达到background-size:cover的效果
img{ object-fit:cover;}
需结合宽高一起使用
(可直接看效果3)
原图
html代码:
<div id="imgWrap">
<img src="imgs/1.jpg" alt=""/>
</div>css代码1:
<style>
#imgWrap{ width:400px; height:400px; border:5px solid #333; overflow:hidden;}
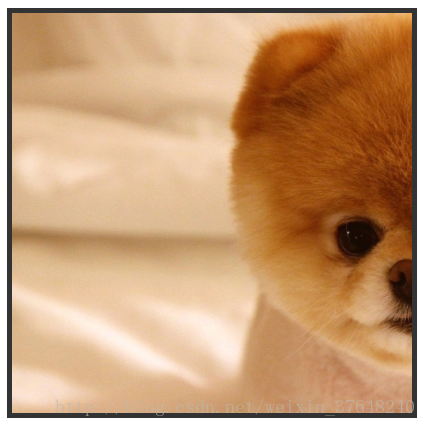
</style>效果1:
css代码2:
<style>
#imgWrap{ width:400px; height:400px; border:5px solid #333; overflow:hidden;}
img{width:100%; height:100%;}
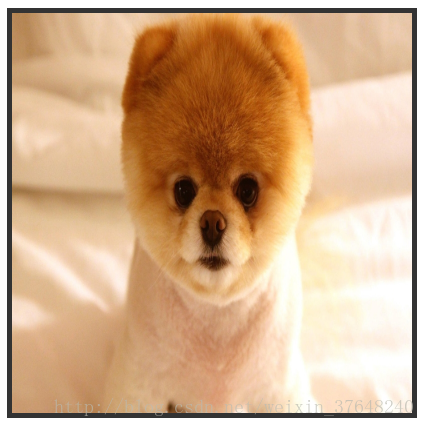
</style>效果2:
css代码3:
<style>
#imgWrap{ width:400px; height:400px; border:5px solid #333; overflow:hidden;}
img{ width:100%; height:100%;object-fit:cover;}
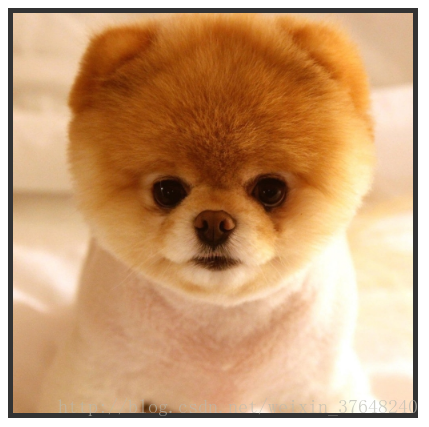
</style>效果3:

























 839
839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








