第一步.下载百度UEditor
第二步.解压(我个人把解压完成 的文件夹改名为 ‘ueditor‘)
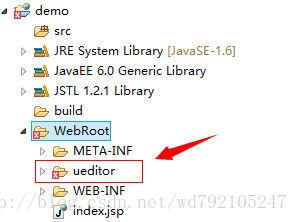
第三步.myeclipse新建Web Project,把ueditor文件夹拷贝到WebRoot下
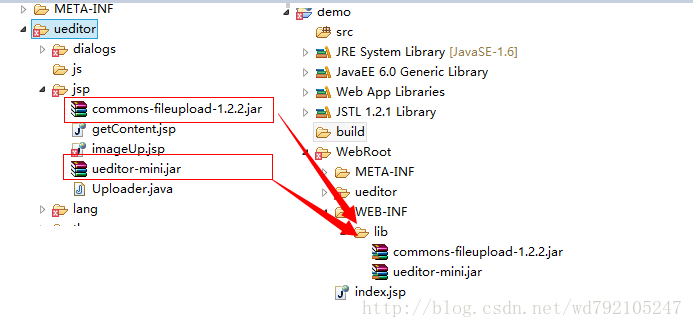
第四步.把UEditor中自带的jar包复制到WebRoot->WEB-INF->lib文件夹下
第五步.在jsp中引入UEditor的js和css(说明:需要引入jquery,下载的包中没有,自己拷贝一个)
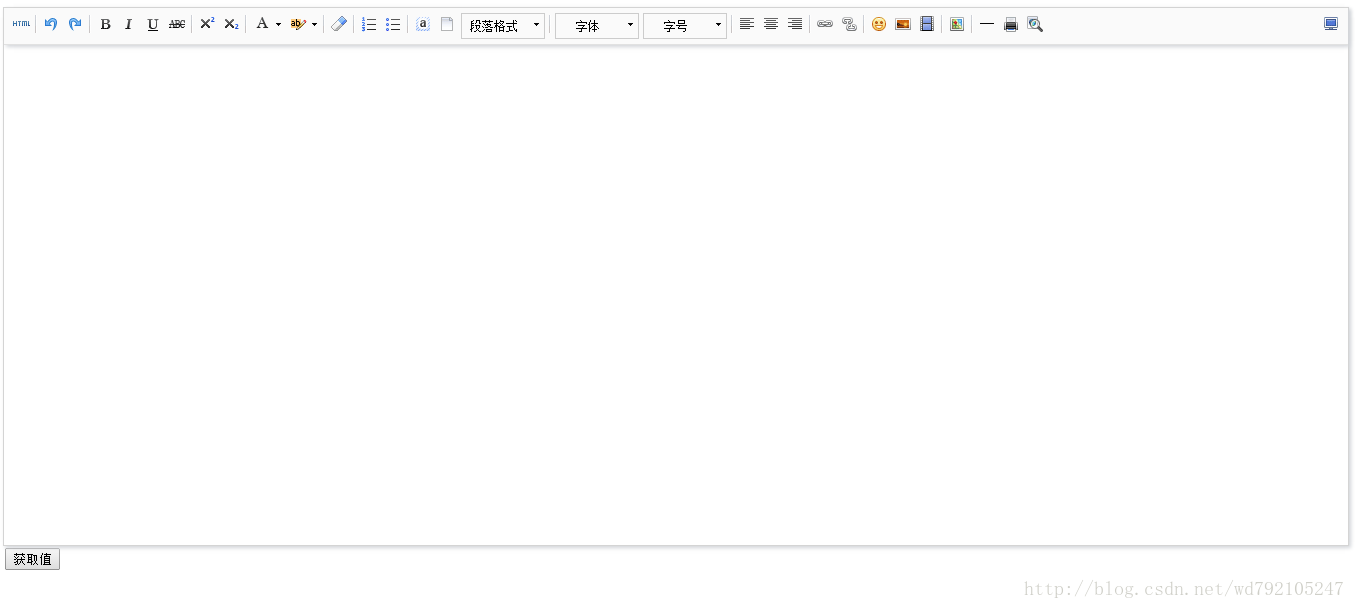
index.jsp 代码
<html>
<head>
<title>UEditor Demo</title>
<link href='ueditor/themes/default/css/umeditor.css' type="text/css" rel="stylesheet" >
<script type="text/javascript" src="ueditor/jquery.js"></script>
<script type="text/javascript" src="ueditor/umeditor.js"></script>
<script type="text/javascript" src="ueditor/umeditor.config.js"></script>
<script type="text/javascript" src="ueditor/lang/zh-cn/zh-cn.js"></script>
</head>
<body>
<textarea id="myEditor" style="width: 100%;height: 500px;"></textarea>
<script type="text/javascript">
//实例化UEditor
var ue = UM.getEditor('myEditor');
function getValue(){
var value = ue.getContent();
alert(value);
}
</script>
<button οnclick="getValue()">获取值</button>
</body>
</html>
上传图片也实现了,保存路径在/ueditor/jsp/upload中。
demo源码:http://pan.baidu.com/s/1kTE3mAz



























 40
40











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








