Input输入框默认显示为密码
1. 须求说明
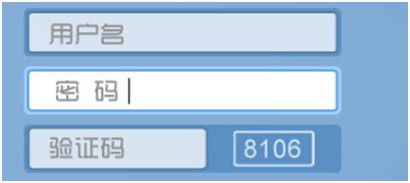
登陆界面须要如图下图效果,如果采用<input type=”text” value=”密码”/>时。当用户输入的密码成了明文,这是不符合要求的。当把<input>的type属性改为passowrd时。默认的“密码”成了“·· ”。有人会想到用js来动态改变input的type属性,这种方法在某些浏览器去可行的如:火狐。但遇到万恶的IE去拿它没法。在IE中,input的type属性为只读。为了解决各浏览器的兼容问题采用如下办法。
2. 解决办法
我们采用HTML<label>标签来完成。<label>详情请查看http://www.w3school.com.cn/tags/tag_label.aspw3c标准。
如下是解决办法代码:
<div id="login_input" class="login_input">
<ul>
<li id="user_li"class="li_bg">
<label id="user_label" for="user_input"class="label_input" style="position: absolute; top:12px; left:5px;">用户名</label>
<input type="text" name="loginName"class="input" id="user_input"onfocus="login_input_click('user')" />
</li>
<li id="pass_li"class="li_bg">
<label id="pass_label" for="pass_input"class="label_input" style="position: absolute; top:46px; left:5px;">密 码</label>
<input type="password" name="password"class="input" id="pass_input"onfocus="login_input_click('pass')" />
</li>
<li id="code_li"class="li_bg_code">
<label id="code_label" for="code_input"class="label_input" style="position: absolute; top:84px; left:5px;">验证码</label>
<input type="text" name="imgCode"class="input_code" id="code_input"onfocus="login_input_click('code')" maxlength="4" size="4"/>
<span class="img_code"><img src="${ctx}/pages/commons/image.jsp"title="点击图片刷新" onclick="change(this)"/></span>
</li>
</ul>
</div>
将<label>标签做为一个层。把它放到我们要显示的位置。设置<label>标签的样式
style="position:absolute; top:12px; left:5px;"放到输入框中。<label>标签的for属性与输入框的ID关联上。当用户点击<label>标签的文字时,对应的<input>标签会得到焦点。不须要修改<input>标签的type属性就能达到效果。





















 5624
5624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








