关于滚动条设置的研究
滚动条的设置看似简单其实还是很需要琢磨的,首先需要了解到滚动条的页尺寸nPage(为什么用SCROLLINFO结构来实现我的上篇博客已经说明白了)的含义,它就是指你的PIC空间的大小,这里假设空间大小为100*200,你应该设置垂直滚动条的nPage=200;
然后需要明白滚动范围,这点不要异想天开。当然说到范围脑子一闪而过的肯定是图片的大小,假设图片的大小为1000*2000,那垂直滚动条的滚动范围是否就是0~2000呢?错!
别忘记当滚动条位置nPos为0时,他显示了图片0~200的大小,所以显示到1800~2000的部分nPos只需设为1800,即滚动范围的最大值为图片尺寸-控件尺寸,需要注意的是图片尺寸很少是规规矩矩的整数,所以难免会有些小问题,所以这里最好设置滚动范围的最大值为图片尺寸-控件尺寸-1,否则会产生R6010的错误
但是请不要忘记我们设置了滚动条的大小为一倍的图片控件大小
所以上面的方法在SetScrollRange()、SetScrollPos()、GetScrollRange()、GetScrollPos()是没问题但是用了SetScrollInfo()、GetScrollInfo(就会出现问题,这就是因为这时候滚动条的大小为一倍的图片控件大小,所以滚动条在滚动范围的最大值=图片尺寸-控件尺寸-滚动条尺寸=,=图片尺寸-2*控件尺寸,所以为了能显示图片的全部必须将滚动范围设为图片尺寸,这样问题就解决了,但是对于拖动滚动条使这个样子,对于点击向下向上按键可不能这样,因为它主要是受nPos限制的,所以,nPos还是应该小于图片尺寸-控件尺寸
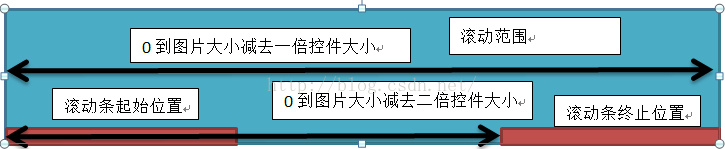
示意图
代码如下
初始化
ZeroMemory(&ver,sizeof(ver));//0填充的地址和大小
ver.cbSize=sizeof(ver);
ver.fMask=SIF_RANGE|SIF_POS|SIF_PAGE;
ver.nMax=m_maxv-1;
ver.nMin=0;
ver.nPage=Sheight;
ver.nPos=0;
m_Scrv.SetScrollInfo(&ver);
响应函数
SCROLLINFOver;
caseSB_THUMBTRACK://拖动滑块
ZeroMemory(&ver,sizeof(ver));
ver.cbSize=sizeof(ver);
ver.fMask=SIF_TRACKPOS;
m_Scrh.GetScrollInfo(&ver);
m_pointx=ver.nTrackPos;
ZeroMemory(&ver,sizeof(ver));
ver.cbSize=sizeof(ver);
ver.fMask=SIF_POS;
ver.nPos=m_pointx;
m_Scrh.SetScrollInfo(&ver);
PicShow();
caseSB_LINEDOWN://单击滚动条向下的箭头
ZeroMemory(&ver,sizeof(ver));
ver.cbSize=sizeof(ver);
m_Scrh.GetScrollInfo(&ver,SIF_POS);
iNowPos=ver.nPos;
iNowPos=iNowPos+10;
if(iNowPos>m_maxh-Swidth)
iNowPos=m_maxh-Swidth;
m_Scrh.SetScrollPos(iNowPos);
m_pointx=iNowPos;
// 重新加载图片
PicShow();
break;
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








