在网站设计过程中常会见到上传本地视频的需求,本次在参与网站维护的过程中遇到了几个问题,通过与同学一起交流,网上一起搜集资料,收获了很多。
【方式一 object+embed】
Object标签用于定义网页中嵌入除图片以外的多媒体,例如flash,java Appletes,MP3,QuickTime Movies等;object标签可以完全替代标准不赞成使用的applet,embed,bgsound标签。详细属性请见:HTML<object>标签
embed标签定义嵌入的内容,例如插件,详细的属性请见:HTML5<embed> 标签
示例代码:
<object class id="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="594" height="350">
<param name="movie" value="/images/main.mp4">
<param name="quality" value="high">
<param name="allowFullScreen" value="true">
<embed src="/images/main.mp4" allowfullscreen="true" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="594" height="350"></embed>
</object>【方式二 第三方视频播放器】
本次学习到的有ckplayer(超酷网页播放器),支持的格式有:http协议上的flv,MP4格式,我们可以根据需要定义视频播放风格,例如播放/暂停按钮,静音按钮,全屏按钮等,其设置内容都在ckplayer/ckplayer.js里面。官网提供免费开源的代码供我们研究:ckplayer
下载的实例中,视频都是上传在网上的,要实现上传本地视频,需要修改链接地址的方法:
<div id="a1"></div>
<script type="text/javascript" src="ckplayer/ckplayer.js" charset="utf-8"></script>
<script type="text/javascript">
var flashvars = {
p: 1,
e: 1,
s: '0',
c: 0,
m:0,
f: 'http://localhost:10055/21.mp4', <span style="color:#ff0000;"> <strong>//本地地址+视频存放地址</strong></span>
my_url:encodeURIComponent(window.location.href)
};
var video = ['http://localhost:10055/21.mp4', 'http://www.ckplayer.com/webm/0.webm->video/webm', 'http://www.ckplayer.com/webm/0.ogv->video/ogg'];
var support = ['all'];
CKobject.embedHTML5('a1', 'ckplayer_a1', 600, 400, video, flashvars, support);
</script>
1. 如果是mp4格式的视频,视频编码必须为H264格式,否则无法在网页播放或者只有声音没有图像。(我们可以使用格式工厂进行转换)
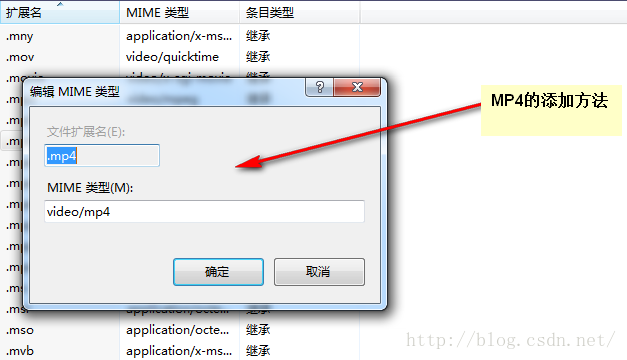
2. 在IIS中的MIME中存在该视频后缀,否则必须添加:

双击后添加:

还有一个不错的播放器叫极酷阳光(
CuSunPlayer),支持PC终端(IE,火狐,谷歌,360等播放器),适配安卓,IOS系统,可方便添加logo,使用方便,大家可以下载来研究一下。
【总结】
本来后台插入百度编辑器,可以上传网站视频和本地视频两种格式。但刚开始走了很多弯路,不知道上传到网页的视频是经过编码处理的,就建议客户使用网站视频(先将视频上传到优酷等网站,使用视频链接),可是这样的视频是带有广告的,远远不能满足需要。
尽管这个问题花费了很长时间,但非常享受与同伴一起找资料解决问题这个过程,感觉很充实满足。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








