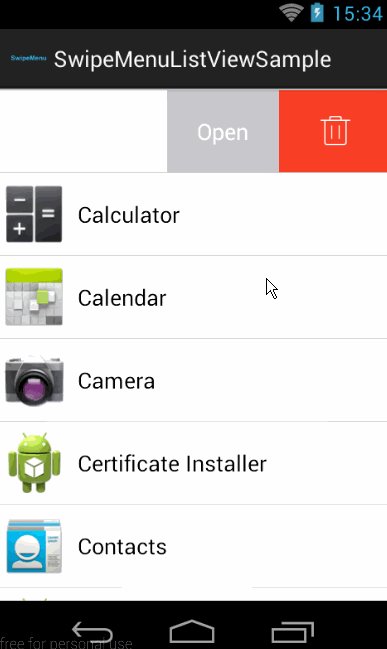
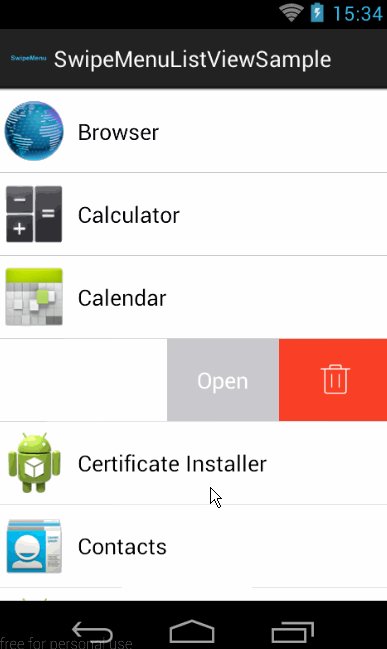
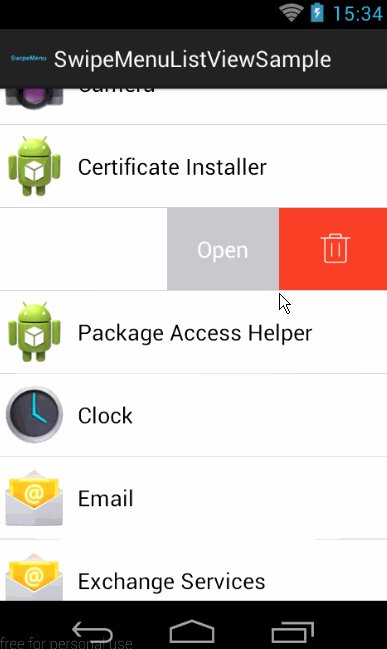
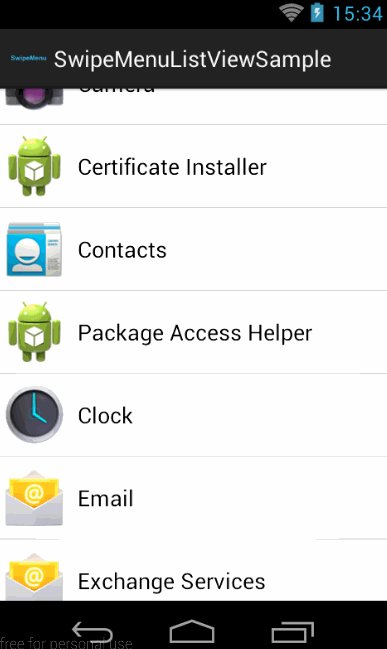
qq向左滑动列表,网上有很多这个源码框架什么的,我也去搜了一下,还真不少,贴网址:https://github.com/baoyongzhang/SwipeMenuListView
源码下载下来之后导入工程,初始化在布局中导入就和自定义控件一样导入
<com.menulist.SwipeMenuListView
android:id="@+id/account_manager_listview"
android:layout_width="match_parent"
android:layout_height="wrap_content" /> mSwipeMenuListView = (SwipeMenuListView)this.findViewById(R.id.account_manager_listview);
SwipeMenuCreator creator = new SwipeMenuCreator() {
@Override
public void create(SwipeMenu menu) {
SwipeMenuItem openItem = new SwipeMenuItem(getApplicationContext());
// set item background
openItem.setBackground(new ColorDrawable(Color.rgb(187, 196, 203)));
// set item width
openItem.setWidth(dp2px(77));
// set item title
openItem.setTitle(R.string.stop);
// set item title fontsize
openItem.setTitleSize(16);
// set item title font color
openItem.setTitleColor(Color.WHITE);
// add to menu
menu.addMenuItem(openItem);
SwipeMenuItem buyItem = new SwipeMenuItem(getApplicationContext());
// set item background
buyItem.setBackground(new ColorDrawable(Color.rgb(255, 0, 104)));
// set item width
buyItem.setWidth(dp2px(72));
// set item title
buyItem.setTitle(R.string.detele);
// set item title fontsize
buyItem.setTitleSize(18);
// set item title font color
buyItem.setTitleColor(Color.WHITE);
// add to menu
menu.addMenuItem(buyItem);
}
};
// set creator
mSwipeMenuListView.setMenuCreator(creator);设置监听器
mSwipeMenuListView.setOnMenuItemClickListener(new SwipeMenuListView.OnMenuItemClickListener() {
@Override
public void onMenuItemClick(int position, SwipeMenu menu, int index) {
switch (index) {
case 0:
break;
case 1:
mAccountBeanList.remove(position);
mAccountAdapter.notifyDataSetChanged();
break;
}
// false : close the menu; true : not close the menu
}
});都是封装好的,使用非常简单






















 3194
3194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








