DHTMLX-Form
dhtmlxForm提供了一个标准形式与一些有用的补充,如不同风格,使用的数据从客户端和服务器端,与其他dhtmlx组件的集成、验证等。

例子
<!DOCTYPE html>
<html>
<head>
<title>Web skin</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<link rel="stylesheet" type="text/css" href="../../../skins/web/dhtmlx.css"/>
<script src="../../../codebase/dhtmlx.js"></script>
<script>
var myForm, formData;
function doOnLoad() {
formData = [
{type: "settings", position: "label-right", labelWidth: "auto", inputWidth: 130},
{type: "label", label: "Web Skin"},
{type: "checkbox", label: "Sync data with FTP server", checked: true, list:[
{type: "settings", labelWidth: 90, inputWidth: 200, position: "label-left"},
{type: "input", name: "ftp_server", label: "Server", value: "ftp://backup.mydomain.com"},
{type: "input", name: "ftp_login", label: "Login", value: "user"},
{type: "password", name: "ftp_pwd", label: "Password", value: "password"},
{type: "select", name: "ftp_sync", label: "Sync every", options:[
{value: "day", text: "day"},
{value: "2ndday", text: "second day"},
{value: "friday", text: "friday"},
{value: "2ndfriday", text: "second friday", selected: true},
{value: "Month", text: "last friday in a month"}
]},
{type: "checkbox", name: "ftp_log", value: 1, label: "Enable log", checked: true}
]},
{type: "checkbox", label: "Init system hardware upgrade", offsetTop: 10, checked: true, list: [
//
{type: "settings", labelWidth: 90, inputWidth: 100, position: "label-left"},
{type: "calendar", label: "Start Date", name: "reminder", enableTime: false,
calendarPosition: "right", value:"2013-03-01" },
{type: "select", label: "Duration", options:[
{value: "day", text: "day"},
{value: "week", text: "week", selected: true},
{value: "2weeks", text: "two weeks"}
]}
]},
{type: "checkbox", label: "Use custom UI colors", checked: true, offsetTop: 10, list:[
{type: "settings", labelWidth: "auto", inputWidth: "auto"},
{type: "fieldset", label: "Font", inputWidth: 160, list: [
{type: "radio", name: "fontcolor", label: "Black", checked: true},
{type: "radio", name: "fontcolor", label: "Blue"},
{type: "radio", name: "fontcolor", label: "Green"}
]},
{type: "newcolumn"},
{type: "fieldset", label: "Background", inputWidth: 160, offsetLeft: 30, list:[
{type: "radio", name: "bgcolor", label: "White", checked: true},
{type: "radio", name: "bgcolor", label: "Yellow"},
{type: "radio", name: "bgcolor", label: "Gray"}
]}
]},
{type: "checkbox", label: "Custom font", checked: true, offsetTop: 10, list:[
{type: "combo", label: "", inputWidth: 120, options: [
{value: "tahoma", text: "Tahoma"},
{value: "arial", text: "Arial", selected: true},
{value: "verdana", text: "Verdana"}
]},
{type: "newcolumn"},
{type: "combo", label: "", inputWidth: 70, offsetLeft: 5, options: [
{value: "12", text: "12px"},
{value: "13", text: "13px"},
{value: "14", text: "14px", selected: true}
]}
]},
{type: "checkbox", label: "Upload new data", checked: true, offsetTop: 10, list:[
{type: "fieldset", label: "Files", inputWidth: 350, list:[
{type: "upload", name: "myFiles", inputWidth: 330,
url: "../07_uploader/php/dhtmlxform_item_upload.php", _swfLogs: "enabled",
swfPath: "../../../codebase/ext/uploader.swf",
swfUrl: "../../samples/07_uploader/php/dhtmlxform_item_upload.php"}
]}
]},
//
{type: "checkbox", label: "Yes! I'm sure to save changes", offsetTop: 10, checked: 1, list:[
//
{type: "button", value: "Save", offsetLeft: 50, offsetTop: 10, inputWidth: 50},
{type: "newcolumn"},
{type: "button", value: "Cancel", offsetLeft: 8, offsetTop: 10}
]}
];
myForm = new dhtmlXForm("myForm", formData);
myForm.setFocusOnFirstActive();
}
</script>
</head>
<body onload="doOnLoad();">
<div id="myForm"></div>
</body>
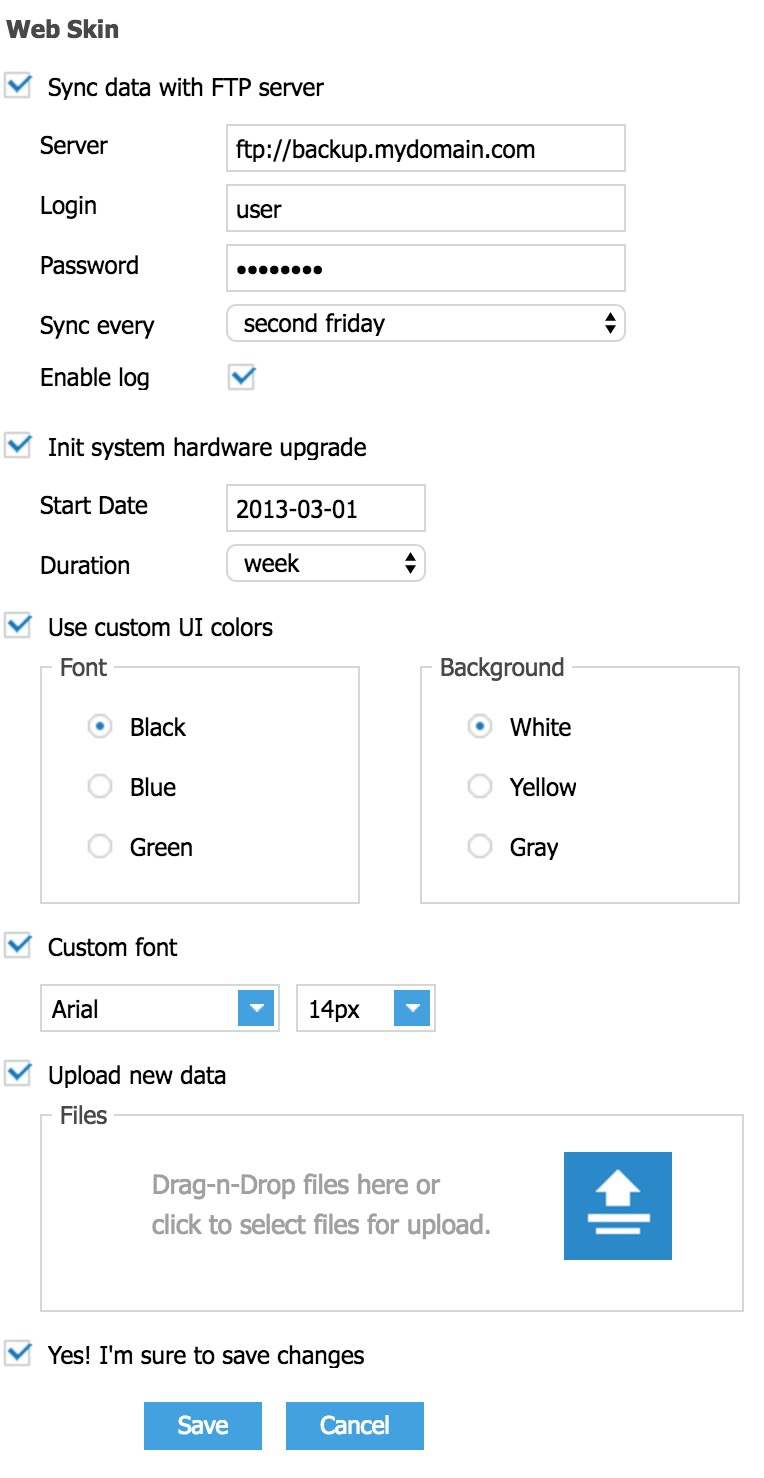
</html>效果






















 336
336

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








