最近因项目需求,需要在App中集成二维码扫描的功能。网上找了很多资料,最后决定使用Google的zxing来实现。实现的过程遇到了很多的坑,也是因为这些坑在网上没有具体的解决方案,今天就把我的实现过程分享给大家。
我会分为两步来和大家分享:
(1)项目中如何集成zxing
(2)如何修改取景框的样式
(3)总结填坑
1.项目中集成zxing
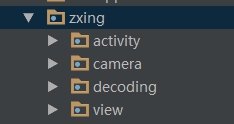
在项目中集成zxing,网上有很多的教程也说的比较详细了,zxing中的内容很多,涵盖了很多的扫码功能(不仅仅局限于扫描二维码…)。步骤很简单,只需要我们将几个核心的类包,拷贝到你的项目中,然后添加zxing.jar即可。没有zxing.jar的童靴点击下载。
以上就是几个我们需要用到的核心类。
<!--scan code --> <color name="viewfinder_frame">#ff000000</color> <color name="viewfinder_laser">#ffff0000</color> <color name="viewfinder_mask">#60000000</color> <color name="result_view">#b0000000</color> <color name="possible_result_points">#00000000</color>然后在color.xml中添加以上颜色值。
<!-- zxing --> <item type="id" name="auto_focus"/> <item type="id" name="decode"/> <item type="id" name="decode_failed"/> <item type="id" name="decode_succeeded"/> <item type="id" name="encode_failed"/> <item type="id" name="encode_succeeded"/> <item type="id" name="launch_product_query"/> <item type="id" name="quit"/> <item type="id" name="restart_preview"/> <item type="id" name="return_scan_result"/> <item type="id" name="search_book_contents_failed"/> <item type="id" name="search_book_contents_succeeded"/>
在ids.xml中添加以上id属性值。
<!--qrcode--> <string name="str_scan_title">扫一扫</string> <string name="str_open_light">开启闪光灯</string> <string name="str_close_light">关闭闪光灯</string> <string name="str_scan_hint">取景框对准二维码, 即可自动扫描</string>在string.xml中添加显示的提示字符。可自己随意修改。
在zxing中,扫描的界面即Activity已经帮我们写好了。在activity包下:
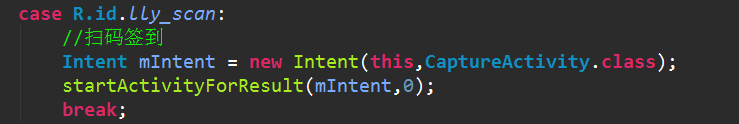
所以,我们启动扫描二维码的页面就有了以下代码:
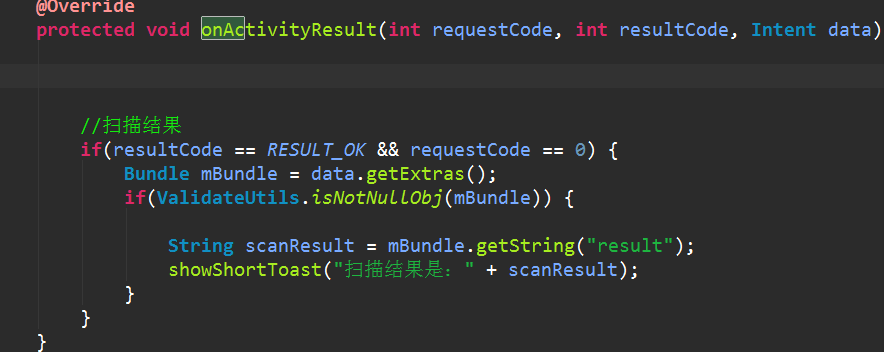
很简单,就是启动该Activity。细心的童靴此处注意到了我们使用的是startActivityForResult。没过,因为当我们扫描完毕后需要得到最终的扫描结果,ok。顺理成章的我们需要重写onActivityResult方法来获取结果。
有童靴看到上面的代码可能会有疑问了,你怎么知道要根据 “result”这个key来取值呢?ok,我们来看CaptureActivity这类,全局搜索该类finish的地方,发现如下代码:
/**
* Handler scan result
* @param result
* @param barcode
* 获取结果
*/
public void handleDecode(Result result, Bitmap barcode) {
inactivityTimer.onActivity();
playBeepSoundAndVibrate();
String resultString = result.getText();
// FIXME
if (resultString.equals("")) {
Toast.makeText(CaptureActivity.this, "扫描失败!", Toast.LENGTH_SHORT)
.show();
} else {
Intent resultIntent = new Intent();
Bundle bundle = new Bundle();
bundle.putString("result", resultString);
resultIntent.putExtras(bundle);
this.setResult(RESULT_OK, resultIntent);
}
CaptureActivity.this.finish();
}
从上面代码中,我们发现,CaptureActivity是在handleDecode的方法中去传回值并且finish的。相信你已经看到了,没错,在put的地方,key就是我们之前所说的result。ok,解决。
此时,编译启动,你就可以看到一个简单的扫描界面了。
2.如何修取景框的样式
启动后,你是不是玩的很爽。感慨Google改变了我们的生活,让任何事情变得可能。哈哈,扯淡两句 。此时,有些童靴会说,这取景框(扫描框)跟我的App的主题不太符合呀!确实,Google自带效果肯定没有那么多样式。那么就需要我们自己来定义,制作出更加精美和符合自己App主题的效果。定义该效果需要用到下面这个类:
没错,就是ViewfinderView。打开这个类:
public final class ViewfinderView extends View可以看到该类继承自View。所以,顾名思义,我们绘制肯定是在onDraw方法中了。ok,直接定位到onDraw方法,剩下的就是你自己发挥想象力,去定制啦!(比如:四个角,扫描线,等等。。)
3.填坑
本篇文章在开始的时候,我就说了坑坑坑!所以,单凭以上2个部分是满足不了大家的,那么,我们下面来看几个问题:
(1)你是否遇到了,取景框太小,以至于离二维码很远才可以扫到?
(2)取景框对准二维码,二维码拉伸变形了,根本扫不出结果来!
好,针对以上问题,我们来逐一解决!
首先来看第一个问题,Google考虑到这个问题,所以zxing中提供了修改取景框大小的地方:
在camera包下的CameraManager类中,打开该类,我们看到:
private static final int MIN_FRAME_WIDTH = 240; private static final int MIN_FRAME_HEIGHT = 240; private static final int MAX_FRAME_WIDTH = 480; private static final int MAX_FRAME_HEIGHT = 360;没错,这几个值就是更改取景框大小的常量。
此时,你改变值发现效果也不是很多,那下面这种方案将完美解决你的问题:
找到该类中的getFrameingRect方法:
将原本计算height和width的代码注释,添加以下代码:
// int width = screenResolution.x * 3 / 4;
// if (width < MIN_FRAME_WIDTH) {
// width = MIN_FRAME_WIDTH;
// } else if (width > MAX_FRAME_WIDTH) {
// width = MAX_FRAME_WIDTH;
// }
// int height = screenResolution.y * 3 / 4;
// if (height < MIN_FRAME_HEIGHT) {
// height = MIN_FRAME_HEIGHT;
// } else if (height > MAX_FRAME_HEIGHT) {
// height = MAX_FRAME_HEIGHT;
// }
DisplayMetrics dm = context.getResources().getDisplayMetrics();
int width = (int)(dm.widthPixels * 0.6);
int height = (int)(width * 0.9);
int leftOffset = (screenResolution.x - width) / 2;
int topOffset = (screenResolution.y - height) / 2;
ok,运行程序,完美解决。并且加快的扫描的速度(扫描速度取决于取景框的大小)!
填了第一个坑,我们来填第二个:
针对于扫描时,二维码拉伸变形的问题,是因为zxing默认是针对横屏扫描的,所以,我们只需要改变x,y的计算,即横纵轴即可。此时,我们需要找到CameraConfigurationManager类:
找到findBestPreviewSizeValue方法:
将newDiff的变量计算代码改成如下:
int newDiff=Math.abs(newY - screenResolution.x) + Math.abs(newX - screenResolution.y);
即调换位置即可。
ok,到此为止,关于zxing的集成使用就已经完美解决了。有问题的童靴欢迎给我留言,我将尽快回复!
注 :最近有朋友说近距离扫描二维码扫描不出,需要远一点才可以。那么解决这个问题的方案如下:
找到CameraConfigurationManager类的setDesiredCameraParameters(Camera camera)方法,将其中的代码注释,然后添加如下代码:
Camera.Parameters parameters = camera.getParameters();
List<Camera.Size> supportedPreviewSizes = parameters.getSupportedPreviewSizes();
int position =0;
if(supportedPreviewSizes.size()>2){
position=supportedPreviewSizes.size()/2+1;//supportedPreviewSizes.get();
}else {
position=supportedPreviewSizes.size()/2;
}
int width = supportedPreviewSizes.get(position).width;
int height = supportedPreviewSizes.get(position).height;
Log.d(TAG, "Setting preview size: " + cameraResolution);
camera.setDisplayOrientation(90);
cameraResolution.x=width;
cameraResolution.y=height;
parameters.setPreviewSize(width,height);
setFlash(parameters);
setZoom(parameters);
camera.setParameters(parameters);
源码地址:点击打开链接




























 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








