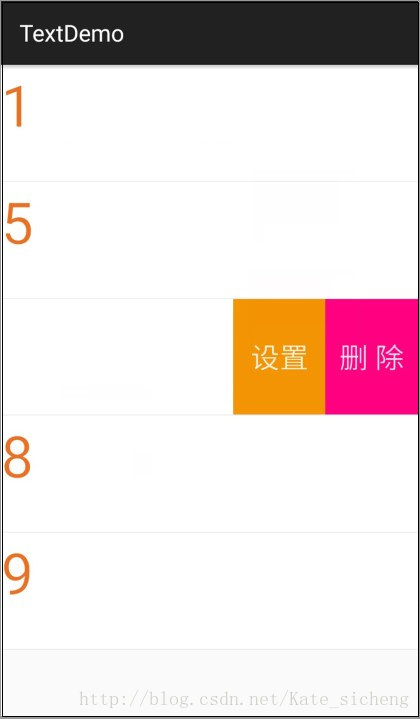
一、效果图
二、实现步骤
1.添加依赖库
(Android/Gradle Scripts/build.gradle(Module:app))
compile 'com.android.support:recyclerview-v7:26.+'
/* 版本号与 compile 'com.android.support:appcompat-v7:26.+',此句版本号为26.+ */2.RecyclerView布局
(activity_main.xml)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:background="#EEEEEE"
android:scrollbars="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:overScrollMode="never" />
</RelativeLayout>3.设置颜色选择器
(orange_background.xml)
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<layer-list >
<item >
<shape >
<solid android:color="#f49405"/>
</shape>
</item>
<item >
<shape >
<solid android:color="#22000000"/>
</shape>
</item>
</layer-list>
</item>
<item >
<shape >
<solid android:color="#f49405"/>
</shape>
</item>
</selector>(app/res/drawable/pink_background.xml)
<?xml version="1.0" encoding="utf-8"?>
<!--颜色选择器-->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--按定“删除”按钮时该按钮显示的颜色:红色-->
<item android:state_pressed="true">
<layer-list >
<item >
<shape >
<solid android:color="#FF0000"/>
</shape>
</item>
<item >
<shape >
<solid android:color="#22000000"/>
</shape>
</item>
</layer-list>
</item>
<!--“删除”按钮直接看上去的颜色:粉红色-->
<item >
<shape >
<!--solid 实心,即填充-->
<







 本文介绍了如何在Android应用中使用RecyclerView实现类似QQ的左滑删除功能,包括添加依赖库、设置RecyclerView布局、创建颜色选择器、设计item布局、自定义View、适配器Adapter的编写以及在MainActivity中处理触摸事件等关键步骤。
本文介绍了如何在Android应用中使用RecyclerView实现类似QQ的左滑删除功能,包括添加依赖库、设置RecyclerView布局、创建颜色选择器、设计item布局、自定义View、适配器Adapter的编写以及在MainActivity中处理触摸事件等关键步骤。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1766
1766

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








