使用滚动的标签指示器和滑动的内容页面,是手机应用经常出现的一种设计风格,常见的比较出名的应用有:微信(首页)、网易新闻、今日头条和知乎等。有过几年安卓开发经验的朋友肯定知道,在GitHub上,实现这种功能有两个比较出名的开源项目:PagerSlidingTabStrip 和 JakeWharton大神的ViewPagerIndicator,特别是后者,估计大家或多或少都曾今在自己的项目中使用到过。当然,现在也能使用这两个开源库,只是我们有了更多的选择,比如本文给大家介绍的TabLayout。
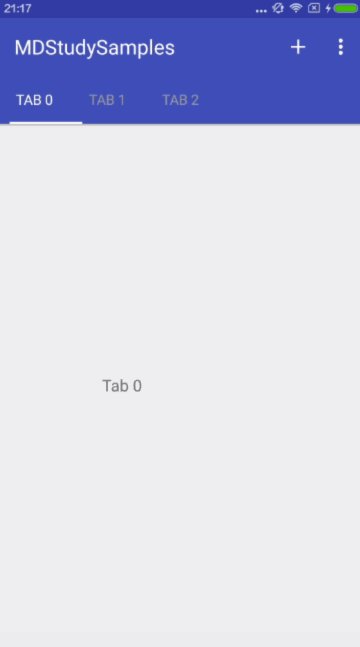
自2014年I/O结束后,Google在Support Design包中发布了一些列新的控件,其中就包括TabLayout。配合着ViewPager和Fragment的使用,TabLayout可以帮助开发者们分分钟打造一个滑动标签页,非常方便。本文作为Material Design系列学习的第一篇,将介绍TabLayout的两种常见使用场景:顶部标签页(如知乎),底部菜单栏(如微信)。先看一下最终能够实现的效果:
基础介绍
我们可以在代码中定义TabLayout的每一个Tab项,也可以通过TabLayout对象调用newTab()方法创建,比如:
TabLayout tabLayout = ...;
tabLayout.addTab(tabLayout.newTab().setText("Tab 1"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 2"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 3")); TabLayout的宽度分配模式、Indicator下划线的高度、字体颜色、选择监听事件等这些方法都可以在官网看到,本文主要讲TabLayout的常见应用场景,所以各属性的设置就不碎碎念了,大家可以自行查阅。
顶部标签页
TabLayout的使用需要借助Android Design包,所以我们需要在 build.gradle中引入design包:
compile 'com.android.support:design:23.3.0'在布局文件 activity_tab_layout.xml 中加入TabLayout和ViewPager控件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include
layout="@layout/include_toolbar"/>
<android.support.design.widget.TabLayout
android:id="@+id/tl_tab"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_48"
android:background="@color/blue">
</android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:id="@+id/vp_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
</LinearLayout>然后我们看一下 TabLayoutActivity 中的代码:
package com.yifeng.mdstudysamples;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.content.ContextCompat;
import android.support.v4.view.ViewCompat;
import android.support.v4.view.ViewPager;
import android.view.Menu;
import android.view.MenuItem;
import java.util.ArrayList;
import java.util.List;
/**
* Created by yifeng on 16/8/3.
*
*/
public class TabLayoutActivity extends BaseActivity {
private TabLayout mTabTl;
private ViewPager mContentVp;
private List<String> tabIndicators;
private List<Fragment> tabFragments;
private ContentPagerAdapter contentAdapter;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab_layout);
mTabTl = (TabLayout) findViewById(R.id.tl_tab);
mContentVp = (ViewPager) findViewById(R.id.vp_content);
initContent();
initTab();
}
private void initTab(){
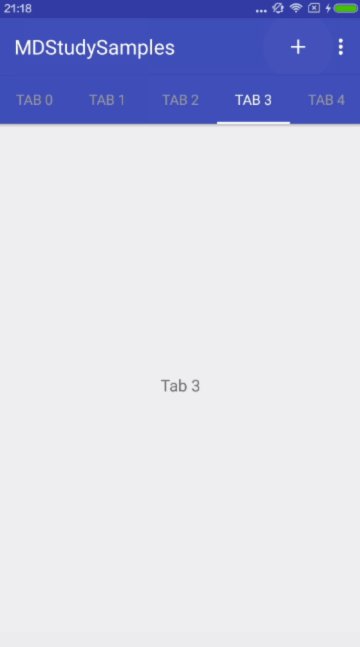
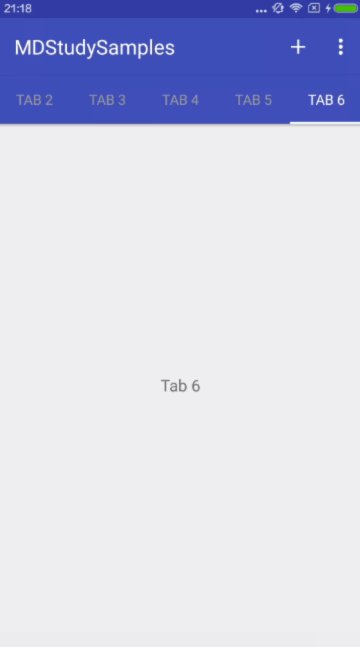
mTabTl.setTabMode(TabLayout.MODE_SCROLLABLE);
mTabTl.setTabTextColors(ContextCompat.getColor(this, R.color.gray), ContextCompat.getColor(this, R.color.white));
mTabTl.setSelectedTabIndicatorColor(ContextCompat.getColor(this, R.color.white));
ViewCompat.setElevation(mTabTl, 10);
mTabTl.setupWithViewPager(mContentVp);
}
private void initContent(){
tabIndicators = new ArrayList<>();
for (int i = 0; i < 3; i++) {
tabIndicators.add("Tab " + i);
}
tabFragments = new ArrayList<>();
for (String s : tabIndicators) {
tabFragments.add(TabContentFragment.newInstance(s));
}
contentAdapter = new ContentPagerAdapter(getSupportFragmentManager());
mContentVp.setAdapter(contentAdapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_tab_layout, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.tab_add:
tabIndicators.add("Tab " + tabIndicators.size());
tabFragments.add(TabContentFragment.newInstance(tabIndicators.get(tabIndicators.size()-1)));
contentAdapter.notifyDataSetChanged();
return true;
case R.id.tab_mode_fixed:
mTabTl.setTabMode(TabLayout.MODE_FIXED);
return true;
case R.id.tab_mode_scrollable:
mTabTl.setTabMode(TabLayout.MODE_SCROLLABLE);
break;
}
return super.onOptionsItemSelected(item);
}
class ContentPagerAdapter extends FragmentPagerAdapter{
public ContentPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return tabFragments.get(position);
}
@Override
public int getCount() {
return tabIndicators.size();
}
@Override
public CharSequence getPageTitle(int position) {
return tabIndicators.get(position);
}
}
}核心代码有两个地方,第一个是 setupWithViewPager 方法将TabLayout和ViewPager绑定在一起,使双方各自的改变都能直接影响另一方,解放了开发人员对双方变动事件的监听;第二个是在ViewPager的Adapter适配器中重写 getPageTitle 方法,在这个方法中设置标签指示器的标题。
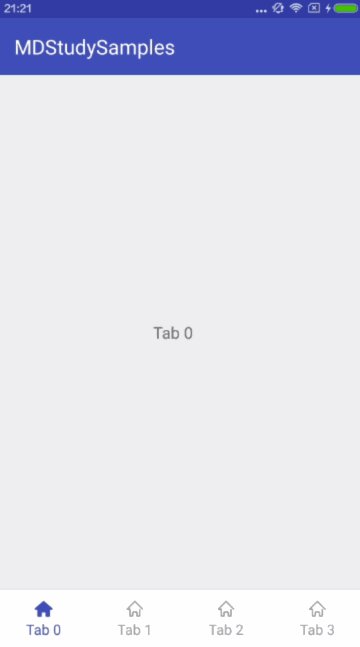
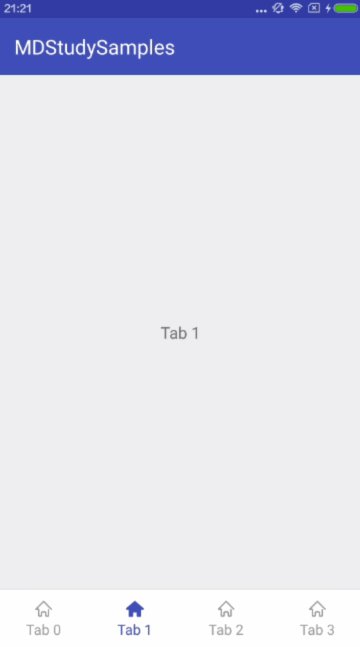
底部菜单栏
上面我们使用了系统定义好的View做了一个纯文字加下划线组合的标签指示器。其实,我们也能自定义一个布局,然后赋值给TabLayout的Tab视图,比如做一个微信首页界面。
相比顶部标签指示器,底部菜单栏只是将TabLayout布局在了下面:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include
layout="@layout/include_toolbar"/>
<android.support.v4.view.ViewPager
android:id="@+id/vp_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</android.support.v4.view.ViewPager>
<android.support.design.widget.TabLayout
android:id="@+id/tl_tab"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_56"
android:background="@color/white">
</android.support.design.widget.TabLayout>
</LinearLayout>在Activity代码中,设置TabLayout的指示器高度为0,即达到了隐藏Indicator的目的,然后通过getTabAt(position)的方法获取TabLayout的每一个Tab,并赋值为自定义布局视图,代码也很简单:
package com.yifeng.mdstudysamples;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewCompat;
import android.support.v4.view.ViewPager;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
/**
* Created by yifeng on 16/8/3.
*
*/
public class TabLayoutBottomActivity extends BaseActivity {
private TabLayout mTabTl;
private ViewPager mContentVp;
private List<String> tabIndicators;
private List<Fragment> tabFragments;
private ContentPagerAdapter contentAdapter;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab_layout_bottom);
mTabTl = (TabLayout) findViewById(R.id.tl_tab);
mContentVp = (ViewPager) findViewById(R.id.vp_content);
initContent();
initTab();
}
private void initTab(){
mTabTl.setTabMode(TabLayout.MODE_FIXED);
mTabTl.setSelectedTabIndicatorHeight(0);
ViewCompat.setElevation(mTabTl, 10);
mTabTl.setupWithViewPager(mContentVp);
for (int i = 0; i < tabIndicators.size(); i++) {
TabLayout.Tab itemTab = mTabTl.getTabAt(i);
if (itemTab!=null){
itemTab.setCustomView(R.layout.item_tab_layout_custom);
TextView itemTv = (TextView) itemTab.getCustomView().findViewById(R.id.tv_menu_item);
itemTv.setText(tabIndicators.get(i));
}
}
mTabTl.getTabAt(0).getCustomView().setSelected(true);
}
private void initContent(){
tabIndicators = new ArrayList<>();
for (int i = 0; i < 4; i++) {
tabIndicators.add("Tab " + i);
}
tabFragments = new ArrayList<>();
for (String s : tabIndicators) {
tabFragments.add(TabContentFragment.newInstance(s));
}
contentAdapter = new ContentPagerAdapter(getSupportFragmentManager());
mContentVp.setAdapter(contentAdapter);
}
class ContentPagerAdapter extends FragmentPagerAdapter{
public ContentPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return tabFragments.get(position);
}
@Override
public int getCount() {
return tabIndicators.size();
}
@Override
public CharSequence getPageTitle(int position) {
return tabIndicators.get(position);
}
}
}从这两种使用场景可以看出,利用TabLayout做一个滑动标签页或者底部菜单栏,实现起来非常方便,代码量也不多,极大地减少了我们的开发量。但是,TabLayout也不是万能的,如果想做出更多地特效还是需要我们自己去开发。所以,如果你想自己做一个滑动标签指示器,强烈推荐大家去看看TabLayout的源码,相信对你一定有所启发。
示例源码
我在GitHub上建立了一个Repository,用来存放整个Android Material Design系列控件的学习案例,会伴随着文章逐渐更新完善,欢迎大家补充交流,Star地址:
























 786
786

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








