* Shell命令封装类
*
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @param</span> cmd
* Shell命令
*/</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">execCmd</span>(String cmd) {
System.out.println(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"ExecCmd:"</span> + cmd);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">try</span> {
Process p = Runtime.getRuntime().exec(cmd);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 执行成功返回流</span>
InputStream input = p.getInputStream();
BufferedReader reader = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> BufferedReader(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> InputStreamReader(
input, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"GBK"</span>));
String line;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">while</span> ((line = reader.readLine()) != <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span>) {
System.out.println(line);
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 执行失败返回流</span>
InputStream errorInput = p.getErrorStream();
BufferedReader errorReader = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> BufferedReader(
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> InputStreamReader(errorInput, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"GBK"</span>));
String eline;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">while</span> ((eline = errorReader.readLine()) != <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span>) {
System.out.println(eline);
}
} <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">catch</span> (IOException e) {
e.printStackTrace();
}
}
<span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* 重新写回Build.xml
*
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @param</span> path
* path
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @param</span> content
* content
*/</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">rewriteBuildxml</span>(String path, String content) {
File dirFile = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> File(path);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (!dirFile.exists()) {
dirFile.mkdir();
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">try</span> {
BufferedWriter bw1 = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> BufferedWriter(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> FileWriter(path));
bw1.write(content);
bw1.flush();
bw1.close();
} <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">catch</span> (IOException e) {
e.printStackTrace();
}
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li><li style="box-sizing: border-box; padding: 0px 5px;">79</li><li style="box-sizing: border-box; padding: 0px 5px;">80</li><li style="box-sizing: border-box; padding: 0px 5px;">81</li><li style="box-sizing: border-box; padding: 0px 5px;">82</li><li style="box-sizing: border-box; padding: 0px 5px;">83</li><li style="box-sizing: border-box; padding: 0px 5px;">84</li><li style="box-sizing: border-box; padding: 0px 5px;">85</li><li style="box-sizing: border-box; padding: 0px 5px;">86</li><li style="box-sizing: border-box; padding: 0px 5px;">87</li><li style="box-sizing: border-box; padding: 0px 5px;">88</li><li style="box-sizing: border-box; padding: 0px 5px;">89</li><li style="box-sizing: border-box; padding: 0px 5px;">90</li><li style="box-sizing: border-box; padding: 0px 5px;">91</li><li style="box-sizing: border-box; padding: 0px 5px;">92</li><li style="box-sizing: border-box; padding: 0px 5px;">93</li><li style="box-sizing: border-box; padding: 0px 5px;">94</li><li style="box-sizing: border-box; padding: 0px 5px;">95</li><li style="box-sizing: border-box; padding: 0px 5px;">96</li><li style="box-sizing: border-box; padding: 0px 5px;">97</li><li style="box-sizing: border-box; padding: 0px 5px;">98</li><li style="box-sizing: border-box; padding: 0px 5px;">99</li><li style="box-sizing: border-box; padding: 0px 5px;">100</li><li style="box-sizing: border-box; padding: 0px 5px;">101</li><li style="box-sizing: border-box; padding: 0px 5px;">102</li><li style="box-sizing: border-box; padding: 0px 5px;">103</li><li style="box-sizing: border-box; padding: 0px 5px;">104</li><li style="box-sizing: border-box; padding: 0px 5px;">105</li><li style="box-sizing: border-box; padding: 0px 5px;">106</li><li style="box-sizing: border-box; padding: 0px 5px;">107</li><li style="box-sizing: border-box; padding: 0px 5px;">108</li><li style="box-sizing: border-box; padding: 0px 5px;">109</li><li style="box-sizing: border-box; padding: 0px 5px;">110</li><li style="box-sizing: border-box; padding: 0px 5px;">111</li><li style="box-sizing: border-box; padding: 0px 5px;">112</li><li style="box-sizing: border-box; padding: 0px 5px;">113</li><li style="box-sizing: border-box; padding: 0px 5px;">114</li><li style="box-sizing: border-box; padding: 0px 5px;">115</li><li style="box-sizing: border-box; padding: 0px 5px;">116</li><li style="box-sizing: border-box; padding: 0px 5px;">117</li><li style="box-sizing: border-box; padding: 0px 5px;">118</li><li style="box-sizing: border-box; padding: 0px 5px;">119</li><li style="box-sizing: border-box; padding: 0px 5px;">120</li><li style="box-sizing: border-box; padding: 0px 5px;">121</li><li style="box-sizing: border-box; padding: 0px 5px;">122</li><li style="box-sizing: border-box; padding: 0px 5px;">123</li><li style="box-sizing: border-box; padding: 0px 5px;">124</li><li style="box-sizing: border-box; padding: 0px 5px;">125</li><li style="box-sizing: border-box; padding: 0px 5px;">126</li><li style="box-sizing: border-box; padding: 0px 5px;">127</li><li style="box-sizing: border-box; padding: 0px 5px;">128</li><li style="box-sizing: border-box; padding: 0px 5px;">129</li><li style="box-sizing: border-box; padding: 0px 5px;">130</li><li style="box-sizing: border-box; padding: 0px 5px;">131</li><li style="box-sizing: border-box; padding: 0px 5px;">132</li><li style="box-sizing: border-box; padding: 0px 5px;">133</li><li style="box-sizing: border-box; padding: 0px 5px;">134</li><li style="box-sizing: border-box; padding: 0px 5px;">135</li><li style="box-sizing: border-box; padding: 0px 5px;">136</li><li style="box-sizing: border-box; padding: 0px 5px;">137</li><li style="box-sizing: border-box; padding: 0px 5px;">138</li><li style="box-sizing: border-box; padding: 0px 5px;">139</li><li style="box-sizing: border-box; padding: 0px 5px;">140</li><li style="box-sizing: border-box; padding: 0px 5px;">141</li><li style="box-sizing: border-box; padding: 0px 5px;">142</li><li style="box-sizing: border-box; padding: 0px 5px;">143</li><li style="box-sizing: border-box; padding: 0px 5px;">144</li><li style="box-sizing: border-box; padding: 0px 5px;">145</li><li style="box-sizing: border-box; padding: 0px 5px;">146</li><li style="box-sizing: border-box; padding: 0px 5px;">147</li><li style="box-sizing: border-box; padding: 0px 5px;">148</li><li style="box-sizing: border-box; padding: 0px 5px;">149</li><li style="box-sizing: border-box; padding: 0px 5px;">150</li><li style="box-sizing: border-box; padding: 0px 5px;">151</li><li style="box-sizing: border-box; padding: 0px 5px;">152</li><li style="box-sizing: border-box; padding: 0px 5px;">153</li><li style="box-sizing: border-box; padding: 0px 5px;">154</li><li style="box-sizing: border-box; padding: 0px 5px;">155</li><li style="box-sizing: border-box; padding: 0px 5px;">156</li><li style="box-sizing: border-box; padding: 0px 5px;">157</li><li style="box-sizing: border-box; padding: 0px 5px;">158</li><li style="box-sizing: border-box; padding: 0px 5px;">159</li><li style="box-sizing: border-box; padding: 0px 5px;">160</li><li style="box-sizing: border-box; padding: 0px 5px;">161</li><li style="box-sizing: border-box; padding: 0px 5px;">162</li><li style="box-sizing: border-box; padding: 0px 5px;">163</li><li style="box-sizing: border-box; padding: 0px 5px;">164</li><li style="box-sizing: border-box; padding: 0px 5px;">165</li><li style="box-sizing: border-box; padding: 0px 5px;">166</li><li style="box-sizing: border-box; padding: 0px 5px;">167</li><li style="box-sizing: border-box; padding: 0px 5px;">168</li><li style="box-sizing: border-box; padding: 0px 5px;">169</li><li style="box-sizing: border-box; padding: 0px 5px;">170</li><li style="box-sizing: border-box; padding: 0px 5px;">171</li><li style="box-sizing: border-box; padding: 0px 5px;">172</li><li style="box-sizing: border-box; padding: 0px 5px;">173</li><li style="box-sizing: border-box; padding: 0px 5px;">174</li><li style="box-sizing: border-box; padding: 0px 5px;">175</li><li style="box-sizing: border-box; padding: 0px 5px;">176</li><li style="box-sizing: border-box; padding: 0px 5px;">177</li><li style="box-sizing: border-box; padding: 0px 5px;">178</li><li style="box-sizing: border-box; padding: 0px 5px;">179</li><li style="box-sizing: border-box; padding: 0px 5px;">180</li><li style="box-sizing: border-box; padding: 0px 5px;">181</li><li style="box-sizing: border-box; padding: 0px 5px;">182</li><li style="box-sizing: border-box; padding: 0px 5px;">183</li><li style="box-sizing: border-box; padding: 0px 5px;">184</li><li style="box-sizing: border-box; padding: 0px 5px;">185</li><li style="box-sizing: border-box; padding: 0px 5px;">186</li><li style="box-sizing: border-box; padding: 0px 5px;">187</li><li style="box-sizing: border-box; padding: 0px 5px;">188</li><li style="box-sizing: border-box; padding: 0px 5px;">189</li><li style="box-sizing: border-box; padding: 0px 5px;">190</li><li style="box-sizing: border-box; padding: 0px 5px;">191</li><li style="box-sizing: border-box; padding: 0px 5px;">192</li><li style="box-sizing: border-box; padding: 0px 5px;">193</li><li style="box-sizing: border-box; padding: 0px 5px;">194</li><li style="box-sizing: border-box; padding: 0px 5px;">195</li><li style="box-sizing: border-box; padding: 0px 5px;">196</li><li style="box-sizing: border-box; padding: 0px 5px;">197</li><li style="box-sizing: border-box; padding: 0px 5px;">198</li><li style="box-sizing: border-box; padding: 0px 5px;">199</li><li style="box-sizing: border-box; padding: 0px 5px;">200</li><li style="box-sizing: border-box; padding: 0px 5px;">201</li><li style="box-sizing: border-box; padding: 0px 5px;">202</li><li style="box-sizing: border-box; padding: 0px 5px;">203</li><li style="box-sizing: border-box; padding: 0px 5px;">204</li></ul>
那我们怎么使用呢?拿一个测试类来说:
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">AutoTest</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">UiAutomatorTestCase</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">main</span>(String[] args) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> UiAutomatorTool(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Demo"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"com.hj.autotest.AutoTest"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"testUiSelector"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"30"</span>);
}
……
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul>
我们只需要在测试类中new一个UiAutomatorTool,并指定jar包名、包名、用例名、Android id即可。
接下来,只需要运行这样Java程序,就完成了整个过程的自动化,一键编译、一键运行。
好吧,再来一个视频:
height="498" width="510" src="http://player.youku.com/embed/XOTUzMjcyMDg4" allowfullscreen="" style="box-sizing: border-box;">让偷懒更进一步
前面我们已经让编译、push、运行自动化了,但是说到底,就连编写脚本也是一件非常繁琐的事情啊。OK,我们同样可以创建一个H5的页面,通过编写图形化的页面,来替代我们每个动作脚本的编写,毕竟这些脚本也是死的啊。
让偷懒发扬光大
这些脚本可不仅仅能做测试。
经过前面一系列的代码、演示,我们已经可以通过脚本来进行测试用例的自动化测试,但是,自动化不仅仅可以用来测试,当我们在调试程序的时候,经常需要登陆App以后才能进行测试,我们同样可以把这些操作放到脚本中,启动调试后,直接运行脚本,完成这样繁琐的输入、登陆步骤。
版权声明:本文为博主原创文章,未经博主允许不得转载。






























 1790
1790

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








