摘要:
下文讲述js中document.getElementById方法的使用说明,如下所示;
document.getElementById方法功能说明
根据html对象的id获取对象,此方法用于返回一个html对象
document.getElementById方法语法:
objectInfo = document.getElementById(oId);
---------------参数说明------------------
oId:代表html标签的id
---------------返回值--------------------
返回一个html对象
---------------注意事项---------------
1.document.getElementById方法在IE6中有时会使用name获取(这是IE的一个Bug)
2.此方法返回一个html对象
3.当Id所属一组对象时,只返回对象中的第一个
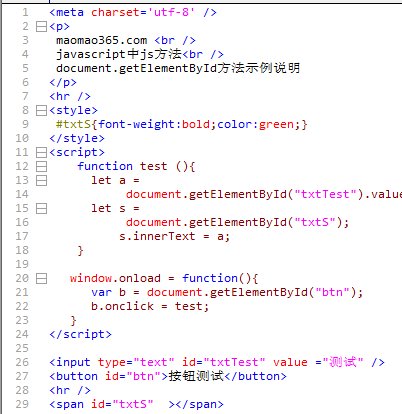
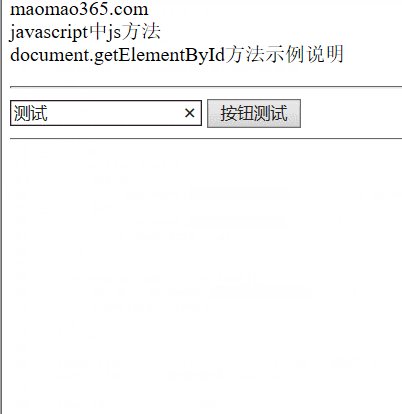
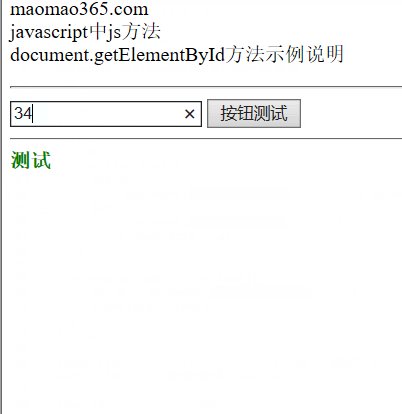
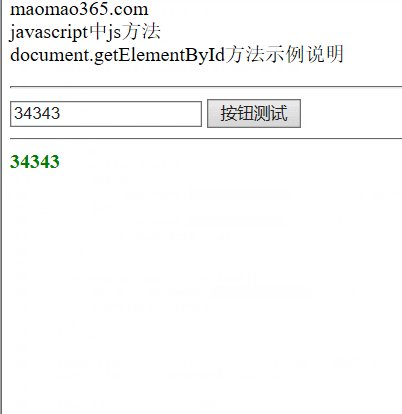
document.getElementById方法示例说明
maomao365.com
javascript中js方法
document.getElementById方法示例说明
#txtS{font-weight:bold;color:green;}
function test (){
let a =
document.getElementById("txtTest").value;
let s =
document.getElementById("txtS");
s.innerText = a;
}
window.onload = function(){
var b = document.getElementById("btn");
b.onclick = test;
}
按钮测试

javascript
js方法document.getElementById方法使用示例说明





















 4601
4601











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








