form表单的input组件的10种提交方式
1、文本
2、密码
3、单选
4、多选
5、选择文件
6、图片
7、隐藏组件
8、普通按钮
9、重置按钮
10、提交按钮
<form>输入姓名:<input type="text"></br>
输入密码:<input type="password"></br>
性别:<input type="radio" name="sex"> 男<input type="radio" name="sex">女</br>
技能: <input type="checkbox">JAVA
<input type="checkbox">HTML
<input type="checkbox">CSS
<input type="checkbox">PHP</br>
选择文件:<input type="file"></br>
图片:<input type="image"></br>
隐藏按钮:<input type="hidden"></br>
普通按钮:<input type="button"></br>
<input type="reset"><input type="submit"></br>
</form>
没有加name和value的标签对的话,就无法往服务器提交,服务器不知道提交的是什么,
所以得写成如下
<form>
输入姓名:<input type="text" name="username" value=""></br>
输入密码:<input type="password" name="pwd" value=""></br>
性别:<input type="radio" name="sex" value="nan"> 男<input type="radio" name="sex" value="nv" checked="checked">女</br>
技能: <input type="checkbox" name="checkbox" value="JAVA">JAVA
<input type="checkbox" name="checkbox" value="HTML">HTML
<input type="checkbox" name="checkbox" value="CSS">CSS
<input type="checkbox" name="checkbox" value="PHP">PHP</br>
选择文件:<input type="file" name="file" value=""></br>
图片:<input type="image" src="118210409.png"></br>
<!--客户端不需要看到,但是可以提交给服务器端-->
隐藏按钮:<input type="hidden" name="hidden"></br>
普通按钮:<input type="button" οnclick="alert('我是普通按键')"></br>
<input type="reset" name="reset" value="清除"><input type="submit" name="submit" value="提交"></br>
</form>
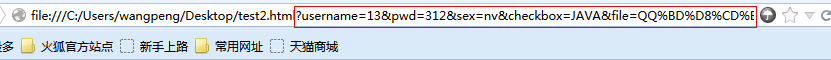
这时,URL的最后就会加上问号+一长串提交的参数(name值=value值)

























 1992
1992

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








