A.创建Basic类型项目.
B.Model目录下创建4个类文件:
Teacher.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MvcViewModelTest.Models
{
public class Teacher
{
public string Name
{
get
{
return "马老师";
}
}
public string Remark
{
get
{
return "计算机教师";
}
}
}
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MvcViewModelTest.Models
{
public class Student
{
public string Name
{
get
{
return "张三";
}
}
public string Remark
{
get
{
return "电商学生";
}
}
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MvcViewModelTest.Models
{
public class AllPersons
{
public Teacher tea=new Teacher();
public Student stu=new Student();
}
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MvcViewModelTest.Models
{
public class Other
{
public string Name
{
get
{
return "李四";
}
}
public string Remark
{
get
{
return "后勤人员";
}
}
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MvcViewModelTest.Models;
namespace MvcViewModelTest.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
ViewBag.Other = new Other();
return View(new AllPersons());
}
}
}
Index.cshtml:
@using MvcViewModelTest.Models
@model AllPersons
@{
ViewBag.Title = "Index";
}
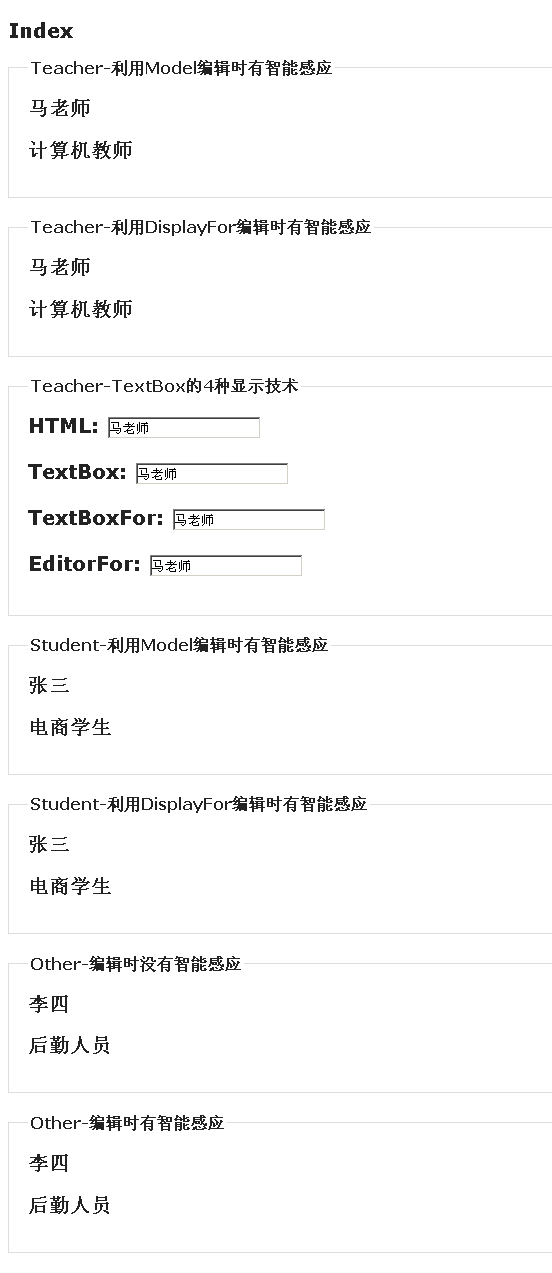
<h2>
Index</h2>
<fieldset>
<legend>Teacher-利用Model编辑时有智能感应</legend>
<h2>@Model.tea.Name</h2>
<h2>@Model.tea.Remark</h2>
</fieldset>
<fieldset>
<legend>Teacher-利用DisplayFor编辑时有智能感应</legend>
<h2>@Html.DisplayFor(m => m.tea.Name)</h2>
<h2>@Html.DisplayFor(m => m.tea.Remark)</h2>
</fieldset>
<fieldset>
<legend>Teacher-TextBox的4种显示技术</legend>
<h2>HTML: <input id="tea_Name" name="tea.Name" type="text" value="马老师" /></h2>
<h2>TextBox: @Html.TextBox("tea.Name", Model.tea.Name)</h2>
<h2>TextBoxFor: @Html.TextBoxFor(m => m.tea.Name)</h2>
<h2>EditorFor: @Html.EditorFor(m => m.tea.Name)</h2>
</fieldset>
<fieldset>
<legend>Student-利用Model编辑时有智能感应</legend>
<h2>@Model.stu.Name</h2>
<h2>@Model.stu.Remark</h2>
</fieldset>
<fieldset>
<legend>Student-利用DisplayFor编辑时有智能感应</legend>
<h2>@Html.DisplayFor(m => m.stu.Name)</h2>
<h2>@Html.DisplayFor(m => m.stu.Remark)</h2>
</fieldset>
<fieldset>
<legend>Other-编辑时没有智能感应</legend>
<h2>@ViewBag.Other.Name</h2>
<h2>@ViewBag.Other.Remark</h2>
</fieldset>
@{
var ot = ViewBag.Other as Other;
}
<fieldset>
<legend>Other-编辑时有智能感应</legend>
<h2>@ot.Name</h2>
<h2>@ot.Remark</h2>
</fieldset>
























 6706
6706

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










