由于CSS效果中用到帧动画时,设计师制作过程中合图过程繁琐,一旦改变动画,需要重新合图;
动画百分比+图片位置计算繁琐,加减动画的帧数需要重新计算;
沟通成本高,有时候设计师发现输出的动画跟在AE看到的有差别,需要修改动画时间等进行调试。
基于以上,雪碧图工具+帧动画工具就这么诞生了!
无需手动合图!提高沟通效率!无需打码!调试方便!是这个工具的特点。
雪碧图工具使用了一个开源的库,直接利用canvas在浏览器端合成图片,可以设置间距,排练规则等。帧动画工具是js实现,根据图片位置和数量进行计算输出帧动画。
访问 东东帧动画工具 进行体验。
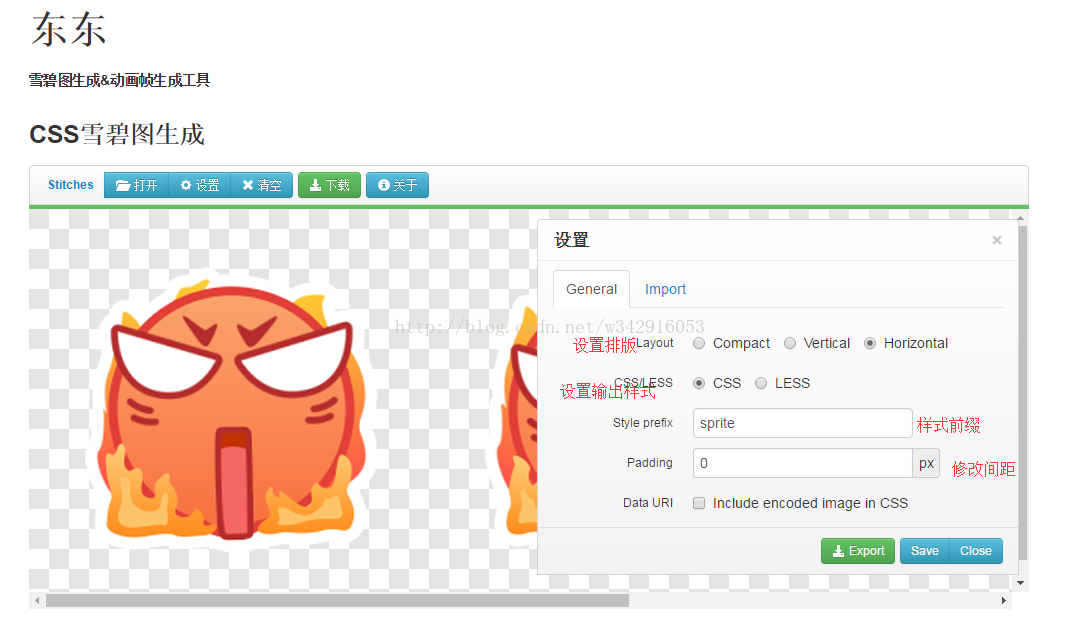
点击打开选择需要合成的图片,会自动合成雪碧图,并且在右边的设置弹窗里面,可以进行相关设置。
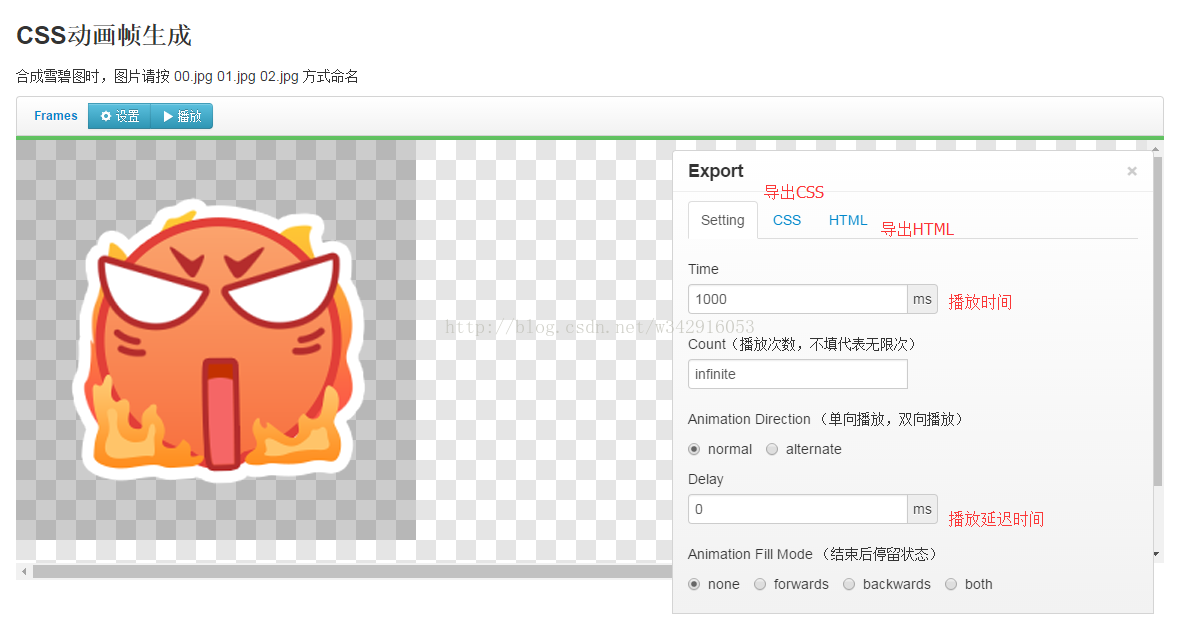
关于动画帧的生成,希望你合成雪碧图时,图片按照播放顺序 00.jpg 01.jpg 02.jpg 的方式命名,这样图片才能按照理想的顺序进行播放,右边的设置弹窗同样提供了修改动画的功能,修改后点击播放按钮,就能即时看到效果拉!






















 1946
1946











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








