问题:如何构建一个模拟LED数字时钟的页面?效果如下图所示:
(原文地址:http://blog.csdn.net/vector_yi/article/details/24460227)

(原文地址:http://blog.csdn.net/vector_yi/article/details/24460227)

分析:我们可以利用两个TextView来显示,第一个TextView显示LED屏上默认不发光的88:88:88,另一个显示实时的时间并添加发光及阴影效果。但是我们还需要解决显示的字体问题,让它看起来更像是一个真实的LED数字时钟。
解决步骤:(1)自定义一个LedTextView类,继承自TextView,这个类主要用来设置和显示字体;
(2)在MainActivity中新开启一个线程用来更新LedTextView显示的时间;
(3)为LedTextView添加阴影效果,看起来更真实。
一、自定义LedTextView类
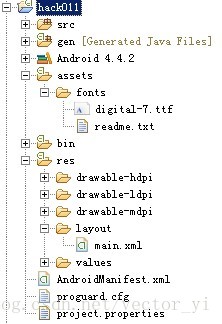
我们在创建一个Android工程时,会同时生成一个assets文件夹,用来存放需要利用到的资源。
在这里,我们首先需要在assets文件夹下放入一个我们需要用到的字体文件:digital-7.ttf
如图所示:

然后再编写LedTextView类,并在类中将字体设置为我们引入的字体digital-7.
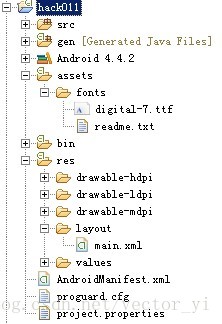
我们在创建一个Android工程时,会同时生成一个assets文件夹,用来存放需要利用到的资源。
在这里,我们首先需要在assets文件夹下放入一个我们需要用到的字体文件:digital-7.ttf
如图所示:

然后再编写LedTextView类,并在类中将字体设置为我们引入的字体digital-7.
LedTextView.java:

public class LedTextView extends TextView {
private static final String FONTS_FOLDER = "fonts";
private static final String FONT_DIGITAL_7 = FONTS_FOLDER + File.separator
+ "digital-7.ttf";
private void init(Context context) {
AssetManager assets = context. getAssets();
final Typeface font = Typeface . createFromAsset( assets, FONT_DIGITAL_7);
setTypeface (font );// 设置字体
}
public LedTextView (Context context) {
super(context );
init( context);
}
public LedTextView (Context context, AttributeSet attrs) {
super(context , attrs );
init( context);
}
public LedTextView (Context context, AttributeSet attrs, int defStyle) {
super(context , attrs , defStyle );
init( context);
}
}
代码很简单,首先指定了字体文件,然后写了一个init()方法用来为LedTextView设置字体,最后重写了TextView类的所有构造函数,并调用init()方法。
接下来需要在XML布局中使用这样LedTextView。
main.xml:
<merge xmlns:android ="http://schemas.android.com/apk/res/android" >
<com.vectoryi.hack011.view.LedTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/default_time"
android:textColor="#3300ff00"
android:textSize="80sp" />
<com.vectoryi.hack011.view.LedTextView
android:id="@+id/main_clock_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textColor="#00ff00"
android:textSize="80sp" />
</merge>
在这里定义了两个LedTextView控件,其中@string/default_time值为"88:88:88"。
还有一点需要注意,这里用到了<merge/>标签,博主在前文《延迟加载和避免重复渲染》中已经介绍过<include/>标签的使用。试想一下,当你<include />这个布局main.xml时,如果main.xml是这样的:
<<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<com.vectoryi.hack011.view.LedTextView
android:layout_width ="wrap_content"
android:layout_height ="wrap_content"
android:layout_gravity ="center"
android:text ="@string/default_time"
android:textColor ="#3300ff00"
android:textSize ="80sp" />
<com.vectoryi.hack011.view.LedTextView
android:id ="@+id/main_clock_time"
android:layout_width ="wrap_content"
android:layout_height ="wrap_content"
android:layout_gravity ="center"
android:textColor ="#00ff00"
android:textSize ="80sp" />
</FrameLayout>
是不是增加了View树的Hierarchy层级呢?这样会显得View树更加复杂,如果<include/>这样的布局使用多了,会影响性能。
二、实时更新LedTextView显示的内容
接下来看MainActivity:
public class MainActivity extends Activity {
private static final String DATE_FORMAT = "%02d:%02d:%02d" ;
private static final int REFRESH_DELAY = 500;
// 由于Android不允许其他线程操作UI,所以在此创建了一个Handler
private final Handler mHandler = new Handler();
//用来实时更新LedTextView显示的线程
private final Runnable mTimeRefresher = new Runnable() {
@Override
public void run() {
Calendar calendar = Calendar. getInstance (TimeZone
. getTimeZone( "GMT+8")); // 设置时区
final Date d = new Date();
calendar .setTime (d );
mTextView. setText( String. format (DATE_FORMAT ,
calendar .get (Calendar .HOUR ), calendar. get( Calendar. MINUTE),
calendar .get (Calendar .SECOND )));
mHandler. postDelayed (this , REFRESH_DELAY );
}
};
private TextView mTextView ;
@Override
public void onCreate(Bundle savedInstanceState ) {
super .onCreate (savedInstanceState );
setContentView (R .layout .main );
mTextView = (TextView ) findViewById (R .id .main_clock_time );
}
@Override
protected void onResume() {
super .onResume ();
mHandler. post( mTimeRefresher );
}
@Override
protected void onStop() {
super .onStop ();
mHandler. removeCallbacks (mTimeRefresher );
}
}
代码同样也不复杂,主要注意一下多线程的使用。
至此,我们已经创建了一个LED数字时钟,效果如下:

但是总觉得和问题要求的效果图差一些。没错,还少了阴影效果。
三、为时钟添加阴影效果
TextView类提供了如下方法来设置阴影效果:
public void setShadowLayer (float radius, float dx, float dy, int color)
对应到XML属性就是:
android:shadowRadius,
android:shadowDx
,
android:shadowDy
,
android
:shadowColor
我们在main.xml中把第二个LedTextView改为:
<com.vectoryi.hack011.view.LedTextView
android:id ="@+id/main_clock_time"
android:layout_width ="wrap_content"
android:layout_height ="wrap_content"
android:layout_gravity ="center"
android:shadowColor ="#00ff00"
android:shadowDx ="0"
android:shadowDy ="0"
android:shadowRadius ="10"
android:textColor ="#00ff00"
android:textSize ="80sp" />
这样就能显示和问题要求一样的效果了。
最后附上GitHub相关资料(https://github.com/VectorYi/LedTextView.git)和源码下载链接(源码点我).
最后附上GitHub相关资料(https://github.com/VectorYi/LedTextView.git)和源码下载链接(源码点我).


























 1719
1719

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








