一、border使用方法
1.1.css
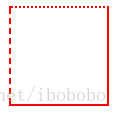
.border-box-1 {
width: 100px;
height: 100px;
border: 2px solid #f00;
border-style: dotted solid double dashed;
}

1.2.html
<div class="border-box-1"></div>
二.border 三角形
2.1.三角形原理,我们来看一个普通的底部边框
width: 100px;
height: 100px;
border-bottom: 12px solid #f00;

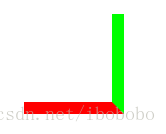
2.2.我们在右边添加一个边框,细心留意两个border的交界就是一个斜线
width: 100px;
height: 100px;
border-bottom: 12px solid #f00;
border-right: 12px solid #00f;

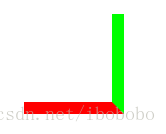
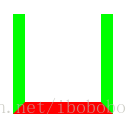
2.3.我们在左边边添加一个边框
width: 100px;
height: 100px;
border-bottom: 12px solid #f00;
border-right: 12px solid #00f;
border-left: 12px solid #0f0;

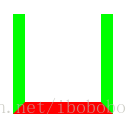
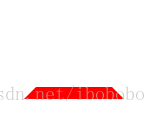
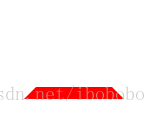
2.4.试想一下,我们把左右边框变成了透明的,是怎么样的呢?
width: 100px;
height: 100px;
border-bottom: 12px solid #f00;
border-right: 12px solid #transparent;
border-left: 12px solid #transparent;

已经变成了梯形了啊,我们怎么样把她变成三角形呢?
2.5.我们把宽设置为0
width: 0;
height: 0;
border-bottom: 12px solid #f00;
border-right: 12px solid transparent;
border-left: 12px solid transparent;

一个向上三角形已经出现了啊,哈哈哈
2.6.向下三角形
width: 0;
height: 0;
border-bottom: 12px solid #f00;
border-right: 12px solid transparent;
border-left: 12px solid transparent;

2.7.向左三角形
width: 0;
height: 0;
border-right: 12px solid #f00;
border-bottom: 12px solid transparent;
border-top: 12px solid transparent;

2.7.向右三角形
width: 0;
height: 0;
border-left: 12px solid #f00;
border-bottom: 12px solid transparent;
border-top: 12px solid transparent;
































 655
655

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








