在网上你可以随意搜到很多用css的border属性画的图形,比如面包屑导航、三角形等等,画这些图形可能结合了css的伪类:before 、 :after等,当然也可能没有,这并不影响我今天要分享的,当初作为新手的我看到这些代码觉得很神奇但并不能理解,今天,在相对理解的基础上我自己画出了这些三角形更是觉得神奇于是来分享。
首先我们看一个三角形
想象它是由一个正方形变来的,如何变呢,先来看看这个正方形
为了解释的更加清晰,我们给正方形的四个角标上记号
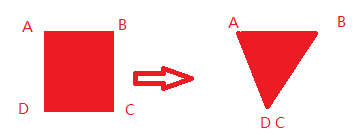
假设DC边,也就是底边,不在了,然后我们将DC两个点连起来,先假设他们的结合点在曾经DC边的终点上,你看,我们是不是得到了一个三角形 ?
我们的三角形大致是用了这个原理,当然不是上图的这种转换,我们让一个 width 和 height 都为0的div,通过border来画这个三角形,如果需要画一个箭头向下的三角形,是不是让底边的border消失就好了呢 ? 同时,只给顶部的border一个颜色,其他的border都为透明色transparent
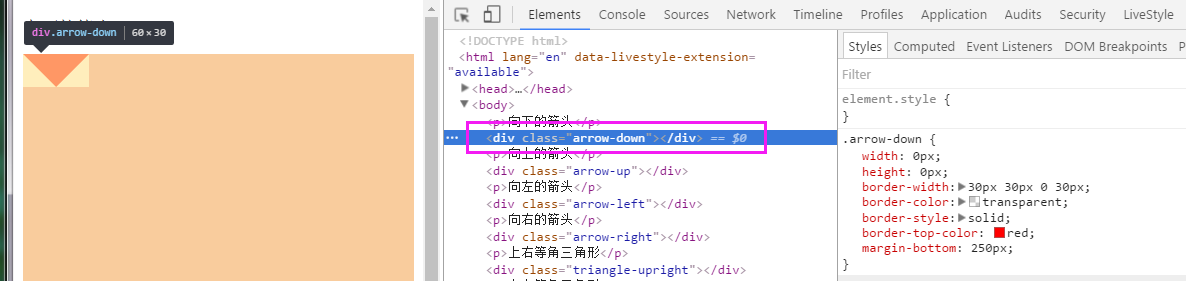
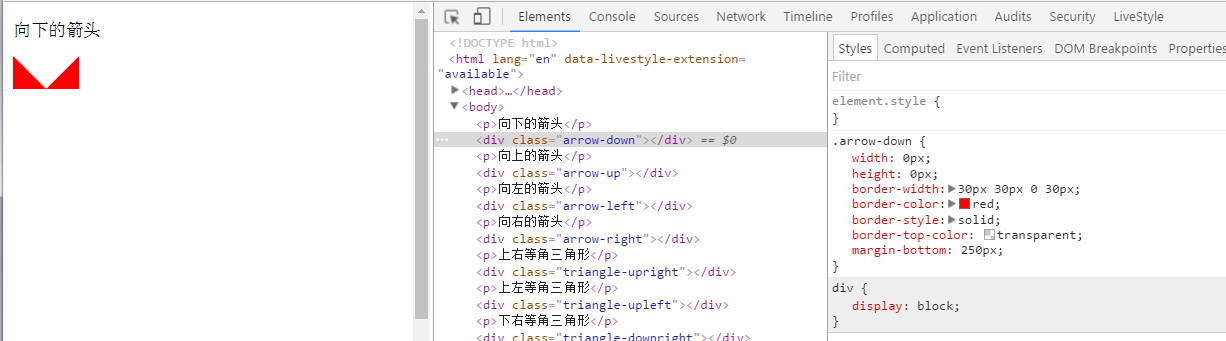
为了观察清楚原div,我们先还原一部,假设所有的border的color为red
然后看看这个div
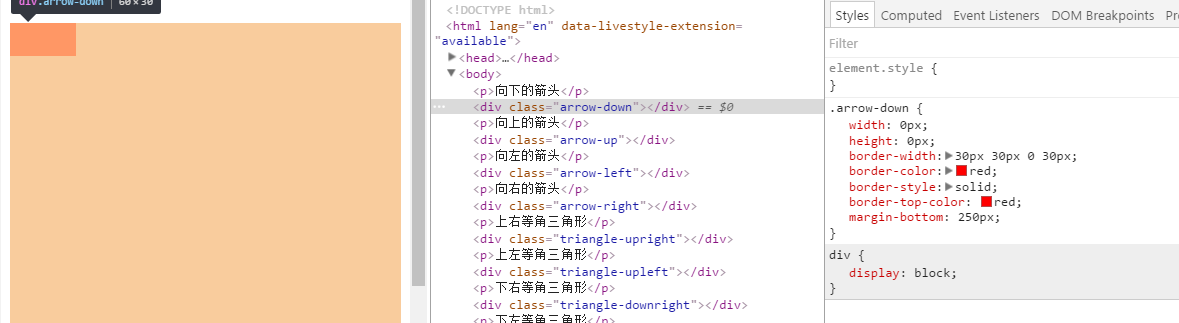
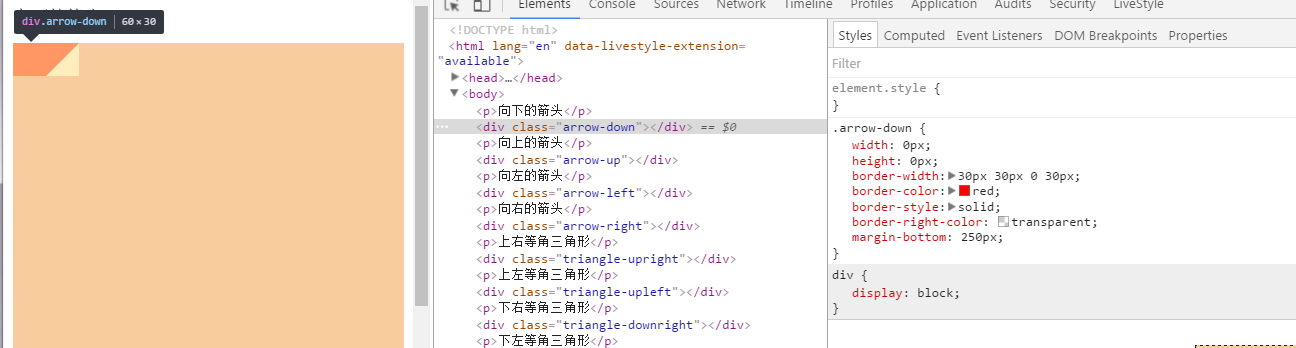
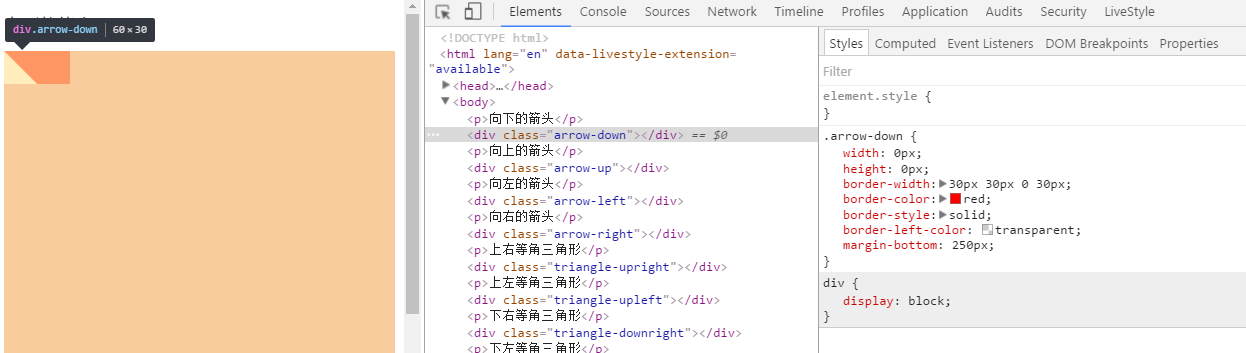
依次改变border的color就会看清每个border
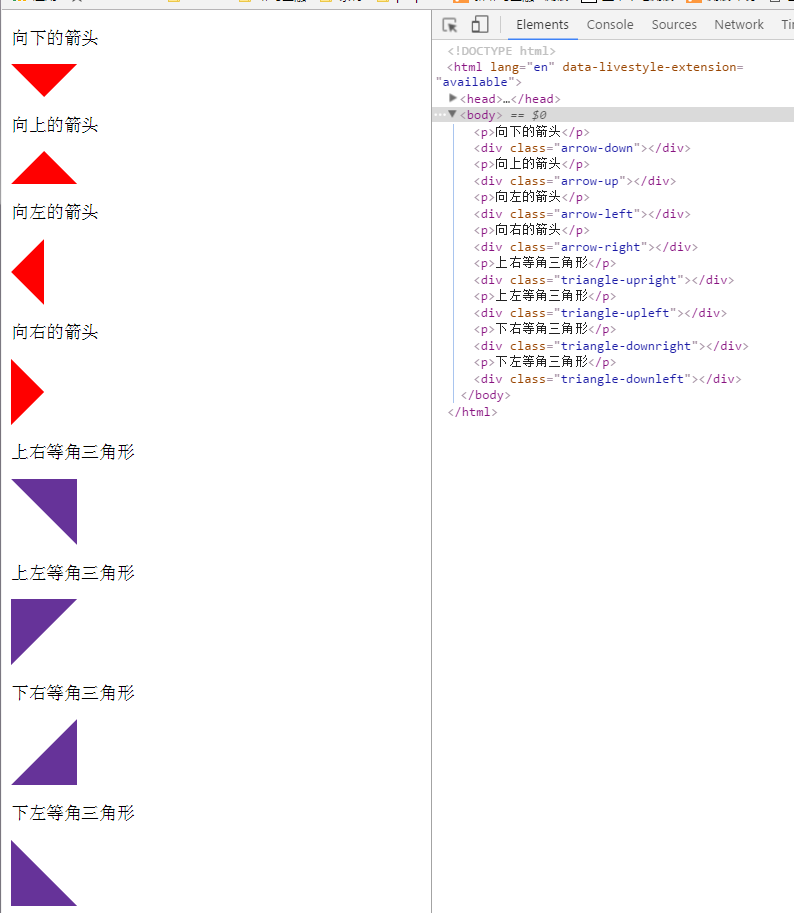
然后根据需要显示对应的border-color就好了
然后根据需要我们就可以画出自己想要的图形
以下是画三角形的css代码参考
.arrow-down{
width: 0px;
height: 0px;
border-width: 30px 30px 0 30px;
border-color: transparent;
border-style: solid;
border-top-color: red;
}
.arrow-up{
width: 0px;
height: 0px;
border-width: 0 30px 30px 30px;
border-color: transparent;
border-style: solid;
border-bottom-color: red;
}
.arrow-left{
width: 0px;
height: 0px;
border-width: 30px 30px 30px 0px;
border-color: transparent;
border-style: solid;
border-right-color: red;
}
.arrow-right{
width: 0px;
height: 0px;
border-width: 30px 0 30px 30px;
border-color: transparent;
border-style: solid;
border-left-color: red;
}
.triangle-upright{
width: 0px;
height: 0px;
border-width: 30px 30px 30px 30px;
border-color: rebeccapurple;
border-style: solid;
border-left-color: transparent;
border-bottom-color: transparent;
}
.triangle-upleft{
width: 0px;
height: 0px;
border-width: 30px 30px 30px 30px;
border-color: rebeccapurple;
border-style: solid;
border-right-color: transparent;
border-bottom-color: transparent;
}
.triangle-downright{
width: 0px;
height: 0px;
border-width: 30px 30px 30px 30px;
border-color: rebeccapurple;
border-style: solid;
border-left-color: transparent;
border-top-color: transparent;
}
.triangle-downleft{
width: 0px;
height: 0px;
border-width: 30px 30px 30px 30px;
border-color: rebeccapurple;
border-style: solid;
border-right-color: transparent;
border-top-color: transparent;
}































 3430
3430

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








