table列表展示信息,ajax修改某条记录的状态后需要更改其状态。刷新页面能达到这样的效果,但是客户端需要多向服务端发送一次请求。本文将介绍如何在修改状态操作后修改页面上的状态。例如:
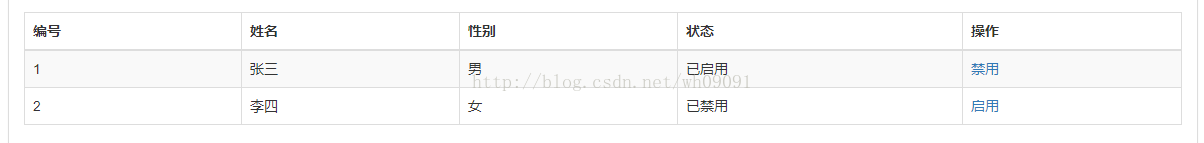
点击第一行的“禁用”时,状态变为已禁用,超链接变为“启用”
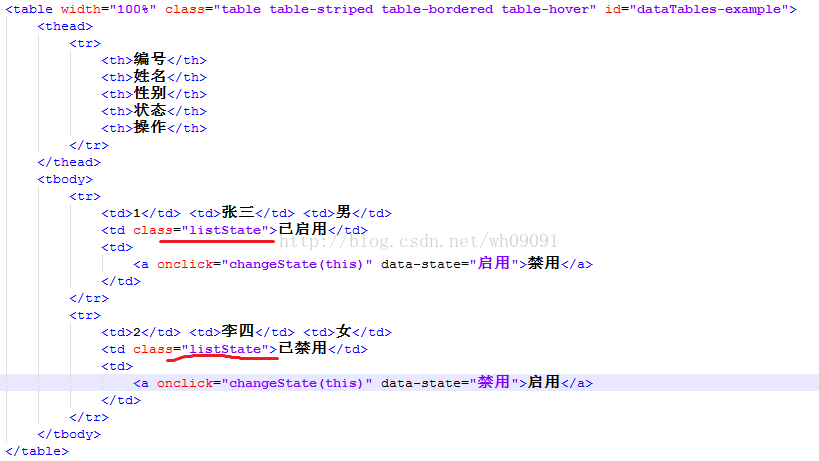
先贴出table的代码:

点击启用或禁用时调用changeState()方法:
<script>
//修改用户状态:启用/禁用
function changeState(statedom) {
var state = $(statedom).attr("data-state");
var stateText = "", stated = "", stateNub = "";
if (state == "禁用") {
stateText = "禁用";
stated = "已启用";
stateNub = "启用";
} else {
stateText = "启用";
stated = "已禁用"
stateNub = "禁用";
}
$(statedom).attr("data-state", stateNub);
$(statedom).html(stateText).closest("tr").find(".listState").html(stated);
}
</script>






















 773
773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








