想要实现在网页里一键调到你APP的指定页面吗,好比打开 JD的一个商品的网页,从网页调到APP这个商品的页面。APP服务化, 使用魔窗SDK可以轻松实现!
老规矩:效果图奉上
1.注册魔窗账号,创建APP
注册地址:www.magicwindow.cn
创建你的app
2.嵌入sdk
这里只介绍Android Studio的嵌入方法
转载请注明出处:http://blog.csdn.net/wingichoy/article/details/52063229
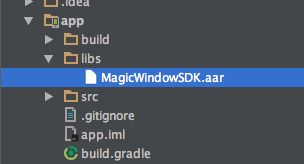
(1)下载aar包,将其放到libs目录
(2)在gradle内配置
repositories {
flatDir {
dirs'libs'
}
}
dependencies {
compile(name:'MagicWindowSDK', ext:'aar')
}(3)配置Manifest.xml
<!-- 连接互联网Internet权限 -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- 允许应用程序联网,以便向我们的服务器端发送数据。 -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 219
219

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








