看了看以前的项目,发现用了一个叫RoundImageView的类,当时直接从网上copy的(^__^) 嘻嘻……,今天偶尔看到了,觉得不能一直停留在直接拖别人的代码了,于是自己实现了一下,发现以前的只支持CENTER_CROP类型的缩放,于是自己看了下ImageView的源码,实现了下支持所有缩放类型的ImageView.
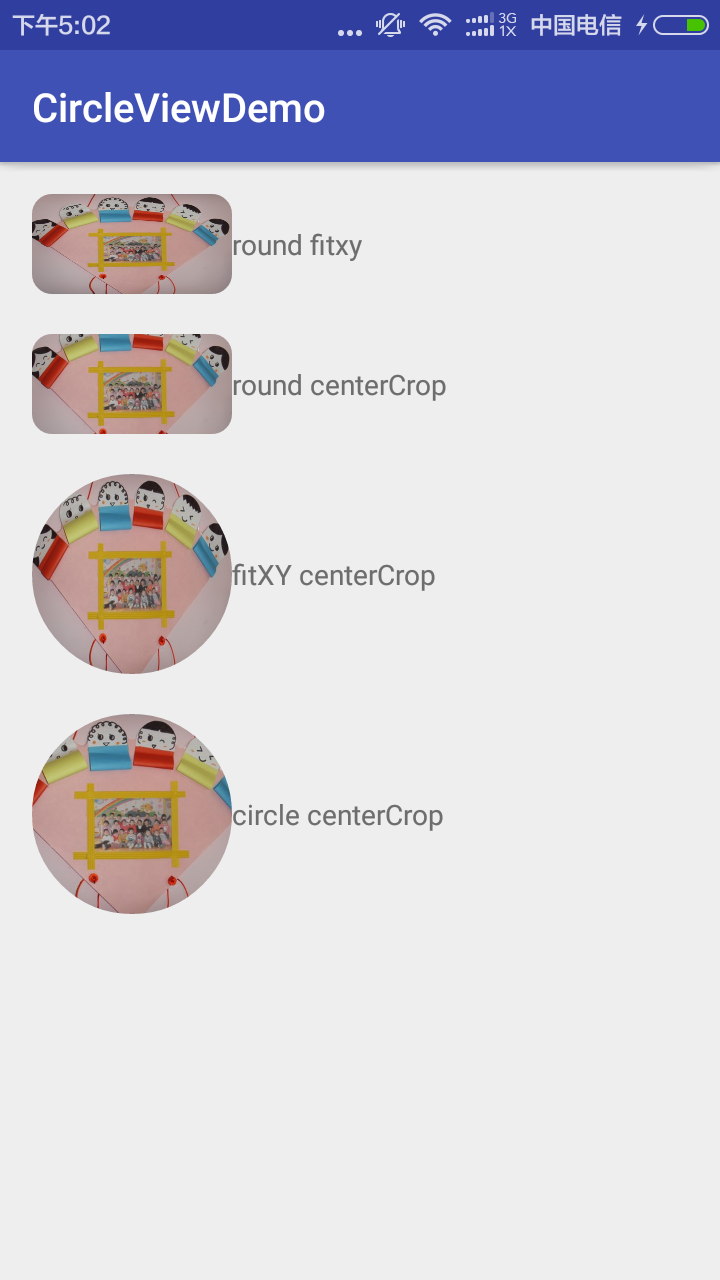
先上一张效果图:
怎么样?效果还不错吧!接下来我们来一步一步实现一下吧…….
实现圆角圆形的ImageView方式有很多,刚好在复习Paint的Xfermode,所以就先用Xfermode来实现了,
什么时候Xfermode
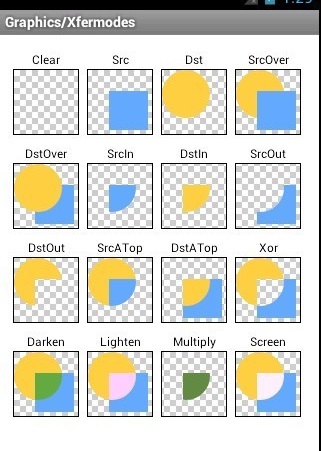
我先上一张图,想研究和学习的可以去看看我偶像启舰的神作
http://blog.csdn.net/harvic880925/article/details/50995268
简单说一下Xfermode的一些模式:
1.PorterDuff.Mode.CLEAR
所绘制不会提交到画布上。
2.PorterDuff.Mode.SRC
显示上层绘制图片
3.PorterDuff.Mode.DST
显示下层绘制图片
4.PorterDuff.Mode.SRC_OVER
正常绘制显示,上下层绘制叠盖。
5.PorterDuff.Mode.DST_OVER
上下层都显示。下层居上显示。
6.PorterDuff.Mode.SRC_IN
取两层绘制交集。显示上层。
7.PorterDuff.Mode.DST_IN
取两层绘制交集。显示下层。
8.PorterDuff.Mode.SRC_OUT
取上层绘制非交集部分。
9.PorterDuff.Mode.DST_OUT
取下层绘制非交集部分。
10.PorterDuff.Mode.SRC_ATOP
取下层非交集部分与上层交集部分
11.PorterDuff.Mode.DST_ATOP
取上层非交集部分与下层交集部分
12.PorterDuff.Mode.XOR
异或:去除两图层交集部分
13.PorterDuff.Mode.DARKEN
取两图层全部区域,交集部分颜色加深
14.PorterDuff.Mode.LIGHTEN
取两图层全部,点亮交集部分颜色
15.PorterDuff.Mode.MULTIPLY
取两图层交集部分叠加后颜色
16.PorterDuff.Mode.SCREEN
取两图层全部区域,交集部分变为透明色
思路:
画一个圆角或圆形当做SRC(模板)然后自己设置的图片当做DST然后用PorterDuff.Mode.DST_IN让两个相交的部分显示出图片,这样说有点抽象,下面我们来一步一步实现以下。
attrs.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<attr name="borderRadius" format="dimension"/>
<attr name="type" format="enum">
<enum name="circle" value="0"/>
<enum name="round" value="1"/>
</attr>
<declare-styleable name="RoundImageView">
<attr name="borderRadius"/>
<attr name=







 本文介绍了如何从依赖第三方库转向自定义实现圆角圆形ImageView,并详细解析了使用PorterDuff.Mode.DST_IN模式结合Xfermode来实现该功能。通过自定义View和重写onDraw方法,实现对各种scaleType的支持,最后提出在实现过程中遇到的问题——仅fitxy scaleType生效。
本文介绍了如何从依赖第三方库转向自定义实现圆角圆形ImageView,并详细解析了使用PorterDuff.Mode.DST_IN模式结合Xfermode来实现该功能。通过自定义View和重写onDraw方法,实现对各种scaleType的支持,最后提出在实现过程中遇到的问题——仅fitxy scaleType生效。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








