在这篇文章中,我们来显示在Ubuntu 手机中所有的已经有的字体.大家可以根据自己的需求来选择自己所需要的字体.我们已经在先前的文章" 如何在QML中使用不同的字体(font)"已经展示了如何使用font来显示不同的字体.
我们可以通过如下的方式来显示所有的字体:
AvailableFonts.qml
import QtQuick 2.0
import Ubuntu.Components 1.1
Rectangle {
color: "steelblue"
property int size: 60
ListView {
clip: true
anchors.fill: parent
model: Qt.fontFamilies()
delegate: Item {
height: units.gu(4)
width: ListView.view.width
Row {
height: parent.height
width: parent.width
Text {
anchors.verticalCenter: parent.verticalCenter
text: "I love you!"
width: units.gu(25)
font { family: modelData; pixelSize: size }
}
Text {
anchors.verticalCenter: parent.verticalCenter
text: modelData
color: "white"
}
}
Rectangle {
color: "red"
height: 2
width: parent.width
}
}
}
}
Main.qml
import QtQuick 2.0
import Ubuntu.Components 1.1
/*!
\brief MainView with a Label and Button elements.
*/
MainView {
// objectName for functional testing purposes (autopilot-qt5)
objectName: "mainView"
// Note! applicationName needs to match the "name" field of the click manifest
applicationName: "fontlist.liu-xiao-guo"
/*
This property enables the application to change orientation
when the device is rotated. The default is false.
*/
//automaticOrientation: true
// Removes the old toolbar and enables new features of the new header.
useDeprecatedToolbar: false
width: units.gu(60)
height: units.gu(85)
Page {
title: i18n.tr("Font list")
Text {
id: txt
anchors.top: parent.top
anchors.horizontalCenter: parent.horizontalCenter
text: "我爱你 " + font.family + " " + font.pixelSize
height: units.gu(3)
}
AvailableFonts {
anchors.fill: parent
anchors.topMargin:txt.height
}
}
}
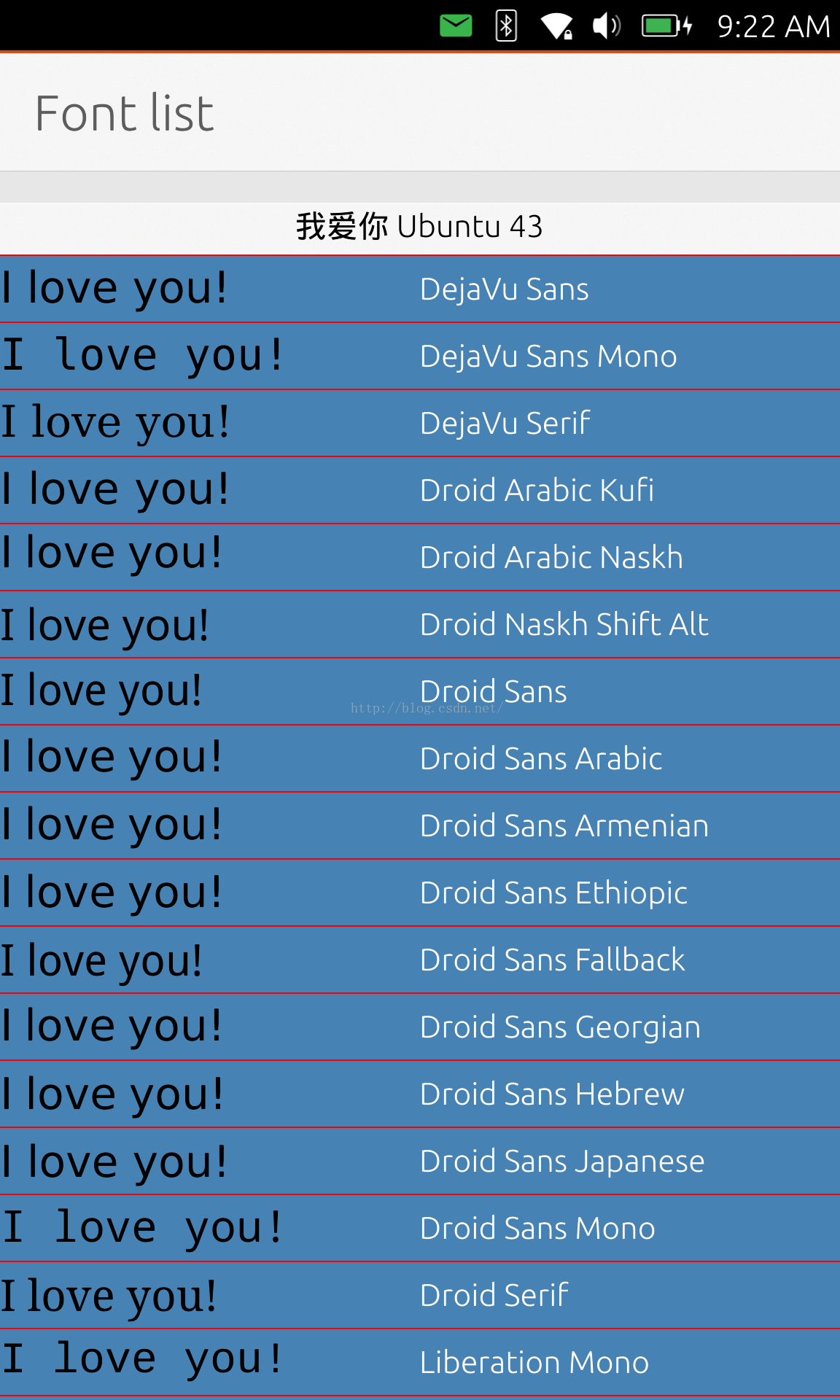
运行我们的应用:


























 926
926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








