表单标签是最常用的标签,用于与服务器端的交互。
☆<input>:输入标签:
接收用户输入信息。其中的type属性指定输入标签的类型。
(0)文本框 text。输入的文本信息直接显示在框中。
(1)密码框 password。输入的文本以原点或者星号的形式显示。
(2)单选框 radio 如:性别选择。
(3)复选框 checkbox 如:兴趣选择。
(4)隐藏字段 hidden 在页面上不显示,但在提交的时候随其他内容一起提交。
(5)提交按钮 submit 用于提交表单中的内容。
(6)重置按钮 reset 将表单中填写的内容设置为初始值。
(7)按钮 button 可以为其自定义事件。
(8)文件上传 file 后期扩展内容,会自动生成一个文本框,和一个浏览按钮。
(9)图像 image 它可以替代submit按钮。
代码演示:
<--熟练使用标签input--->
<html>
<head>
</head>
<body>
<form action="">
姓名:<input type="text"/><br/>
密码:<input type="password"/><br/>
性别:<input type="radio" name="sex"/> 男 <input type="radio" name="sex"/>女<br/>
技能:Java <input type="checkbox"/> HTML<input type="checkbox"/> JavaScript<input type="checkbox"/> C/C++<input type="checkbox"/><br/>
<input type="submit" value="提交"/>
<input type="reset"/><br/><br>
<input type="button" value="注册"/><br/><br/>
简介:<input type="file"/><br/>
<input type="image"src="logon1.jpg"/>
</form>
</body>
</html>运行结果:
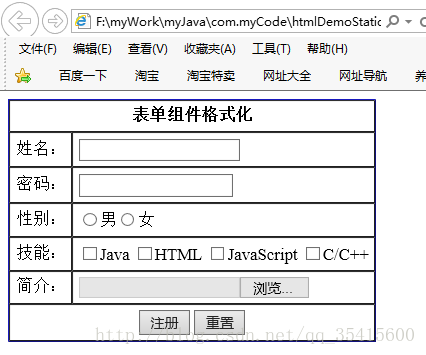
☆ 表单组件格式化
用表格标签<table>对表单中的组件进行格式化。 代码演示:
<html>
<head><title>演示表单组件的格式化显示</title></head>
<body>
<!-- ★★★对于表单的格式化:是用表格table的每一行将form封装起来的★★ -->
<form action="">
<table border="1" bordercolor="#0000ff" cellspacing="0" cellpadding="5">
<!-- 此处标题单元格只需要一列,需要合并两列为一列---使用colspan="数值" -->
<tr ><th colspan="2" >表单组件格式化</th></tr>
<!-- 一行有两列,“姓名列”、“输入姓名列” -->
<tr>
<td>姓名:</td> <td><input type="text" name="name"/></td>
</tr>
<tr>
<td>密码:</td> <td><input type="password" name="pwd"/></td>
</tr>
<tr>
<td>性别:</td> <td><input type="radio" name="sex"/>男<input type="radio" name="sex"/>女</td>
</tr>
<tr>
<td>技能:</td>
<td><input type="checkbox" name="tech" value="java"/>Java
<input type="checkbox" name="tech" value="html"/>HTML
<input type="checkbox" name="tech" value="JavaScript"/>JavaScript
<input type="checkbox" name="tech" value="C/C++"/>C/C++</td>
</tr>
<tr>
<td>简介:</td>
<td><input type="file" name="tech" value="file" /></td>
</tr>
<tr>
<td colspan="2" align="center"> <input type="submit" value="注册"/> <input type="reset" /></td>
</tr>
</table>
<!--hidden为隐藏,用户不需要填写使用,为服务器向后台提交验证使用 -->
<input type="hidden" name="code" value="1234"/>
</form>
</body>
</html>运行结果:
此时我们可以看到运行结果为表格的格式显示,这种方式使得表单样式显示更加美观!
☆表单提交的页面实现
1)先定义form表单中的action属性值,指定表单数据提交的目的地(服务端)。
2)明确提交方式,通过指定method属性值。如果不定义,那么method的值默认是get。
例如:
<form action="/helloWeb/servlet/RegServlet" method="post">表单提交方式(get/post)
☆两种方式的区别
1) get提交将数据显示在地址栏,对于敏感信息不安全。post提交不显示在地址栏,对于敏感信息安全
2) 地址栏中存放的数据是有限,所以get方式对提交的数据体积有限制。而post可以提交大体积数据。
3) 对提交数据的封装方式不同。get将提交数据封装到了http消息头的第一行即请求行中。而post将提交的数据封装到请求体(请求数据)体中。
☆表单提交方式与乱码问题
无论是get还是post方式,对于Tomcat服务器端,默认的解码方式是ISO8859-1,因此中文会出现乱码。
解决:通过用ISO8859-1进行编码,再用相应的中文码表进行解码即可。如果是post提交,可以request.setCharacterEncoding(“GBK”);来解决乱码问题,该方法只对数据体有效即该方法只设置数据体的编码方式。因此,通常表单使用post提交,因为这样编码更方便。
浏览器与服务端的交互方式
☆客户端(浏览器)与服务端交互的三种方式:
1) 地址栏中输入url地址 —— get方式
2) 超连接 —— get方式
3) 表单 —— get和post方式
☆客户端与服务器的数据校验问题
1) 客户端进行了增强型的校验,服务器是否还要校验?
2) 服务器端进行了增强型的校验,客户端是否还要校验?


























 2029
2029











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








