Android低阶【chapter-5】ListView和自定义适配器(Adapter)
本章讲解Android ListView的使用方法,以及ListView适配器(BaseAdapter)的构造方法
在Xml中如何使用ListView
和其他控件一样,只需要在Xml布局文件中直接使用就行:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.ybveg.govregulation.first.Jianguan.HegeActivity">
<include layout="@layout/common_bar"/>
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:dividerHeight="1dp"
android:divider="#dddddd"
android:scrollbars="none"
></ListView>
</LinearLayout>
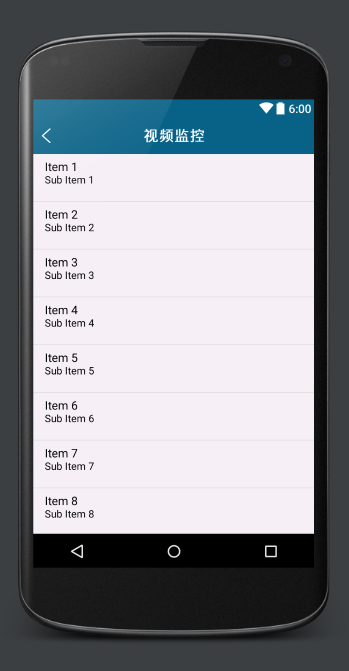
界面效果
如何为ListView写Adapter
自定义的ListViewAdapter应该要先继承BaseAdapter,然后重写里面的getView(),getItem(),getObject();等方法。
package com.example.yangjie.news;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.AsyncTask;
import android.os.Handler;
import android.os.Message;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;
import java.util.ArrayList;
/**
* Created by Administrator on 2015/9/14.
*/
public class NewsAdapter extends BaseAdapter {
private ArrayList<News> newses;
private Context context ;
private NewsAsyn mAsyn;
public NewsAdapter(ArrayList<News> newses, Context context) {
this .newses = newses;
this .context = context;
}
@Override
public int getCount() {
return newses.size();
}
@Override
public Object getItem(int position) {
return newses.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder=null;
if (convertView==null){
convertView= LayoutInflater.from(context).inflate(R.layout. item_news,parent, false);
viewHolder=new ViewHolder();
viewHolder.imageView=(ImageView)convertView.findViewById(R.id.item_news_image);
viewHolder.titleText=(TextView)convertView.findViewById(R.id.item_new_title);
viewHolder.contentText=(TextView)convertView.findViewById(R.id.item_new_content);
convertView.setTag(viewHolder);
}else {
viewHolder=(ViewHolder)convertView.getTag();
}
viewHolder.titleText.setText(newses.get(position).getTitle());
viewHolder.contentText.setText(newses.get(position).getDescription());
String url=newses.get(position).getPicUrl();
mAsyn =new NewsAsyn(viewHolder);
mAsyn .execute(url);
return convertView;
}
//定义一个容器
private class ViewHolder{
ImageView imageView;
TextView titleText,contentText;
}
private class NewsAsyn extends AsyncTask<String,Void,Bitmap>{
private ViewHolder viewHolder;
public NewsAsyn(ViewHolder viewHolder) {
this.viewHolder = viewHolder;
}
@Override
protected void onPreExecute() {
super.onPreExecute();
}
@Override
protected void onPostExecute(Bitmap bitmap) {
super.onPostExecute(bitmap);
viewHolder.imageView.setImageBitmap(bitmap);
}
@Override
protected Bitmap doInBackground(String... params) {
try {
URL url=new URL(params[0]);
HttpURLConnection coon=(HttpURLConnection)url.openConnection();
if(coon.getResponseCode()== 200){
InputStream is=coon.getInputStream();
byte[] buf= new byte[ 1024];
int len=0;
ByteArrayOutputStream bao= new ByteArrayOutputStream();
while((len=is.read(buf))!=- 1){
bao.write(buf, 0,len);
}
return BitmapFactory. decodeByteArray(bao.toByteArray(),0,bao.size
());
}
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
}
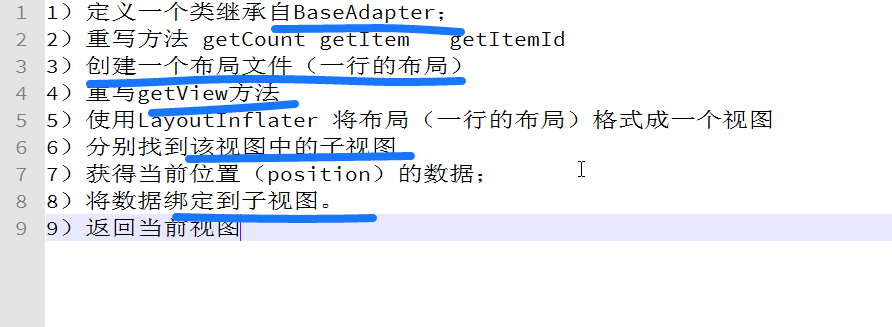
}总结一下具体步奏
写在结尾
重要事情公告:
博主的github地址(https://github.com/KellenHu)里面有一些有意思的好东西,欢迎来访!

























 4533
4533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








