会跳动的爱心代码,崭新的告白方式。
还在为“如何表白?”而发愁吗?还在担心语言生硬,表达不出你的爱意吗?还在为缺乏创意的表白方式而苦思冥想吗?
当当当!爱心代码为你带来不一样的体验,极其简单的代码,无需安装其他东西,只需要你打开文本文档,复制代码即可写出一个爱心网页。废话不多说,开始展示:
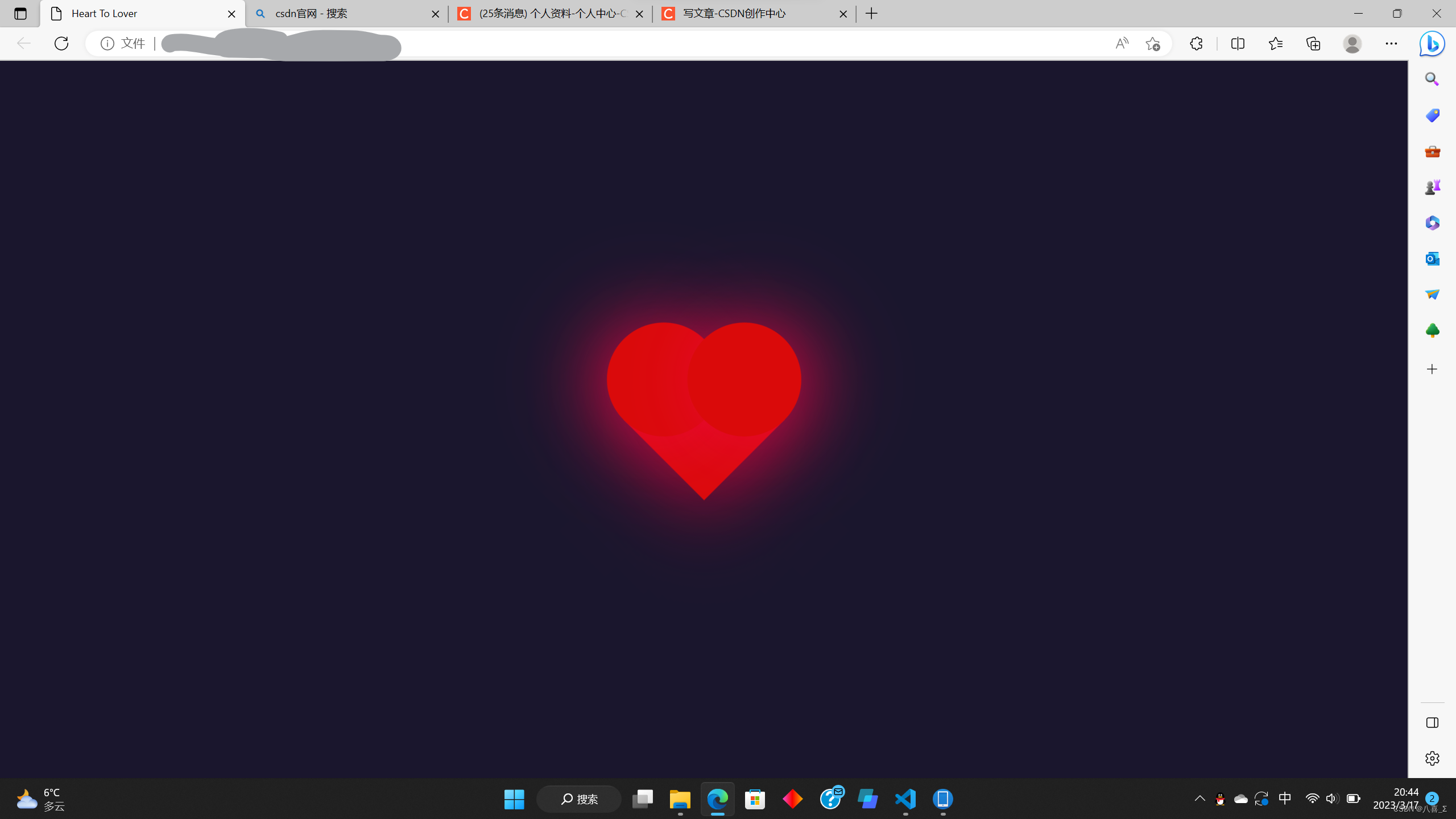
如图所示:

首先,我们准备一个文件格式为html的文件,如 love.html ,再把下面代码写入文件。
<!DOCTYPE HHTML>
<html>
<head>
<title>Heart To Lover</title>
<link rel="stylesheet" type="text/css" href="heart.css">
</head>
<body>
<div class="heart"></div>
</body>
</html>代码解析:这里的HTML文件非常简洁,在head处引用了一个叫“heart.css”的CSS文件,CSS文件负责网页的修饰。在body中加入的一个类,叫“heart”。
最后,再准备最后一个CSS文件(即在刚才的HTML文件中被引用的文件)。
body{
margin: 0;
padding: 0;
min-height: 100vh;
display:flex;
align-items: center;
justify-content: center;
background-color: rgba(5, 1, 26, 0.913);
}
.heart{
height: 8em;
width: 8em;
background: #da0a0a;
position: relative;
transform: rotate(-45deg);
box-shadow: -10px 10px 90px #b30435;
animation: heart 0.6s linear infinite;
}
@keyframes heart{
0%{
transform: rotate(-45deg) scale(1.07);
}
80%{
transform: rotate(-45deg) scale(1.0);
}
100%{
transform: rotate(-45deg) scale(1.08);
}
}
.heart:before{
content: '';
position: absolute;
height: 8em;
width: 8em;
background-color:#da0a0a;
top: -50%;
border-radius: 5em;
box-shadow: -10px -10px 90px #f10648eb;
}
.heart::after{
content: '';
position: absolute;
height: 8em;
width: 8em;
background-color: #da0a0a;
right: -50%;
border-radius: 5em;
box-shadow: 10px 10px 90px #f10648eb;
}文件中的诸多参数,大家可以自己去一个个理解测试,这里就不多阐述啦~
准备好这两个文件后,选择刚才的HTML文件,用浏览器的方式打开它,就可以获得一颗会跳动的爱心代码啦!
新人入住,请大家多多关照!我努力会把在代码之旅里更加有趣的小玩意共享给大家!





















 1972
1972











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








