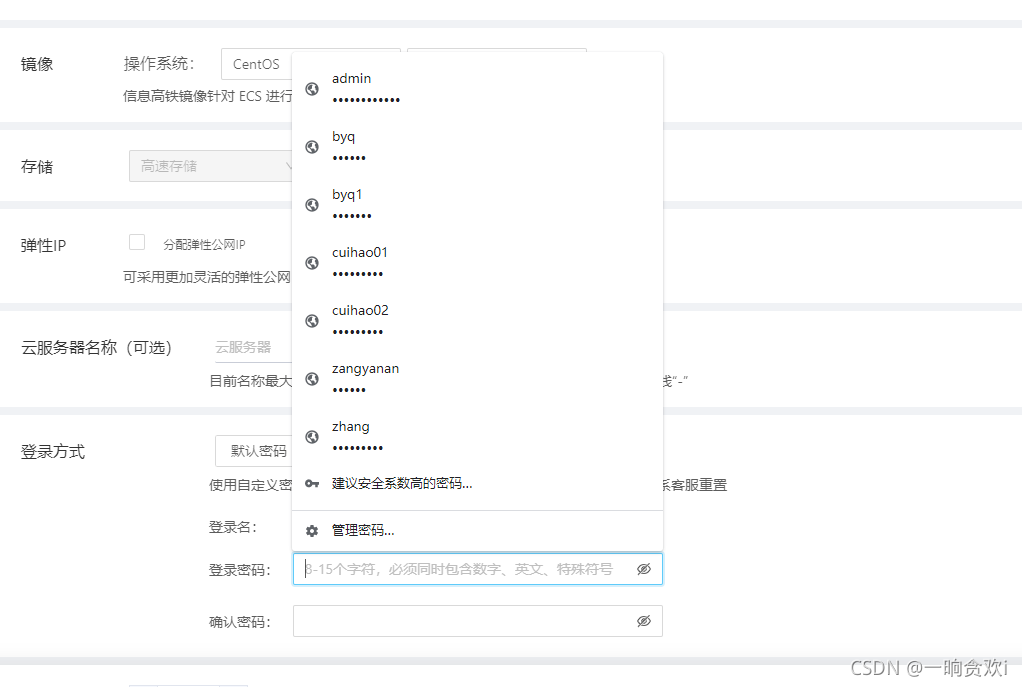
用input type="password"密码框,浏览器会自动带入密码,可以加个autocomplete=“new-password”
比如
<a-input-password
v-model="password"
style="width:370px;margin-left:10px;"
placeholder="8-15个字符,必须同时包含数字、英文、特殊符号"
autocomplete="new-password"
@blur="handlePassword"
@change="handlePasswordChange"
/>
虽然不会提示,但是但点击输入框,下边还是会有保存的密码提示。
通过添加 onblur="this.readOnly = 'readonly'"可以解决第二次点击会提示密码的问题
或者
通过添加readonly&onfocus =“this.removeAttribute('readonly');解决了这个问题。
<input type="password" name="Password" autocomplete="off" readonly onfocus="this.removeAttribute('readonly');" >

以上还是会出出现这个问题,虽然密码不带入了,但是点击的时候浏览器还是带这种弹框,很是麻烦,如何去掉呢。不要用<a-input-password >这个组件了
<a-input type="text" class="pw" @blur="handleAgainPassword" />
<style>
.pw {
-webkit-text-security: disc;
}
</style>
顺利解决:

网上有很多方法,但是这个方法目前是最有效的。




















 1577
1577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








