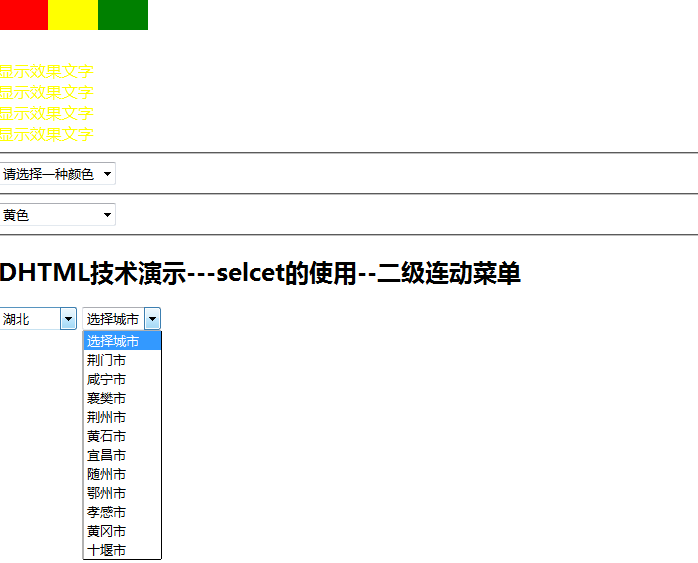
DHTML技术演示—selcet的使用(级联技术)
<!DOCTYPE html>
<html>
<head>
<title>DHTML技术演示---selcet的使用<</title>
<style type="text/css">
.clrClass{
width:50px;
height:30px;
float:left;
margin-top:20px;
margin-bottom:30px;
}
#text{
/*margin-top:20px;与float互斥*/
clear:left;
}
</style>
<script type="text/javascript">
function changeColor(aNode){
//var oDivNode=t.getElementsByTagName("div");//只有这个可以是肥document对象获得
var oDivNode=document.getElementById("text");
oDivNode.style.color=aNode.style.backgroundColor;
}
function changeColor2(aNode){
var collOptionNodes=aNode.options;
var oDivNode=document.getElementById("text");
// for(var i=0;i<collOptionNodes.length;i++){
// if(collOptionNodes[i].selected){
// oDivNode.style.color=collOptionNodes[i].value;
// }
oDivNode.style.color=collOptionNodes[aNode.selectedIndex].value;
}
function changeColor3(aNode){
var collOptionNodes=aNode.options;
var oDivNode=document.getElementById("text");
oDivNode.style.color=collOptionNodes[aNode.selectedIndex].style.backgroundColor;
}
</script>
</head>
<body>
<div id="clr1" class="clrClass" style="background-color:red" onclick="changeColor(this)"></div>
<div id="clr2" class="clrClass" style="background-color:yellow" onclick="changeColor(this)"></div>
<div id="clr3" class="clrClass" style="background-color:green" onclick="changeColor(this)"></div>
<div id="t">
<div id="text">
显示效果文字<br/>
显示效果文字<br/>
显示效果文字<br/>
显示效果文字<br/>
</div>
</div>
<hr/>
<!-- //本例,给select注册onclick事件不合适,因为每次点击下拉菜单最外层时就会执行
<select name="selectColor" onclick="changeColor2()">
-->
<select name="selectColor" onchange="changeColor2(this)">
<option value="black" selected="selected">请选择一种颜色</option>
<option value="red">红色</option>
<option value="yellow">黄色</option>
<option value="green">绿色</option>
</select>
<hr/>
<select name="selectColor" onchange="changeColor3(this)">
<option value="black" style="background-color:black">请选择一种颜色</option>
<option value="red" style="background-color:red">红色</option>
<option value="yellow" style="background-color:yellow">黄色</option>
<option value="green" style="background-color:green">绿色</option>
</select>
<hr/>
<h2>DHTML技术演示---selcet的使用--二级连动菜单</h2>
<select id="selectId" onchange="selectCity()">
<option>选择省份</option>
<option value="hubei">湖北</option>
<option value="hunan">湖南</option>
<option value="zhejiang">浙江</option>
<option value="jiangxi">江西</option>
</select>
<select id="subId">
<option value="none">选择城市</option>
</select>
<script type="text/javascript">
function selectCity(){
//json: 用一个二维数组存储"省份-城市集合",以后该数据要来自后台
var collPrivices={"hubei":['荆门市', '咸宁市', '襄樊市', '荆州市' ,'黄石市' ,'宜昌市' ,'随州市' ,'鄂州市' ,'孝感市' ,'黄冈市' ,'十堰市' ],
"hunan":['长沙市', '郴州市' ,'娄底市' ,'衡阳市' ,'株洲市' ,'湘潭市', '岳阳市', '常德市' ,'邵阳市' ,'益阳市' ,'永州市' ,'张家界',' 怀化市'],
zhejiang:['绍兴市 ', '温州市', ' 湖州市', ' 嘉兴市 ', '台州市 ', '金华市 ', '舟山市 ', '衢州市 ', '丽水市'],
jiangxi:['南昌市', ' 赣州市', ' 景德镇 ', '九江市 ', '萍乡市 ', '新余市 ', '抚州市 ', '宜春市 ', '上饶市', ' 鹰潭市 ', '吉安市']
}
//获取用户所选择省份的下辖城市集合
var oSelectNode=document.getElementById("selectId");
var priviceName=oSelectNode.options[oSelectNode.selectedIndex].value;
//把下拉菜单"subselid"中原有的内容清空
//法一
var oSubOption=document.getElementById("subId");
for (var i = 1; i < oSubOption.options.length; ) {//注意,数组删除之后,长度是自动更新的,因此for最后不要用"x++"修正
oSubOption.removeChild(oSubOption.options[i]);
}
//法二
// oSubOption.options.length=1;//长度设置为1 ,那么剩余的选项自动被删掉
//把城市集合中的每个元素添加到 下拉菜单"subselid"当中
var arrCity=collPrivices[priviceName];
for(var i=0;i<arrCity.length;i++){
var oPtionNode=document.createElement("option");
oPtionNode.innerHTML=arrCity[i];
oSubOption.appendChild(oPtionNode);
}
}
</script>
</body>
</html>

























 320
320

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








