上节对ViewData和ViewBag进行比较和实验,并总结了二者的缺点,ViewData和ViewBag引起的问题根源就因为数据类型,参数值的数据类型被封装在ViewData中,即对象,微软针对上述问题,推出了强类型View。
对上节的例子,如果年龄大雨50岁则显示红色。
1、创建View的强类型
即在 GetTeacherView 的顶部添加如下代码:

对上节的例子,如果年龄大雨50岁则显示红色。
1、创建View的强类型
即在 GetTeacherView 的顶部添加如下代码:
@model Mvc_一.Models.Teacher 2、修改显示数据部分
<b>Teacher Details:</b><br />
Teacher Name:@Model.TeacherName<br />
Teacher Id:@Model.TeacherId<br />
@{if (@Model.TeacherAge>50)
{
<span style="background-color:red"> Teacher Age:@Model.TeacherAge</span><br />
}
else
{
<span style="background-color:green"> Teacher Age:@Model.TeacherAge</span><br />
}
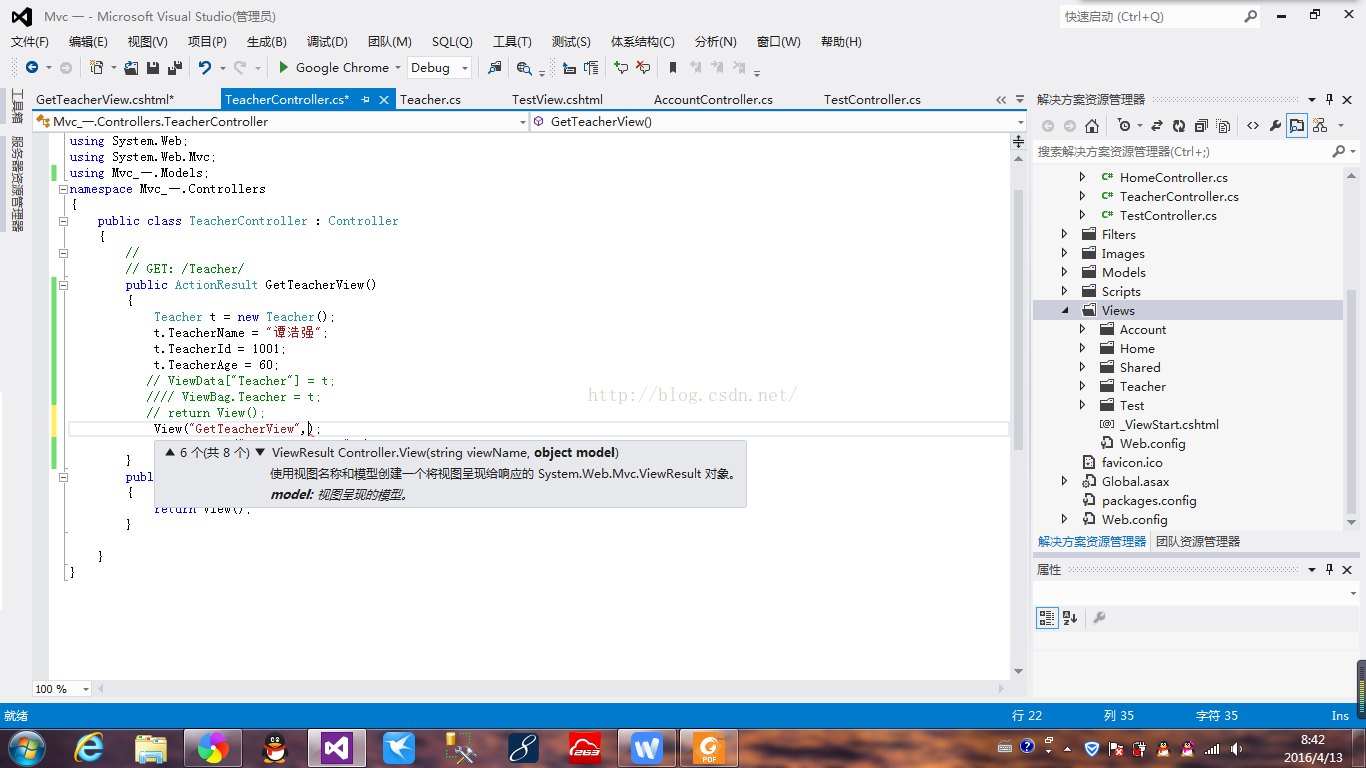
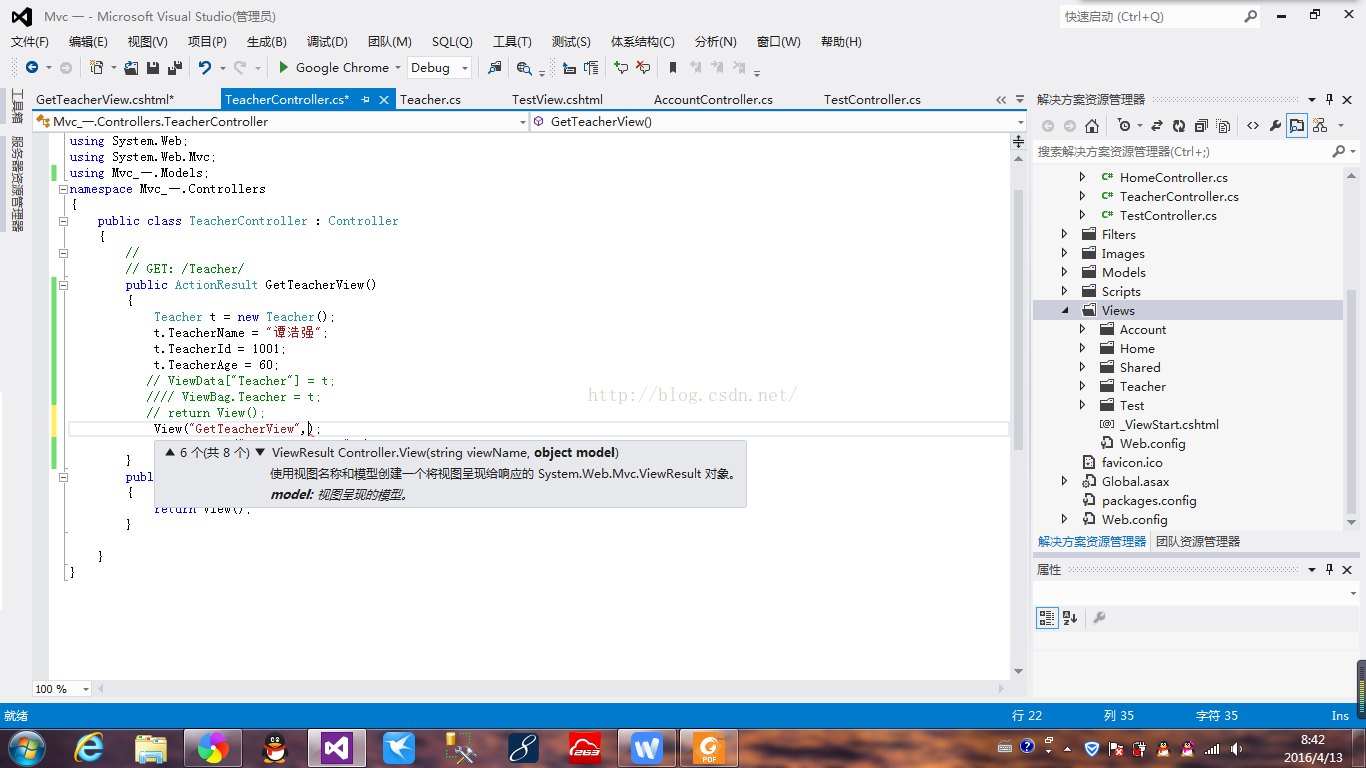
} 3、修改Controller Action方法,传递Model数据。
public ActionResult GetTeacherView()
{
Teacher t = new Teacher();
t.TeacherName = "谭浩强";
t.TeacherId = 1001;
t.TeacherAge = 60;
return View("GetTeacherView",t);
} 
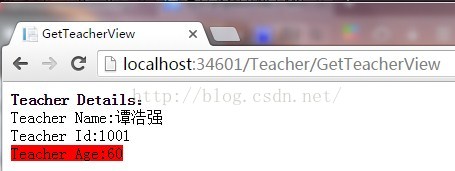
4、测试结果:
A | explian:
1、如果在View顶端引入相关命名空间则在View中使用类时不需要声明类的全称。
@model Mvc_一.Models.Teacher
2、微软开发建议设置强类型视图替代ViewData和ViewBag方法,避免其带来的负担。
转载请标明出处 http://blog.csdn.net/jasonhds/ 版权所有,翻版必究~谢谢合作!























 664
664

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








