JS通过id获取HTML网页中输入的内容使用:(.value)
一般格式如下:
var arr = document.getElementById("id").value;将JS里的值输出到HTML网页中使用:(innerHTML)
一般格式如下:
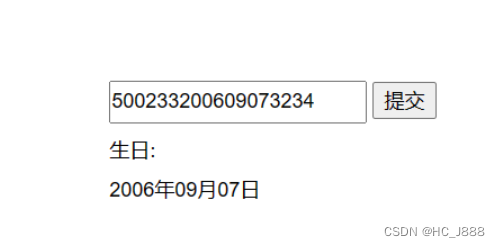
id.innerHTML = 输出的内容或者值;举个例子:用户在网页中输入身份证号,JS获取并提取输出其生日信息

<div class="topic2">
<div class="number">
<input type="text" class="sr" id="num" placeholder="请输入你的身份证号码" name="username">
<button class="tj" onclick="get()">提交</button>
<p>生日:</p>
<p id="brth"></p>
</div>
</div>
<script>
function get(){
var arr = document.getElementById("num").value; //获取html代码中输入的身份张号码
var brth = document.getElementById("brth");
var year = arr.slice(6,10);
var month = arr.slice(10,12);
var date = arr.slice(12,14); //slice函数提取指定范围的数
if(arr.length == 18)
birthday = year + '年' + month + '月' + date + '日';
else
birthday = '请输入正确的身份证号!'
brth.innerHTML = birthday; //输出显示到网页中
}
</script>






















 9125
9125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










